一、功能代码
首先还是找到主题下面的functions.php。技术functions.php是万能的。添加到当前主题函数模板 functions.php 的最后,代码如下:
- function weixin_fans($atts, $content=null){
- extract(shortcode_atts( array (
- 'key' => null,
- 'reply' => ''
- ), $atts));
- // 管理员登录直接显示隐藏内容
- if ( current_user_can('level_10') ) {
- return '<div class="hidden-content">'.do_shortcode( $content ).'</div>';
- }
- // 输入正确验证码显示隐藏内容
- if(isset($_POST['weixin_key']) && $_POST['weixin_key']==$key){
- return '<div class="hidden-content">'.do_shortcode( $content ).'</div>';
- } else {
- return '
- <form class="post-password-form weixin-form" action="'.get_permalink().'" method="post">
- <div class="weixin-box">
- <div class="post-secret"><i class="be be-info"></i>输入验证码查看隐藏内容:</div>
- <p>
- <input id="wpbox" type="password" size="20" name="weixin_key">
- <input type="submit" value="提交" name="Submit">
- </p>
- <div class="weixin-secret">
- <div class="weixin-w">扫描二维码关注本站微信公众号或者在微信里搜索:<span class="weixin-n">你的微信公众号名称</span></div>
- <div class="weixin-w">回复 <span class="weixin-n">'.$reply.'</span> 获取验证码</div>
- <img src="http://自己的微信公众号二维码图片" alt="weixin">
- </div>
- </div>
- </form>';
- }
- }
- add_shortcode('weixin', 'weixin_fans');
修改其中的:
1、你的微信公众号名称 】更改为自己的公众号名称。
2、http://自己的微信公众号二维码图片】更改为自己的二维码存放网址。
二、显示样式
默认主题:添加到主题样式文件中或者外观 → 自定义 → 额外CSS中
新的主题其他主题:主题功能—自定义—自定义样式css代码
- .hidden-content, .weixin-form {
- padding: 0 0.5rem;
- border: 1px dashed #ff4400;
- }
- .weixin-n {
- color: #ff4400;
- }
- .weixin-form img {
- width: 100px;
- height: auto;
- }
三、页面文章中使用
- [weixin key=验证码 reply=回复的内容]隐藏的内容[/weixin]
例如:隐藏【我是123456】这句话。需要关注公众号回复:数字。获取验证码:abc。才能查看
在页面中这样书写:
- [weixin key=abc reply=数字]我是123456[/weixin]
这样我们就搭建完成。
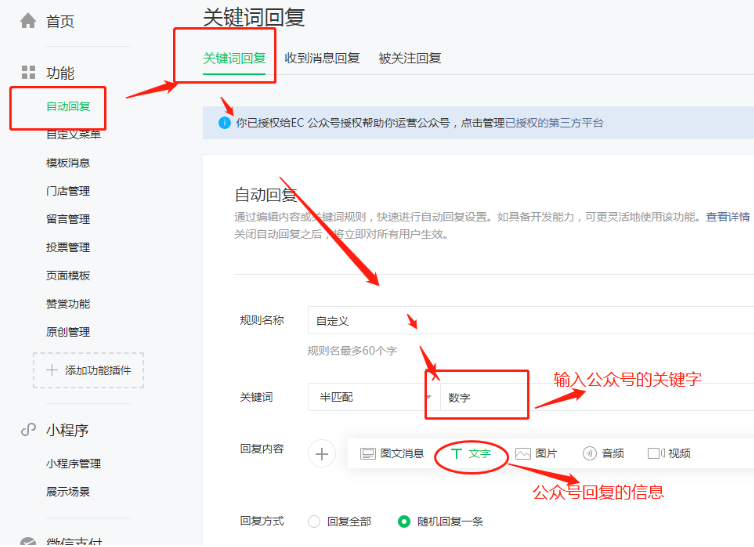
四、公众号配置
根据我们配置的我们设置一个自动回复功能。在公众号中输入:数字。之后就能收到一个:abc的验证码。在这里自动回复的一定要和Key=后面填写的一致,否则无法打开文件。

这样就可以关注公众号,回复关键字获取验证码,输入到验证框提交就可以了。











