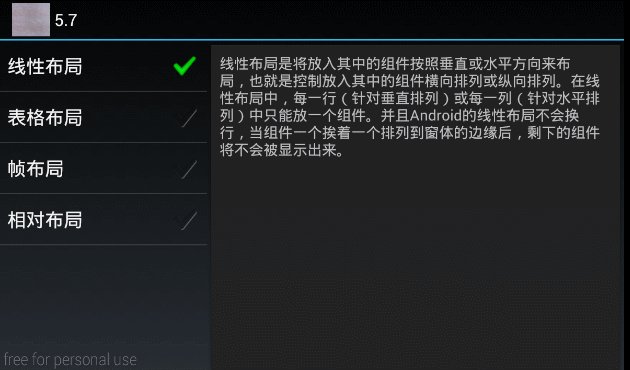
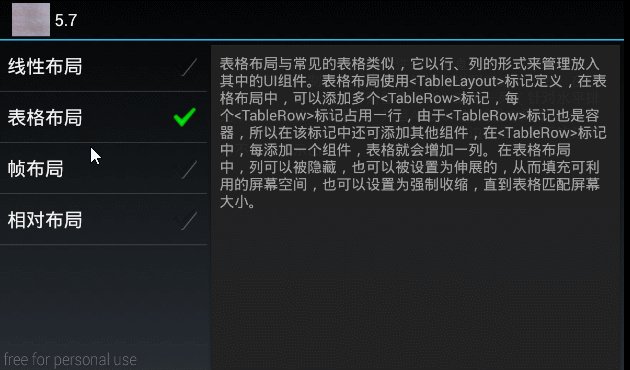
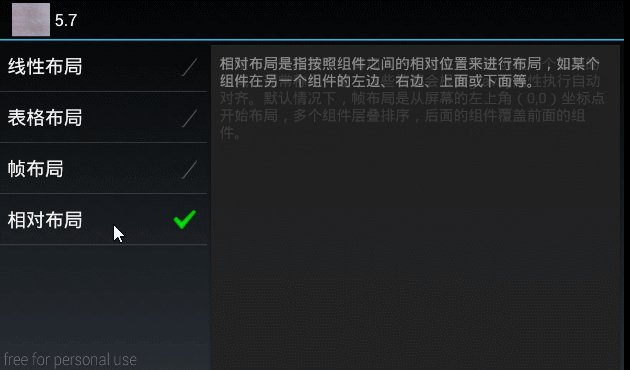
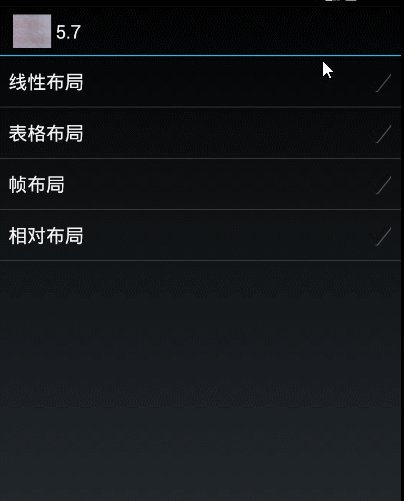
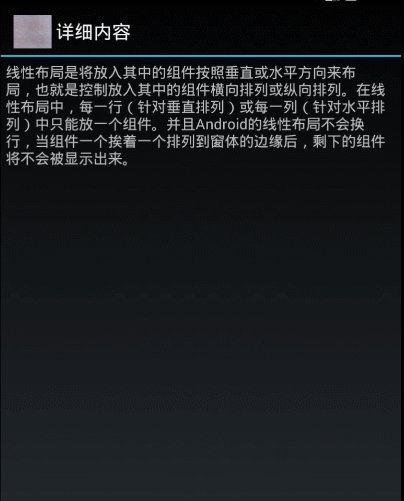
演示效果如下:

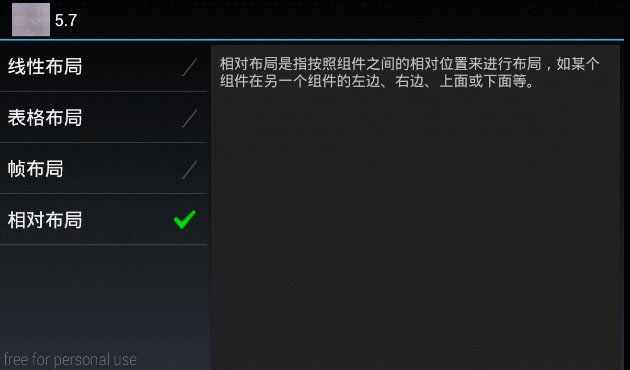
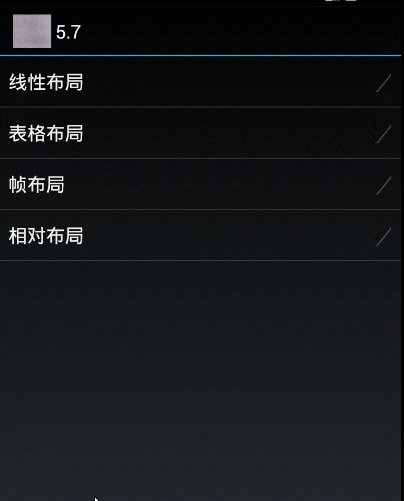
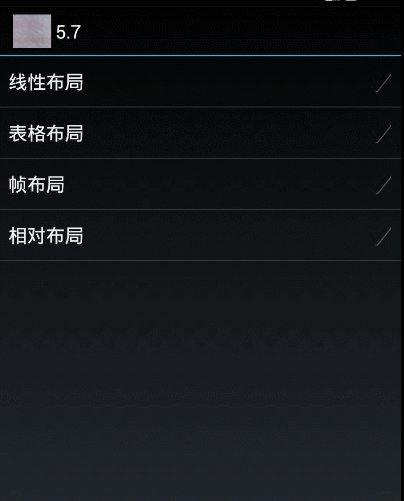
另外在竖屏的时候是这样的效果:

