在Flutter中实现整个App变为灰色是非常简单的,只需要在最外层的控件上包裹ColorFiltered,用法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@overrideWidget build(BuildContext context) { return ColorFiltered( colorFilter: ColorFilter.mode(Colors.grey, BlendMode.color), child: Scaffold( appBar: _appBar, body: IndexedStack( index: _currIndex, children: <Widget>[HomeItemPage(), WidgetPage(), MyPage()], ), backgroundColor: Theme.of(context).backgroundColor, bottomNavigationBar: _buildBottomNavigationBar(context), ));} |
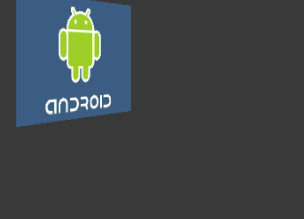
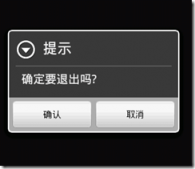
前后效果对比如下:


到此这篇关于Flutter 实现整个App变为灰色的方法示例的文章就介绍到这了,更多相关Flutter App变为灰色内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/mengqd/p/12630396.html