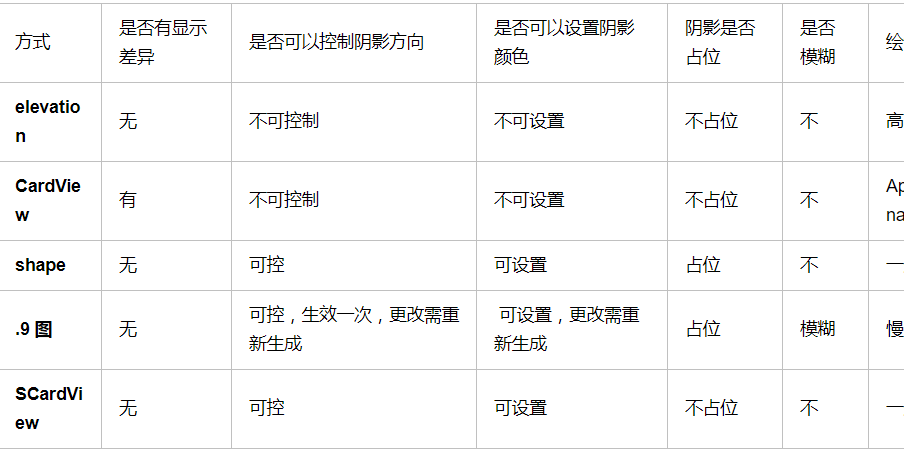
1.实现阴影或模糊边效果方式:

2.通过shape来实现,具体是通过layer-list 多层叠放的方式实现的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 边 --> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#00CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#10CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#20CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#30CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#50CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <!-- 中心背景 --> <item> <shape android:shape="rectangle" android:useLevel="false"> <!-- 实心 --> <solid android:color="#ffffff" /> <corners android:radius="10dp" /> <padding android:left="10dp" android:right="10dp" android:top="10dp" android:bottom="10dp"/> </shape> </item></layer-list> |
使用:
|
1
|
android:background="@drawable/layer_white_bg" |
顶部缩放了:android:top=2*5=10dp
总结
以上所述是小编给大家介绍的android shape实现阴影或模糊边效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
原文链接:https://www.cnblogs.com/ganchuanpu/archive/2019/10/11/11655031.html