大家好,我是前端西瓜哥。
Koa 是一个 nodejs 框架,经常用于写 web 后端服务。它是 Express 框架的原班人马开发的新一代 web 框架,使用了 async / await 来优雅处理无处不在的异步逻辑。
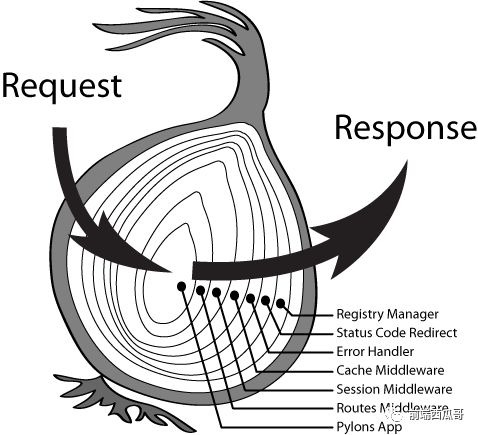
我们常说 Koa 其实是洋葱模型,今天就来深挖下 Koa 的洋葱模型到底是什么。
什么是洋葱模型
在这之前,我们先简单看看 Koa 是如何使用的。
在 Koa 中,我们通过 app.use 方法注册中间件。中间件可以注册多个,它们的执行顺序和注册时机相关,先注册的先执行。
所谓中间件就是一个函数,这个函数接受 Koa 提供的两个参数:
- ctx 上下文对象;
- next 函数。
ctx 上有各种参数,比如请求对象 request 和响应对象 response。
调用 next 函数会执行下一个的中间件,如果你不调用 next 函数,那下一个中间件就不会执行。
我们看一个例子:
const Koa = require('koa'); const app = new Koa(); // 中间件 1:记录请求花费时间 app.use(async (ctx, next) => { console.log('中间件 1'); const start = new Date().getTime(); await next(); const t = new Date().getTime() - start; console.log('请求花费时间为', t + ' ms'); }) // 中间件 2:获取数据 app.use(async (ctx, next) => { console.log('中间件 2') const data = await getData(); ctx.body = { data }; }) // 模拟从数据库获取数据,耗时 1 s const getData = async () => { await new Promise((resolve) => { setTimeout(() { resolve(); }, 1000); }) return 'Hello World!'; } app.listen(3005);
当请求时,服务器的日志是这样的:
中间件 中间件 2 请求花费时间为 1005 ms
从中间件 1 睡觉来看来说,代码逻辑可以分为三部分:
- 先执行next() 。
- 然后执行next() 其后的中间件 2 的所有代码。
- 最后执行next() 后面的代码。
这种先执行了当前中间件的前半部分逻辑,然后处理完之后的中间件后,最后继续执行当前中间件的后半部分的特性,可以让我们可以像洋葱一样,从外到内先处理 request 对象,再从内到外处理 response 对象,于是被称为 洋葱模型。

洋葱模式本质是设计模式中的 职责链模式 的变体。
职责链模式,指的是将请求和响应解耦,让多个处理对象有机会依此去处理请求。比如处理对象 A 先处理数据,然后将处理后的数据传给处理对象 B,依此类推形成了一条链。链条上的不同处理对象负责各自的职责。
A -> B -> C
相比经典的职责链模式,洋葱模型可以将一个处理器分成两个部分,在不同时机触发但却拥有相同的上下文,在一些情况下是非常好用的,就比如刚刚提到的打印单个请求花费时长。
A1 -> B1 -> C -> B2 -> A2
Koa 中的源码实现
Koa 是一个非常轻量的库,源码分析起来相对比较容易,所以我们来看看它的洋葱模型,也就是中间件模型的实现吧。不过因为用到了大量闭包的实现,看起来还是容易眼花的。
首先通过 new Koa() 创建的一个 app 对象,它有一个成员属性 middleware,初始值为空数组。这个 middleware 就是保存中间件函数的地方。
每当我们调用 app.use(fn) 时,Koa 会将中间件函数加到 middleware。
use (fn) {
this.middleware.push(fn)
return this
}
最后我们调用 app.listen(port),这个 API 会启动 http 服务器。
listen (...args) {
const server = http.createServer(this.callback())
return server.listen(...args)
}
this.callback 是一个函数,会返回一个封装好的函数给 nodejs 原生的 http.createServer 使用。
callback 实现为:
callback () {
const fn = this.compose(this.middleware)
if (!this.listenerCount('error')) this.on('error', this.onerror)
const handleRequest = (req, res) => {
const ctx = this.createContext(req, res)
return this.handleRequest(ctx, fn)
}
return handleRequest
}
再看看这个 this.compose 方法,它将多个中间件函数进行组合,让它们可以依此被调用。这个 compose 被抽成一个名为 koa-compose 的 npm 包,里面的代码很少,我将其中的核心代码抽出来:
function compose (middleware) {
return function (context, next) {
function dispatch (i) {
let fn = middleware[i]
if (i === middleware.length) fn = next
// 走到最后一个中间件
if (!fn) return Promise.resolve()
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)))
}
return dispatch(0)
}
}
compose 函数的作用是将中间件函数进行组装,先返回第一个中间件函数的封装,其类型签名为 () => Promise
当这个被封装的函数被执行时,它会将执行原始的中间件函数,并拿到下一个中间件函数的封装,也就是 next。
我们回到 callback 方法中,其中 this.handleRequest 的实现为:
handleRequest (ctx, fnMiddleware) {
const res = ctx.res
res.statusCode = 404
const onerror = err ctx.onerror(err)
const handleResponse = () respond(ctx)
onFinished(res, onerror)
return fnMiddleware(ctx).then(handleResponse).catch(onerror)
}
this.handleRequest 将 compose 返回的第一个中间件,进行调用。
Express 是洋葱模型吗?
Express 发布时,ES6 还没出来,不能使用 Promise,更不用说 ES7 的 async / await 了。
所以 Express 在当时情况下,其实并没有能力实现这种支持异步的洋葱模型,那时候要做异步就只能使用回调的风格。
总的来说,Express 也算是一种 只支持同步的洋葱模型,因为它在实现上没有处理 next 是 async 的情况,这是历史原因导致的。
Express 是在调用 res.send 时,结束数据的处理,返回响应数据给客户的。在一个请求里不能多次调用 res.rend。
Koa 是给 ctx.response 上加内容,等到中间件走完才返回数据。
结尾
洋葱模型,就是将数据顺序传入到多个中间件中,让它们进行处理传递,并利用函数递归的特性,让我们可以在一个中间件内先执行前半部分逻辑,再执行之后的所有中间件的完整逻辑后,再掉转方向继续执行这个中间件的后半部分。
相比一旦进入下个中间件后再不回来,这种实现可以让我们的代码更灵活,在一些场景下很有用。
原文地址:https://mp.weixin.qq.com/s/Hc-YjcCYnp03gllrbuRyWg