一、前言
Unity3D不仅仅可以开发游戏,还有非常多的开发方向,秉承着兴趣为先,将可以使用Unity制作的各种应用案例,分享如何进行开发,如何实现,希望大家可以在感兴趣的地方,学习到自己想要学习的东西。
今天就来实现一个3D照片墙的效果。
我对于这个项目的构思就是照片是3D的,可以滑动,然后使用DoTween插件去做动画平滑移动。
OK,那就正式开始。
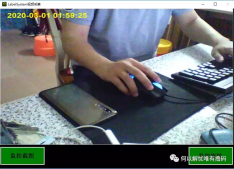
先看一下效果图:
二、正式开发
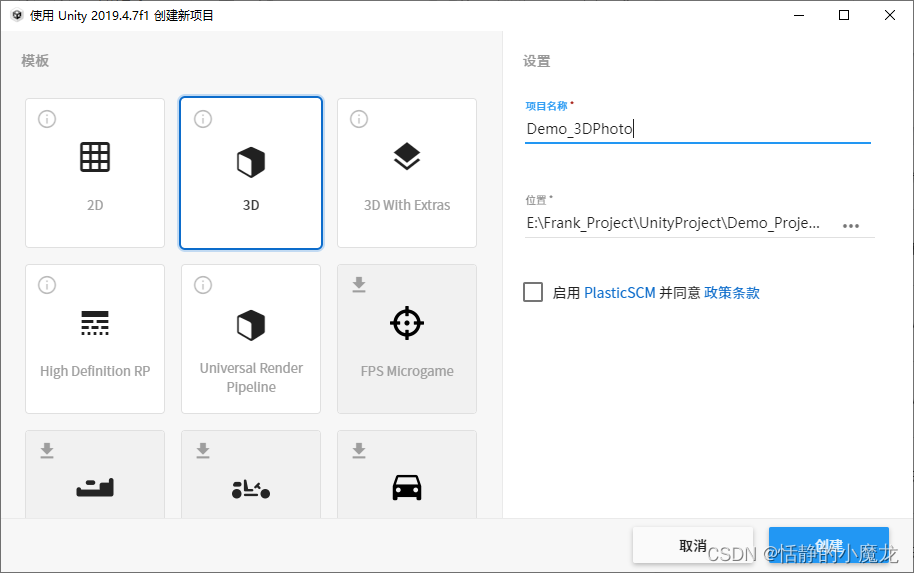
新建项目,我使用的版本是Unity3D 2019.4.7f1,模板选用3D:

(1)导入DoTween插件。
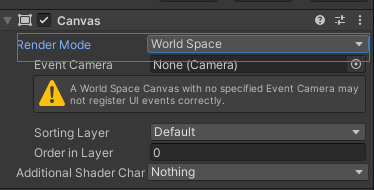
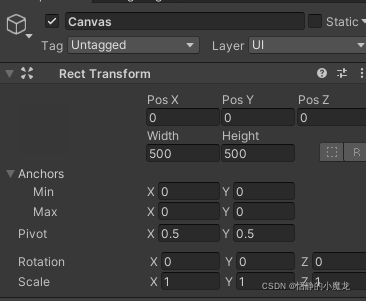
(2)新建Canvas,设置参数:

设置Canvas的坐标到0,0,0:

(3)在Canvas新建N个Image:

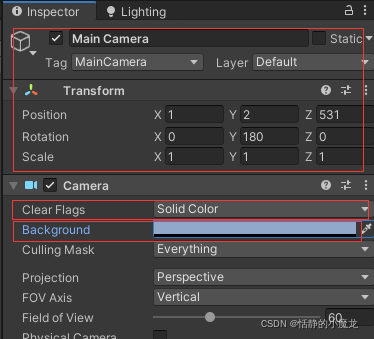
(4)设置Main Camera的属性:

设置完的样子:

