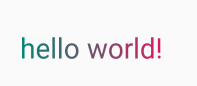
实现效果:

实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
import android.content.Contextimport android.graphics.*import android.support.annotation.ColorIntimport android.support.annotation.ColorResimport android.text.TextPaintimport android.util.AttributeSetimport android.widget.TextViewimport com.ans.utilactivity.Rclass GradientTextView @JvmOverloads constructor( context: Context?, attrs: AttributeSet? = null) : TextView(context, attrs) { private var mPaint: TextPaint? = null private var mLinearGradient: LinearGradient? = null private var mMeasureWidth = 0 private var mTextMatrix: Matrix? = null @ColorInt private var mStartColor: Int = 0xFF333333.toInt() @ColorInt private var mEndColor: Int = 0xFF333333.toInt() init { if (attrs != null) { val attrArray = getContext().obtainStyledAttributes(attrs, R.styleable.GradientTextView) mStartColor = attrArray.getColor(R.styleable.GradientTextView_startColor, mStartColor) mEndColor = attrArray.getColor(R.styleable.GradientTextView_endColor, mEndColor) } } /** * 复写onSizeChanged方法 * */ override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh) mMeasureWidth = measuredWidth if (mMeasureWidth > 0) { mPaint = paint //(x0,y0):渐变起始点坐标 //(x1,y1):渐变结束点坐标 //color0:渐变开始点颜色,16进制的颜色表示,必须要带有透明度 //color1:渐变结束颜色 //colors:渐变数组 //positions:位置数组,position的取值范围[0,1],作用是指定某个位置的颜色值,如果传null,渐变就线性变化。 //tile:用于指定控件区域大于指定的渐变区域时,空白区域的颜色填充方法。 mLinearGradient = LinearGradient( 0f , 0f , mMeasureWidth.toFloat() , 0f , intArrayOf(mStartColor, mEndColor) , null , Shader.TileMode.CLAMP ) mPaint?.shader = mLinearGradient mTextMatrix = Matrix() } }} |
attr.xml 引用
|
1
2
3
4
|
<declare-styleable name="GradientTextView"> <attr name="startColor" format="color"/> <attr name="endColor" format="color"/></declare-styleable> |
引用:
|
1
2
3
4
5
6
7
|
<前缀.GradientTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:startColor="@color/colorPrimary" app:endColor="@color/colorAccent" /> |
到此这篇关于使用Kotlin实现文字渐变TextView的文章就介绍到这了,更多相关Kotlin文字渐变TextView内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/zhangmeiwen95/article/details/105766074