
首先:我是在vscode 1.41.1版本下,Flutter 1.13.6版本测试wifi远程调试。
1,首先安装 ADB Commanads for VSCode扩展
并且必须确保ADB已经添加到系统环境变量中
如未添加请按照下面的方式添加,如添加请直接跳到下面。
2,添加环境变量

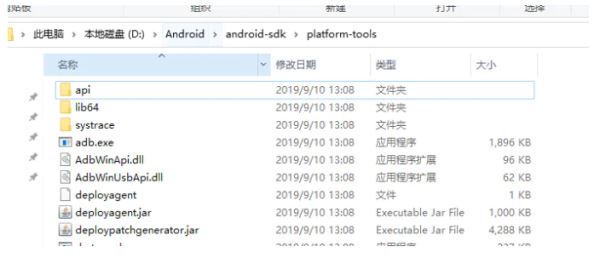
我将ADB安装到这个目录下,请查找自己的安装目录。
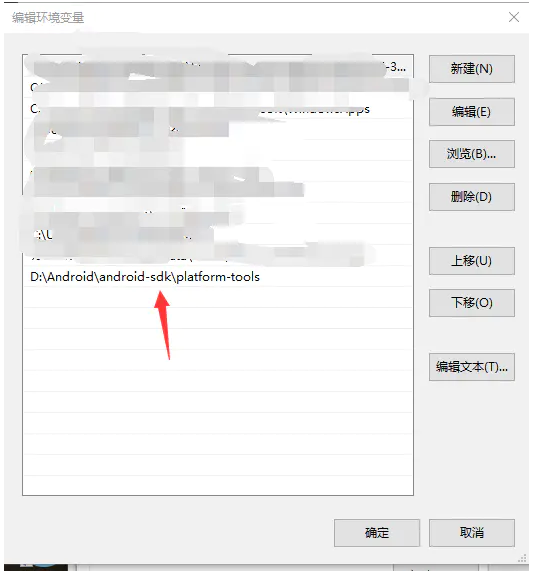
将这个目录添加到下面的图片中

到此环境变量安装完成。
3,连接真机
3.1,真机用usb连接电脑
3.2,在vscode中按快捷键 Ctrl + Shift + P
3.3, 选择 Disconnect from any devices
3.4,在选Reset connected devices port to :5555
3.5 最后选择Connect to device IP
3.6 输入手机的ip。
拔掉usb现在就可以用wifi调试了。只是wifi的模式会有些慢。
总结
到此这篇关于vscode通过wifi调试真机的Flutter应用的教程的文章就介绍到这了,更多相关vscode wifi调试Flutter内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.jianshu.com/p/fb8eebc8a2c0













