JavaScript 可以做很多令人惊奇的事情!从复杂的框架到处理 API,有很多东西要学。但是,它还使你能够仅使用一行代码来完成一些很棒的事情。我们今天就一起来看看9 个适用于初学开发者的 JavaScript 单行代码!
1. 随机排列数组
一个超级简单的函数,它接受一个数字数组作为参数,并将其全部打乱!

const shuffleArray = (arr) => arr.slice().sort(() => Math.random() - 0.5) console.log(shuffleArray([1, 2, 3, 4, 5, 6]))
2.Throwdice
另一个使用随机方法的 JavaScript 是这段代码,用random方法返回一个 1 到 6 之间的数字。

const throwdice = () => ~~(Math.random() * 6) + 1; throwdice(); throwdice(); throwdice();
3.检测暗模式
可以使用下面的 JavaScript 来实现暗模式的检测:

const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
4. 检查代码是否在浏览器中运行
你可能知道,JavaScript 代码可以在各种不同的地方运行!在服务器、终端,或者最常见的是在浏览器中。
如果你只想在 Web 浏览器上运行代码的某个部分时才执行它,你可以使用下面的代码来检查它!
const isBrowser = typeof window === 'object' && typeof document === 'object';
5. 获取 Cookie 的值
现在几乎在每个网站上,你基本都无法再绕过它们了。
如果你想获取一个你知道名字的特定cookie的值,你可以使用下面的函数来获取它!

const cookie = name => `; ${document.cookie}`.split(`; ${name}=`).pop().split(';').shift(); cookie('_ga'); cookie('lang');
6. 创建过去 7 天的数组
一个非常酷的技巧,它返回一个包含过去 7 天的数组,包括当天。
你可以将 - 换成 +,然后,你将获得接下来的 7 天!

const pastSevenDays = [Array(7).keys()].map(days => new Date(Date.now() - 86400000 * days)); console.log(pastSevenDays); const comingSevenDays = [Array(7).keys()].map(days => new Date(Date.now() + 86400000 * days)); console.log(comingSevenDays);
7.交换两个变量
现在这是一个超级基本的例子,我在几年后才发现!简单地交换两个变量的值显然超级简单。

let a = 1 let b = 2 [a, b] = [b, a]; console.log(a) console.log(b)
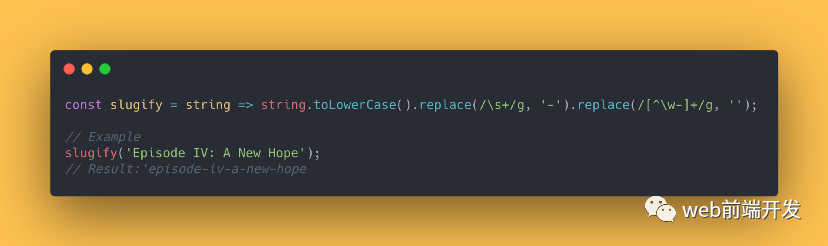
8. 将字符串转换为 URL Slug
从字符串到 URL slug 可能是一个棘手的逻辑。
我们可以使用一个小的 RegEx 来解决这个问题,它会删除特殊字符并在单词之间添加一个“-”。
一探究竟!

const slugify = string => string.toLowerCase().replace(/\s+/g, '-').replace(/[^\w-]+/g, ''); slugify('Episode IV: A New Hope');
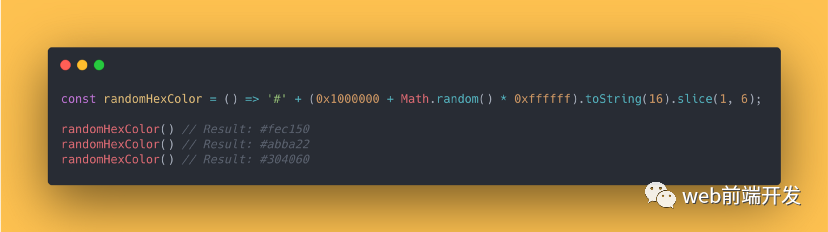
9. 生成随机十六进制颜色
你可能永远不知道何时需要随机的十六进制颜色值。我们可以使用下面的这个 JavaScript 单行代码来生成一个随机的十六进制颜色代码。

const randomHexColor = () => '#' + (0x1000000 + Math.random() * 0xffffff).toString(16).slice(1, 6); randomHexColor() randomHexColor() randomHexColor()
写在最后
以上就是我今天跟你分享的9个适合初学开发者学习JavaScript的知识内容,希望对你有用,如果你觉得有用的话,请点赞我,关注我,同时不要忘记将这篇文章分享给想学习JavaScript的朋友们。
最后,非常感谢你阅读到此,祝编程愉快!
原文地址:https://mp.weixin.qq.com/s?__biz=MjM5MDA2MTI1MA==&mid=2649132864&idx=2&sn=b58d4412749d70632169e113d74c0883&chksm=be58a8ed892f21fb8a285dac0bc23d5ee2a5f636cd4015edb5c2a19b3783e702f1af4e7a2deb