1. 配置上传文件最大数值
默认情况下,在spring boot嵌入的tomcat限制了上传文件的大小,在spring boot的我官方文档中说明,每个文件的最大配置为1Mb,单次请求的总文件数不能大于10Mb。
这意味着如果你上传的图片大于1Mb,会被拦截下来,无法正常保存到后台,并抛出一个错误,返回状态码:500。
The field file exceeds its maximum permitted size of 1048576 bytes.
需要根据实际情况更改这两个数值。(yaml配置文件)
spring:
servlet:
multipart:
enabled: true
max-file-size: 10MB
max-request-size: 100MB
2. 配置虚拟路径映射
后端程序接收到图片资源后,会将图片保存到硬盘中的一个路径下,如果我们想通过URL直接访问到图片资源,就需要配置一个虚拟路径去映射这个真实存在的物理路径。
同样是在配置文件中,添加物理存储路径以及映射到项目中的虚拟路径。
SavePath: ProfilePhoto: 'D:\Test\ProfilePhoto\' #图标存储路径 ProfilePhotoMapper: '/profilePhoto/' #图标的映射路径
添加一个spring boot配置程序,这样就形成了一对映射关系。
@Configuration
public class SpringbootConfigure implements WebMvcConfigurer {
//@Value可以将配置文件的内容自动注入到属性内
@Value("${SavePath.ProfilePhoto}")
private String ProfilePhotoPath; //图标物理存储路径
@Value("${SavePath.ProfilePhotoMapper}")
private String ProfilePhotoMapperPath; //图标映射路径
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry){
registry.addResourceHandler(ProfilePhotoMapperPath+"**").addResourceLocations("file:"+ProfilePhotoPath);
}
}
3. 编写controller程序
作示例使用,具体的返回数据自行改写。
@Value("${SavePath.ProfilePhoto}")
private String ProfilePhotoSavePath; //图标图片存储路径
@Value("${SavePath.ProfilePhotoMapper}")
private String ProfilePhotoMapperPath; //图标映射路径
/**
* 头像上传
* @param fileUpload 图片资源
* @return 图映射的虚拟访问路径
*/
@PostMapping("/api/profilePhotoUpload")
public String profilePhotoUpload(@RequestParam("file") MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名。也可以在这里添加判断语句,规定特定格式的图片才能上传,否则拒绝保存。
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//为了避免发生图片替换,这里使用了文件名重新生成
fileName = UUID.randomUUID()+suffixName;
try {
//将图片保存到文件夹里
fileUpload.transferTo(new File(ProfilePhotoSavePath+fileName));
return ProfilePhotoMapperPath+fileName;
} catch (Exception e) {
e.printStackTrace();
return "";
}
}
4. 测试
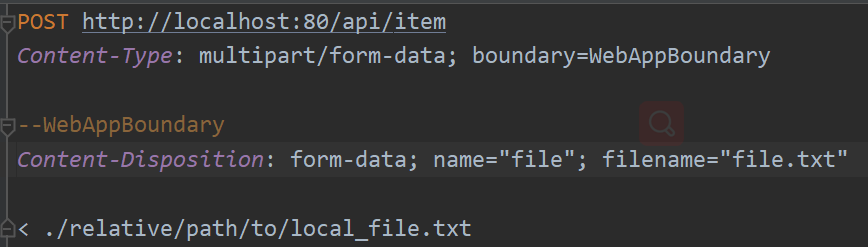
上传图片有很多种方式,比如自行写一段html,也可以使用idea自带的http client工具

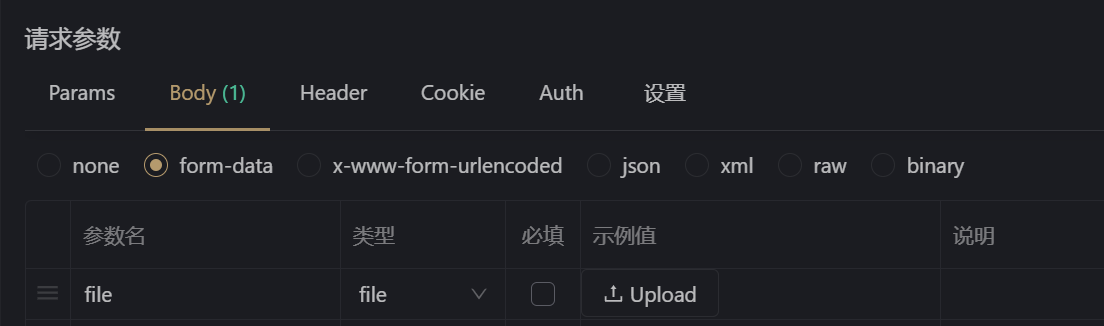
我这里使用apifox工具进行测试.
数据类型使用form-data,参数写"file",这个参数要与controller程序中写的请求参数一致。参数类型选择file,即文件上传。

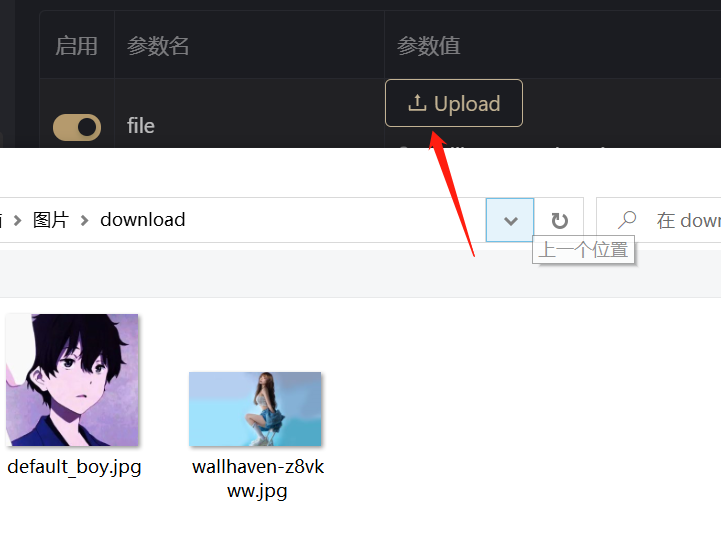
运行接口测试,点击apifox自带的upload按钮,选择一个图片上传。

请求成功后,接收到回应信息中的图像映射路径。

打开配置的存储路径,可以看到图片已经被保存。

测试url请求。注意这里的程序只响应出了项目访问路径的可变部分,使用时需要与项目路径的固定访问路径进行拼接,也可以修改程序一并返回。
测试访问成功!!

到此这篇关于spring boot实现图片上传到后台的功能(浏览器可直接访问)的文章就介绍到这了,更多相关spring boot图片上传到后台内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/cun_king/article/details/124317858