一、前言
这段时间接近年底,公司的业务也不是很繁忙,有些闲暇的时间,就模仿ruoyi写一个后台系统,技术栈前端是react18,后端为koa2;
在一个接口返回数据的过程中,遇到一个问题,就是后端数据保存到数据库中的命名标准是下划线,而前端的这边的命名标准是驼峰命名,所以如果直接将从数据库的数据返回给前端,便非常不优雅,网上想直接找工具包,也没找到合适的,故而自己手写了一个,如果有同样需求的小伙伴们,可以直接拿去用。
二、思路
- 一般后端返回给前端的数据几乎都是数组或者对象两种格式,所以我们封装的函数只需要考虑这两种情况;
- 首先,我们这个函数需要满足后端返回给前端的数据(下划线转驼峰),前端传数据给后端(驼峰转下划线)两种情况;
- 函数接收两个值,第一个data(数组或对象数据源),第二个type(判断要哪种转换模式:hump为下划线转驼峰,'line'为驼峰转下划线);
- 首先,对传入的data进行判断,如果是对象则转换为数组,如果是数组则直接放行,然后深拷贝对象,防止意想不到的堆污染;
- 因为数据的层数是不确定的,所以需要使用递归,对对象的value进行判断,如果是对象则递归;
- 遍历data,对每个对象用forin进行遍历,然后根据type进行相应的处理,下划线还要考虑到如果是最前面的下划线,则直接删除即可;
- 对象的改变是先保存原来的value,然后改变key后,将原来的key:value用delete删除掉,然后再重新赋值(如果有更好的方法,可以和我说,我个人也感觉这种方法不是很优雅);
- 最后,因为上面操作为了方便操作,会将对象转化为数组格式,操作完后,需要将原先是对象的重新转化为对象,再返回回去,这样不是更改原格式;
三、代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
/** 返回数据下划线驼峰互转函数封装 * @param {data} 'obj或ary' * @param {type} 'hump' 为下划线转驼峰,'line' 为驼峰转下划线 * @return {Array||Object} */export const formatHumpLineTransfer = (data, type = 'hump') => { // 判断传入的值是对象还是数组 const newData = Object.prototype.toString.call(data) === '[object Object]' ? [JSON.parse(JSON.stringify(data))] : JSON.parse(JSON.stringify(data)) function toggleFn(list) { list.forEach((item) => { for (const key in item) { // 如果值为对象 if (Object.prototype.toString.call(item[key]) === '[object