Android studio 3.6.0 绑定视图使用方法
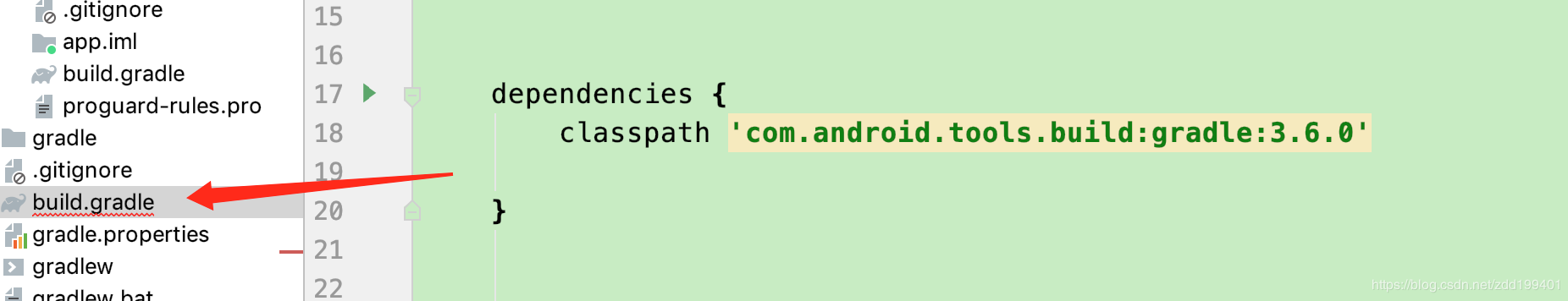
1.确保你的 build gradle 最低为3.6.0
|
1
2
3
|
dependencies { classpath 'com.android.tools.build:gradle:3.6.0' } |

2、在你的项目里的build gradle配置以下代码,注意 是在 android { } 里面配置
|
1
2
3
4
|
android{ viewBinding{ enabled = true; } } |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
android { //......... viewBinding { enabled = true; } } dependencies { //.......} |
3、代码使用方法
如果你的 MainActivity 加载的是 activity_main.xml 文件,那么你在 MainActivity 就可以使用 ActivityMainBinding
来绑定,注意ActivityMainBinding 是根据你的xml文件名生成的 如果你是login_activity.xml 那么会对应的来生成
LoginActivityBinding。
原来的onCreate方法是这样的
|
1
2
3
4
5
6
7
|
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } |
使用绑定视图之后是这样的
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MainActivity extends Activity { ActivityMainBinding binding;//这个是你对用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); } |
假如你的布局里有 TextView 和 Button 两个组件 id 分别为 text 和 button 如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content"> </TextView> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content"> </Button> </LinearLayout> |
那么视图绑定功能的使用时这样的,省去了findViewById的过程
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
public class MainActivity extends Activity { ActivityMainBinding binding;//这个是你对用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); } protected void initView() { binding.text.setText("视图绑定练习"); binding.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //按钮点击事件 } }); } } |
简单的使用记录下,适配器,Fragment等绑定基本差不太多,欢迎自行探索
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public class FragmentOne extends BaseFragment{ FragmentOneBinding binding; @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one,container,false); binding = FragmentOneBinding.bind(view); return view; }} |
到此这篇关于android studio 3.6.0 绑定视图新特性的方法的文章就介绍到这了,更多相关android studio绑定视图内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/zdd199401/article/details/105593876