布局文件activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <GridView android:id="@+id/gridView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="16dp" android:numColumns="4" android:stretchMode="columnWidth" > </GridView></RelativeLayout> |
gridview_item.xml
这个是一个item的单元格样式的,有图片和文字
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dp" android:scaleType="fitCenter" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="TextView" /></LinearLayout> |
MainActivity.java
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.GridView;
- public class MainActivity extends Activity {
- private GridView gridView;
- private GridViewAdapter adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // 设置适配器的图片资源
- int[] imageId = new int[] { R.drawable.chat_tool_camera,
- R.drawable.chat_tool_location, R.drawable.chat_tool_paint,
- R.drawable.chat_tool_video, R.drawable.chat_tool_voice,
- R.drawable.chat_tool_camera, R.drawable.chat_tool_location,
- R.drawable.chat_tool_paint, R.drawable.chat_tool_video,
- R.drawable.chat_tool_voice, R.drawable.chat_tool_camera,
- R.drawable.chat_tool_location, R.drawable.chat_tool_paint,
- R.drawable.chat_tool_video, R.drawable.chat_tool_voice,
- R.drawable.chat_tool_camera, R.drawable.chat_tool_location,
- R.drawable.chat_tool_paint, R.drawable.chat_tool_video,
- R.drawable.chat_tool_voice };
- // 设置标题
- String[] title = new String[] { "相机", "定位", "画笔", "视频", "声音", "相机",
- "定位", "画笔", "视频", "声音", "相机", "定位", "画笔", "视频", "声音", "相机",
- "定位", "画笔", "视频", "声音" };
- List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>();
- // 将上述资源转化为list集合
- for (int i = 0; i < title.length; i++) {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("image", imageId[i]);
- map.put("title", title[i]);
- listitem.add(map);
- }
- adapter = new GridViewAdapter(MainActivity.this, listitem);
- gridView = (GridView) this.findViewById(R.id.gridView);
- gridView.setAdapter(adapter);
- }
- }
GridViewAdapter.java
这个是适配器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
import java.util.List;import java.util.Map;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;public class GridViewAdapter extends BaseAdapter { private Context context; private List<Map<String, Object>> listitem; public GridViewAdapter(Context context,List<Map<String, Object>> listitem) { this.context = context; this.listitem = listitem; } @Override public int getCount() { return listitem.size(); } @Override public Object getItem(int position) { return listitem.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.gridview_item, null); } ImageView imageView = (ImageView) convertView.findViewById(R.id.image); TextView textView = (TextView) convertView.findViewById(R.id.textView); Map<String, Object> map = listitem.get(position); imageView.setImageResource((Integer) map.get("image")); textView.setText(map.get("title") + ""); return convertView; }} |
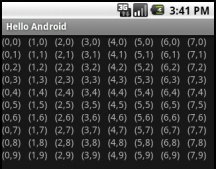
效果图如下:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/xlgen157387/article/details/45824433