安装Django
使用anaconda在python环境中安装django包
|
1
|
pip install django |
创建Django项目
使用django-admin在命令行创建
|
1
|
django-admin startproject myproject |
专业版PyCharm创建django项目
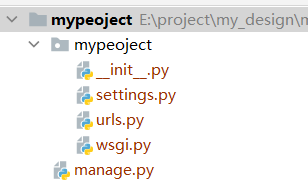
默认文件
在创建完项目后,会生成和项目同名的目录,以及一个manage.py文件

1、manage.py 项目管理、启动项目、创建app、数据管理,这个文件不需要改动
2、在myproject中,我们需要编写和更改的是settings.py和urls.py
|
1
2
|
urls.py--------URL和函数对应关系【经常操作的文件】settings.py----项目配置文件,比如数据库连接配置、静态文件配置、APP应用配置等 |
创建APP
大型项目一般有很多功能划分,django会将这些功能封装在不用应用中即app中,每个app具有独立的函数、静态文件等,每个app之间互不影响。
|
1
|
python manage.py startapp app |
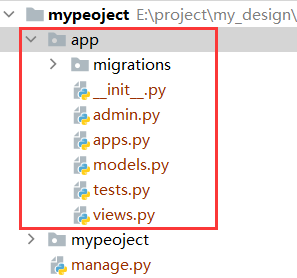
通过以上命令既可创建一个名为app的应用。

|
1
2
3
4
5
6
|
migrations-----数据库变更admin.py----- django提供的admin后台管理apps.pymodels.py------对数据库操作【!!!】tests.py-------用于做单元测试views.py------ 定义视图函数【!!!】 |
一般创建APP之后,我们需要编写的就是views.py函数和models.py函数,分别对应URL视图函数和数据库操作。
实现简单HelloWord网页
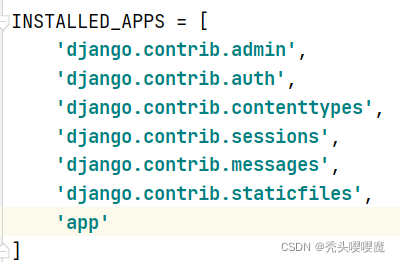
首先确保app注册
在settings.py配置文件中,加入创建的app应用

编写URL和视图函数的对应关系
在myproject中编写对应关系,在app的views.py中编写视图函数
app / views.py
|
1
2
3
|
from django.shortcuts import renderdef test(request): return render(request,'test.html') |
mypeoject / urls.py
|
1
2
3
4
5
|
from django.urls import pathfrom app import viewsurlpatterns = [ path('app/test',views.test)] |
即app / test 路由对应的test视图函数,会返回一个test.html
启动django项目
|
1
|
python manage.py runserver 8000 |
在网页输入127.0.0.1:8000/app/test

到此这篇关于Python+Django实现简单HelloWord网页的示例代码的文章就介绍到这了,更多相关Python Django HelloWord 内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_42486554/article/details/124318609









