本文为大家分享了C#实现图表中鼠标移动并显示数据的具体代码,供大家参考。
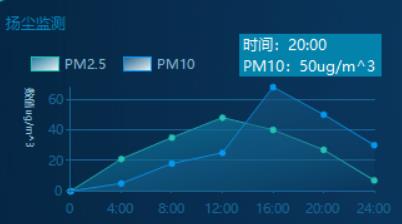
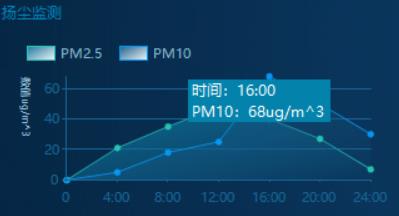
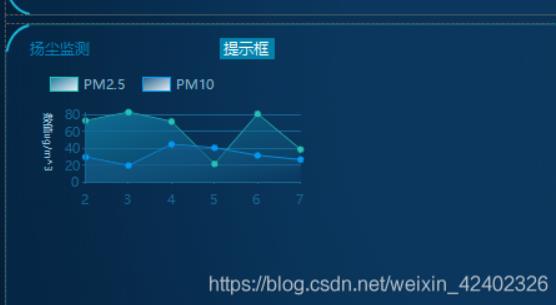
效果图:


1.首先在页面上添加一个label控件并 默认隐藏:

2.给该图表添加MouseMove鼠标移动事件:
/// <summary>
/// 鼠标经过时发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
try
{
HitTestResult Result = new HitTestResult();
Result = chart1.HitTest(e.X, e.Y);
if (Result.Series != null && Result.Object != null)
{
// 获取当前焦点x轴的值
string xValue = ObjectUtil.GetPropertyValue(Result.Object, "AxisLabel").ToString();
// 获取当前焦点所属区域名称
string areaName = ObjectUtil.GetPropertyValue(Result.Object, "LegendText").ToString();
// 获取当前焦点y轴的值
double yValue = Result.Series.Points[Result.PointIndex].YValues[0];
// 鼠标经过时label显示
skinLabel4.Visible = true;
skinLabel4.Text = "时间:"+ xValue + "\n"+ areaName + ":"+ yValue + "ug/m^3";
skinLabel4.Location = new Point(e.X, e.Y - 20);
}
else
{
// 鼠标离开时label隐藏
skinLabel4.Visible = false;
}
}
catch (Exception se)
{
// 鼠标离开时label隐藏
skinLabel4.Visible = false;
}
}
3.其中GetPropertyValue() 获取对象中的某个属性 方法如下:
public class ObjectUtil
{
/// <summary>
/// 获取某个对象中的属性值
/// </summary>
/// <param name="info"></param>
/// <param name="field"></param>
/// <returns></returns>
public static object GetPropertyValue(object info, string field)
{
if (info == null) return null;
Type t = info.GetType();
IEnumerable<System.Reflection.PropertyInfo> property = from pi in t.GetProperties() where pi.Name.ToLower() == field.ToLower() select pi;
return property.First().GetValue(info, null);
}
}
另外(以下与上述无关)图表添加数据后绑定提示:

/// <summary>
/// 扬尘监测、噪音监测、温度检测、湿度监测
/// </summary>
/// <param name="_Chart"></param>
private void ChartTemperatureMethod(Chart _Chart)
{
List<string> xData = new List<string>() {"0", "4:00", "8:00", "12:00", "16:00", "20:00", "24:00" };
List<int> yData = new List<int>() { 0,21, 35, 48, 40, 27, 7 };
List<int> yData1 = new List<int>() { 0,5, 18, 25, 68, 50, 30 };
string iss = "#VALX";
// 需要提示的信息
chart1.Series["Series1"].ToolTip = "时间:#VALX\nPM2.5:#VALYug/m^3\tPM10:" + yData1[xData.IndexOf("#VALX") + 1] + "ug/m^3";
// 标签显示 Inside:内部,Outside:外部,Disabled:禁用
chart1.Series["Series1"]["PieLabelStyle"] = "Outside";
chart1.Series["Series1"].Points.DataBindXY(xData, yData);
// 需要提示的信息
chart1.Series["Series2"].ToolTip = "时间:#VALX\nPM2.5:" + yData[xData.IndexOf("#VALX") + 1] + "ug/m^3\tPM10:#VALYug/m^3";
// 标签显示 Inside:内部,Outside:外部,Disabled:禁用
chart1.Series["Series2"]["PieLabelStyle"] = "Outside";
chart1.Series["Series2"].Points.DataBindXY(xData, yData1);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_42402326/article/details/111942594