本文来自公众号活在信息时代。
对于前端程序员来说,V8引擎无疑是最为熟悉的工具之一了。V8是Google开源的JavaScript和WebAssembly引擎,用C++编写。它用于Chrome和Node.js等。V8可以独立运行,也可以嵌入到任何C++应用程序中。
为了测试V8作为JavaScript引擎的性能,Google随后也开发了一套V8基准测试套件,在运行时,V8基准套件会载入一些特定的JavaScript代码,从而测试引擎的内核、加密、解密、渲染等速度。而该套件也就成为了JavaScript引擎性能的标准。
在该套件的第七个版本中,一共包括了八项基准测试,最终得分为这八项测试得分的几何平均数。得分越高表明速度越快。这八项测试的具体内容如下:
一、Richards基准
操作系统内核的模拟基准, 最早出现于Matin Richards开发的BCPL中(539 行)。
主要关注点:属性加载/存储、函数/方法调用
次要关注点:代码优化、消除冗余代码
二、DeltaBlue基准
单向约束求解,最早出现于 John Maloney 和 Mario Wolczko开发的Smalltalk中 (880 行)。
主要关注点:多态
次要关注点:OO 样式编程
三、Crypto基准
Tom Wu开发的以代码为基础的加密解密基准(1698 行)。
主要关注点:位运算
四、RayTrace基准
Adam Burmister开发的以代码为基础的光线追踪基准 (904 行)。
主要关注点:参数对象,应用
次要关注点:原型库对象,创建模式
五、EarleyBoyer基准
经典Scheme 基准, 由Florian Loitsch的Scheme2Js编译器翻译为JavaScript (4684 行)。
主要关注点:快速创建、销毁对象
次要关注点:闭包, 参数对象
六、RegExp基准
正则表达式基准,从50多个最流行的网页中提取正则表达式操作所产生的(1761 行)。
关注点:正则表达式
七、Splay基准
数据操作基准,处理伸展树和执行自动内存管理子系统 (394 行)。
主要关注点:快速创建、销毁对象
八、NavierStokes基准
根据奥利弗·亨特的代码,在2D上解决navierstokes方程,重操纵双精度数组。(387 行).
主要关注点:读取和写入数字数组。
次要关注点:浮点数学运算。
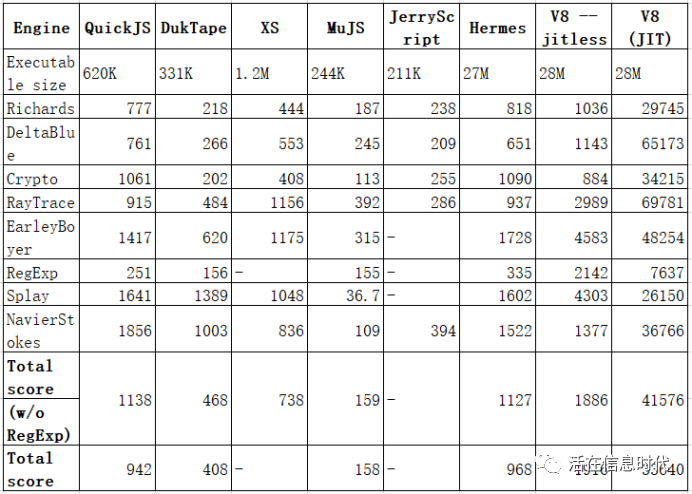
V8基准测试在早期的JavaScript引擎开发过程中应用广泛,很多JS引擎都使用该基准测试用于评测其性能。常用的JS引擎测试结果如下:

尽管V8基准测试套件非常经典,但是随着技术的发展,Google又推出了新的基准测试套件Octane 1.0和2.0,陆续增加了下列九项测试基准:
pdf.js:在JavaScript中实现了Mozilla的PDF阅读器。它可以测量解码和解释的时间(33,056行)。
主要关注点:数组和类型化数组操作。
次要关注点:数学运算和位运算,以及对未来语言功能(例如 promise)的支持
SplayLatency:Splay 测试侧重于虚拟机的垃圾回收子系统。SplayLatency 对现有 Splay 代码进行频繁测量检查点插桩。检查点之间长时间暂停表示 GC 延迟时间较长。此测试衡量延迟暂停的频率,将它们分类为分桶,并根据低分惩罚频繁的长暂停。
主要关注点:垃圾回收延迟
Mandreel:运行3D Bullet物理引擎,该引擎通过Mandreel将C++移植到JavaScript (277377行)。
主要关注点:模拟
MandreelLatency:与SplayLatency 测试类似,此测试通过频繁的时间测量点对 Mandreel 基准进行插桩。由于 Mandreel 对虚拟机编译器施加压力,因此该测试会提供编译器引入的延迟指示。在测量点之间长时间暂停会降低最终得分。
主要关注点:编译器延迟时间
GB Emulator:全部采用JavaScript模拟便携式控制台的架构,以及运行所需的3D模拟(11,097行)。
主要关注点:模拟
Code loading:测量Javascript引擎在加载了一段大型的Javascript程序后开始解码的速度有多快,一个常见的实例为Social Widget。该测试的源代码来自开源代码库(Closure, jQuery)(1,530行)。
主要关注内容:JavaScript 解析和编译
Box2DWeb:基于流行的2D物理引擎Box2DWeb,最初由Erin Catto编写,现被移植到JavaScript。(560行,9000+ 精简版)
主要关注点:浮点数学运算。
次要关注点:包含 Double 的属性、访问器属性。
Zlib:从 Mozilla Emscripten 套件执行的 zlib asm.js/Emscripten 测试(在工作负载 1 中运行)。代码包含在 eval() 中,它保证我们测量的运行时间包括在所有浏览器上解析和编译(2,585 行)。
主要关注点:代码编译和执行
Typescript:Microsoft&Type 39 TypeScript 编译器是一款复杂的应用。此测试用于衡量 TypeScript 编译本身所需的时间,它代表虚拟机在处理复杂、可调整大小的 JavaScript 应用(25918 行)方面的表现。
主要关注点:运行复杂、繁重的应用
除此之外,常用的JavaScript基准测试工具还有Mozilla发布的Kraken、苹果的JetStream、以及Speedometer和Speed-Battle等。
原文地址:https://www.toutiao.com/article/7161782749626843682/