Object]') { toggleFn([item[key]]) } // 如果值为数组 else if (Object.prototype.toString.call(item[key]) === '[object Array]') { toggleFn(item[key]) } // 下划线 转 驼峰 else if (type === 'hump') { const keyArr = key.split('_') let str = '' if (keyArr.length > 1) { keyArr.forEach((item, index) => { if (item) { if (index) { const arr = item.split('') arr[0] = arr[0].toUpperCase() str += arr.join('') } else { str += item } } if (!item) { keyArr.splice(0, 1) } }) const newValue = item[key] delete item[key] item[str] = newValue } } // 驼峰 转 下划线 else if (type === 'line') { const regexp = /^[A-Z]+$/ const newKey = key.split('') const newValue = item[key] newKey.forEach((item2, index2) => { if (regexp.test(item2)) { newKey[index2] = '_' + item2.toLowerCase() } }) delete item[key] item[newKey.join('')] = newValue } } }) } toggleFn(newData) // 因为上面操作为了方便操作,会将对象转化为数组格式,操作完后,需要将原先是对象的重新转化为对象 if (Object.prototype.toString.call(data) === '[object Object]') { let obj = null newData.forEach((item) => (obj = item)) return obj } else { return newData }} |
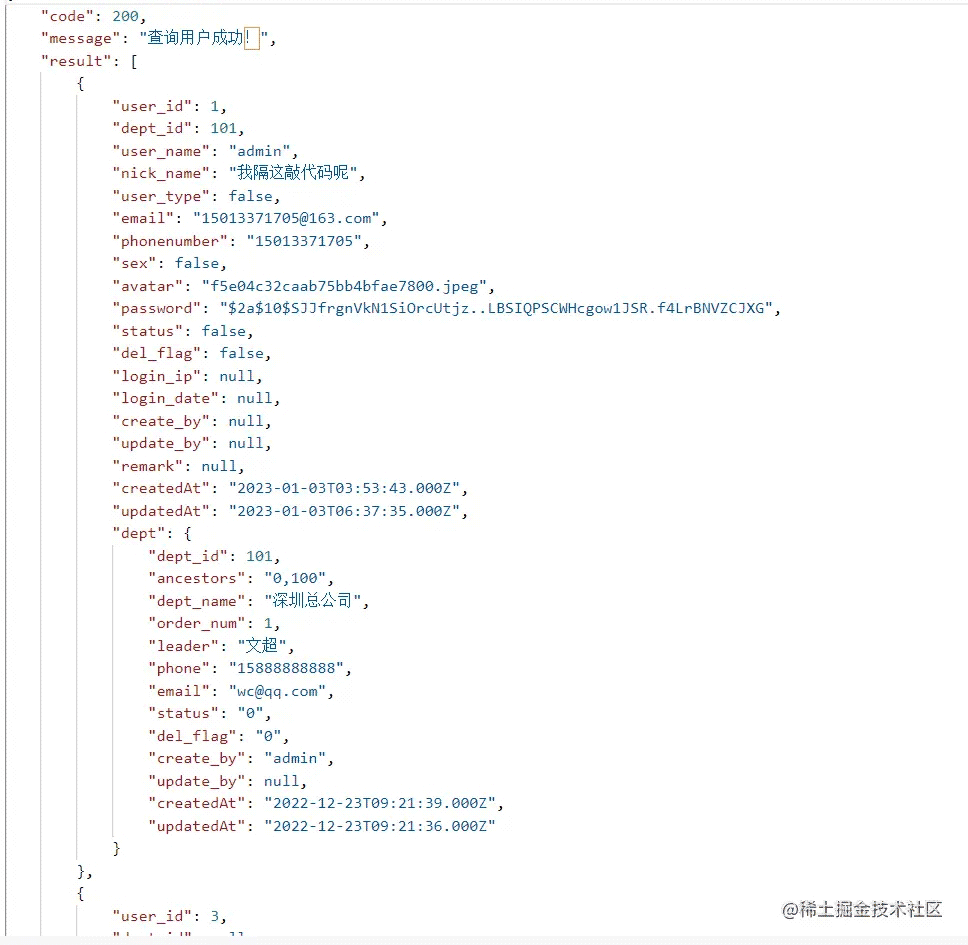
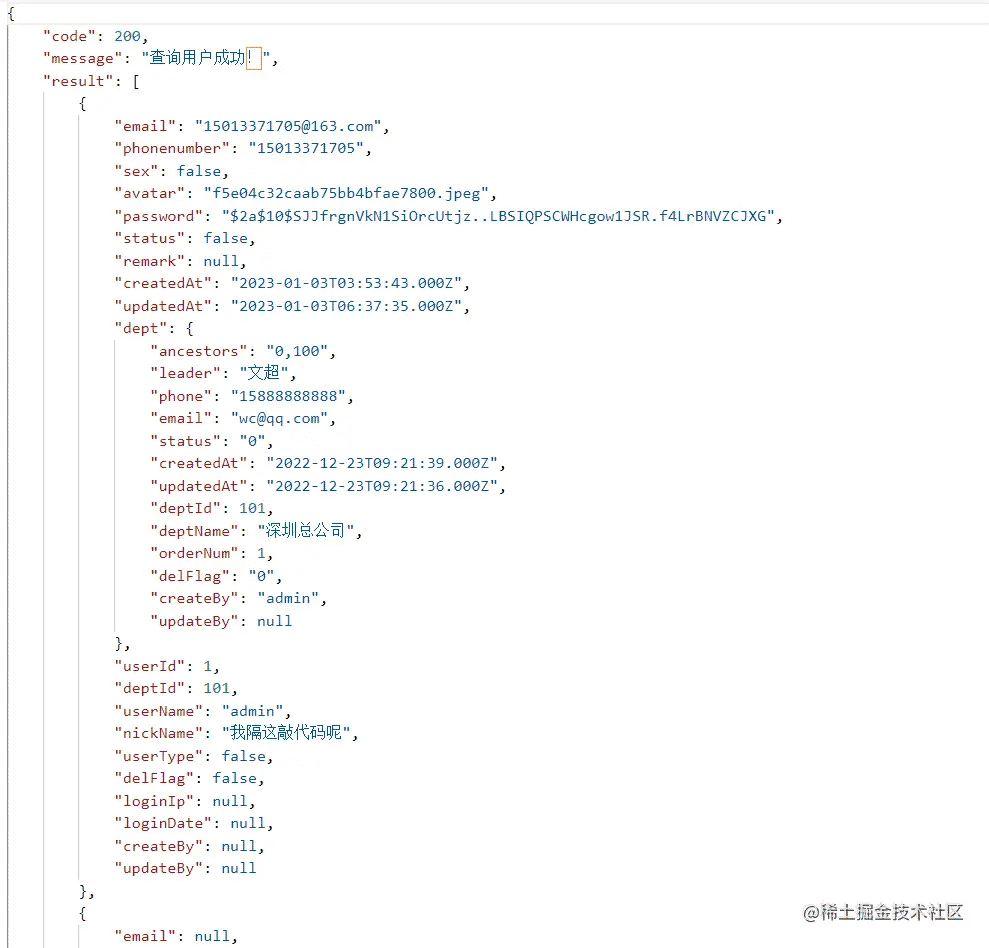
四、效果
转换前:

转换后:

结语
希望上面的能够帮助遇到相同问题的小伙伴们,更多关于JS封装转换前后端接口数据格式的资料请关注服务器之家其它相关文章!
原文链接:https://juejin.cn/post/7197611189244411962