反正就是让Image在屏幕中间就可以了。
(5)新建脚本UIRotate.cs,双击打开脚本,编辑代码:
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// <summary>
/// 圆半径
/// </summary>
private int r = 300;
/// <summary>
/// 相间角度
/// </summary>
private int angle;
private void Start()
{
//初始化数组
var childCount = transform.childCount;
//计算出中点
halfSize = (childCount - 1) / 2;
//求出圆内角度
angle = 360 / childCount;
//初始
gameObjects = new GameObject[childCount];
for (var i = 0; i < childCount; i++)
{
gameObjects[i] = transform.GetChild(i).gameObject;
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// 设置物体位置
/// </summary>
private void SetPosition(int index)
{
float x = 0;
float z = 0;
if (index < halfSize)
{
int id = halfSize - index;
x = r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else if (index > halfSize)
{
int id = index - halfSize;
x = -r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else
{
x = 0;
z = -r;
}
Tweener tweener = gameObjects[index].GetComponent<RectTransform>().DOLocalMove(new Vector3(x, 0, z), 1);
}
private void SetDeepin(int index)
{
//计算图片深度也就是z轴的距离,离摄像机的远近
int deepin = 0;
if (index < halfSize)
{
deepin = index;
}
else if (index > halfSize)
{
deepin = gameObjects.Length - (1 + index);
}
else
{
deepin = halfSize;
}
gameObjects[index].GetComponent<RectTransform>().SetSiblingIndex(deepin);
}
}
(6)将UIRotate.cs脚本附到Canvas对象上,运行程序:

(7)添加左右拖动代码,继续修改UIRotate.cs代码:
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// <summary>
/// 圆半径
/// </summary>
private int r = 300;
/// <summary>
/// 相间角度
/// </summary>
private int angle;
private void Start()
{
//初始化数组
var childCount = transform.childCount;
//计算出中点
halfSize = (childCount - 1) / 2;
//求出圆内角度
angle = 360 / childCount;
//初始
gameObjects = new GameObject[childCount];
for (var i = 0; i < childCount; i++)
{
gameObjects[i] = transform.GetChild(i).gameObject;
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// 设置物体位置
/// </summary>
private void SetPosition(int index)
{
float x = 0;
float z = 0;
if (index < halfSize)
{
int id = halfSize - index;
x = r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else if (index > halfSize)
{
int id = index - halfSize;
x = -r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else
{
x = 0;
z = -r;
}
Tweener tweener = gameObjects[index].GetComponent<RectTransform>().DOLocalMove(new Vector3(x, 0, z), 1);
}
private void SetDeepin(int index)
{
//计算图片深度也就是z轴的距离,离摄像机的远近
int deepin = 0;
if (index < halfSize)
{
deepin = index;
}
else if (index > halfSize)
{
deepin = gameObjects.Length - (1 + index);
}
else
{
deepin = halfSize;
}
gameObjects[index].GetComponent<RectTransform>().SetSiblingIndex(deepin);
}
/// <summary>
/// 向左滑动
/// </summary>
public void OnLeftDrag()
{
var length = gameObjects.Length;
for (var i = 0; i < length; i++)
{
var temp = gameObjects[i];
gameObjects[i] = gameObjects[length - 1];
gameObjects[length - 1] = temp;
}
for (var i = 0; i < length; i++)
{
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// 向右滑动
/// </summary>
public void OnRightDrag()
{
var length = gameObjects.Length;
for (var i = 0; i < length-1; i++)
{
var temp = gameObjects[i];
gameObjects[i] = gameObjects[i+1];
gameObjects[i+1] = temp;
}
for (var i = 0; i < length; i++)
{
SetPosition(i);
SetDeepin(i);
}
}
private Vector2 touchFirst = Vector2.zero;//手指开始按下的位置
private Vector2 touchSecond = Vector2.zero;//手指拖动的位置
void OnGUI()
{
if (Event.current.type == EventType.MouseDown)
{
touchFirst = Event.current.mousePosition;//记录开始按下的位置
}
if (Event.current.type == EventType.MouseUp)
{
touchSecond = Event.current.mousePosition;//记录拖动的位置
if (touchSecond.x < touchFirst.x)
{
OnLeftDrag();//向左滑动
}
if (touchSecond.x > touchFirst.x)
{
OnRightDrag();//向右滑动
}
touchFirst = touchSecond;
}
}
}
运行程序:

(8)导入照片最后试一下:

三、总结
在Unity3D中实现了3D照片墙,虽然效果出来了,但是想要实现更加美观的效果还需要一些努力。
到此这篇关于基于Unity3D实现3D照片墙效果的文章就介绍到这了,更多相关Unity3D照片墙内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/q764424567/article/details/123368231