前言
最近在开发过程中,需要用webview控件来展示文章的详情页面,流程是通过请求后台数据,然后用控件加载,而后台返回的文章详情页面是直接网页端使用的,并没有对移动端进行适配,导致webview加载后文章详情展示的图片过大,需要左右移动才能查看完整的图片,这显然给用户的体验很差,这个时候就需要我们移动端进行做适配了。
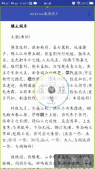
先来看看没有做适配之前的效果:

我们可以看到加载后的文章详情中的图片只显示了一部分。
下面来看看解决方案:
webview的基本使用流程这里我就不重复说明了,本篇针对的是文章详情加载完成后出现的情况,这里我们使用的方法是:通过js脚本,重置img标签中图片的宽度和高度。
使用步骤:
1、此方法需要使用js,所以webview设置属性中一定要添加下面这句,不然无效。
|
1
|
webView.getSettings().setJavaScriptEnabled(true);//支持javascript |
2、 给webview重新设置WebViewClient
|
1
|
webView.setWebViewClient(new ArticleWebViewClient()); |
3、重写WebViewClient的onPageFinished方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
private class ArticleWebViewClient extends WebViewClient { @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); //重置webview中img标签的图片大小 imgReset(); } @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; }}/** * 对图片进行重置大小,宽度就是手机屏幕宽度,高度根据宽度比便自动缩放 **/private void imgReset() { webView.loadUrl("javascript:(function(){" + "var objs = document.getElementsByTagName('img'); " + "for(var i=0;i<objs.length;i++) " + "{" + "var img = objs[i]; " + " img.style.maxWidth = '100%'; img.style.height = 'auto'; " + "}" + "})()");} |
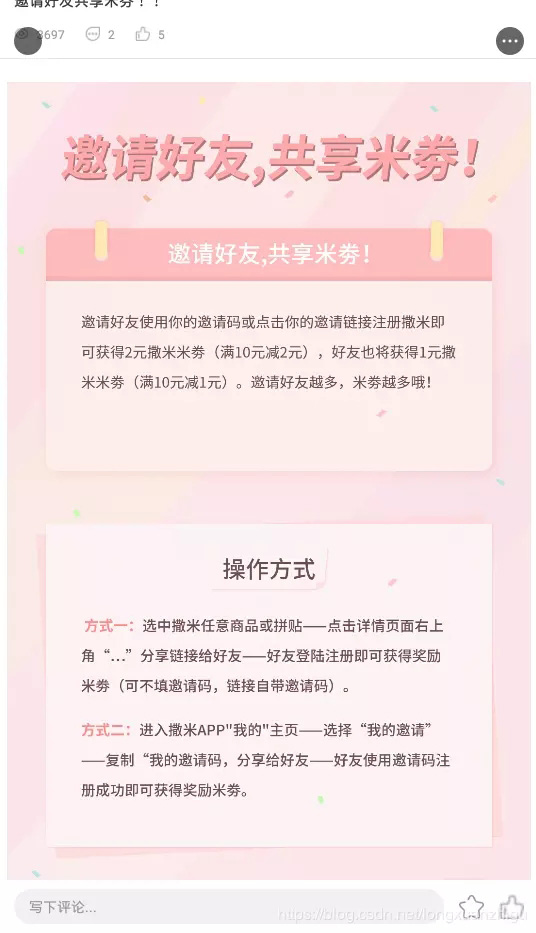
我们再来看看图片自应手机屏幕后的效果图:

总结:
我们可以看到适配后的效果还是蛮不错的,流程是加载完页面后,重置img标签中图片的宽度和高度,到这里就完成了。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5d1ea5e7f265da1bd04eff5c