布局文件如下:

可以看出有两个资源文件,一个是处理横屏一个是竖屏
第一个:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/titles" android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="1" class="com.xuliugen.frag.listfragment" /></linearlayout> |
第二个:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/titles" android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="1" class="com.xuliugen.frag.listfragment" /> <framelayout android:id="@+id/detail" android:layout_width="0px" android:layout_height="match_parent" android:layout_weight="2" android:background="?android:attr/detailselementbackground" /></linearlayout> |
类代码

data.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public final class data { // 标题 public static final string[] titles = { "线性布局", "表格布局", "帧布局", "相对布局" }; // 详细内容 public static final string[] detail = { "线性布局是将放入其中的组件按照垂直或水平方向来布局,也就是控制放入其中的组件横向排列或纵向排列。" + "在线性布局中,每一行(针对垂直排列)或每一列(针对水平排列)中只能放一个组件。" + "并且android的线性布局不会换行,当组件一个挨着一个排列到窗体的边缘后,剩下的组件将不会被显示出来。", "表格布局与常见的表格类似,它以行、列的形式来管理放入其中的ui组件。" + "表格布局使用<tablelayout>标记定义,在表格布局中,可以添加多个<tablerow>标记," + "每个<tablerow>标记占用一行,由于<tablerow>标记也是容器,所以在该标记中还可添加其他组件," + "在<tablerow>标记中,每添加一个组件,表格就会增加一列。在表格布局中,列可以被隐藏," + "也可以被设置为伸展的,从而填充可利用的屏幕空间,也可以设置为强制收缩,直到表格匹配屏幕大小。", "在帧布局管理器中,每加入一个组件,都将创建一个空白的区域,通常称为一帧," + "这些帧都会根据gravity属性执行自动对齐。默认情况下,帧布局是从屏幕的左上角(0,0)坐标点开始布局," + "多个组件层叠排序,后面的组件覆盖前面的组件。", "相对布局是指按照组件之间的相对位置来进行布局,如某个组件在另一个组件的左边、右边、上面或下面等。" };} |
detailfragment.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package com.xuliugen.frag;import android.app.fragment;import android.os.bundle;import android.view.layoutinflater;import android.view.view;import android.view.viewgroup;import android.widget.scrollview;import android.widget.textview;public class detailfragment extends fragment { // 创建一个detailfragment的新实例,其中包括要传递的数据包 public static detailfragment newinstance(int index) { detailfragment f = new detailfragment(); // 将index作为一个参数传递 bundle bundle = new bundle(); // 实例化一个bundle对象 bundle.putint("index", index); // 将索引值添加到bundle对象中 f.setarguments(bundle); // 将bundle对象作为fragment的参数保存 return f; } public int getshownindex() { return getarguments().getint("index", 0); // 获取要显示的列表项索引 } @override public view oncreateview(layoutinflater inflater, viewgroup container, bundle savedinstancestate) { if (container == null) { return null; } scrollview scroller = new scrollview(getactivity()); // 创建一个滚动视图 textview text = new textview(getactivity()); // 创建一个文本框对象 text.setpadding(10, 10, 10, 10); // 设置内边距 scroller.addview(text); // 将文本框对象添加到滚动视图中 text.settext(data.detail[getshownindex()]); // 设置文本框中要显示的文本 return scroller; }} |
listfragment.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
package com.xuliugen.frag;import android.app.fragmenttransaction;import android.content.intent;import android.os.bundle;import android.view.view;import android.widget.arrayadapter;import android.widget.listview;public class listfragment extends android.app.listfragment { boolean dualpane; // 是否在一屏上同时显示列表和详细内容 int curcheckposition = 0; // 当前选择的索引位置 @override public void onactivitycreated(bundle savedinstancestate) { super.onactivitycreated(savedinstancestate); setlistadapter(new arrayadapter<string>(getactivity(), android.r.layout.simple_list_item_checked, data.titles)); // 为列表设置适配器 view detailframe = getactivity().findviewbyid(r.id.detail); // 获取布局文件中添加的framelayout帧布局管理器 dualpane = detailframe != null && detailframe.getvisibility() == view.visible; // 判断是否在一屏上同时显示列表和详细内容 if (savedinstancestate != null) { curcheckposition = savedinstancestate.getint("curchoice", 0); // 更新当前选择的索引位置 } if (dualpane) { // 如果在一屏上同时显示列表和详细内容 getlistview().setchoicemode(listview.choice_mode_single); // 设置列表为单选模式 showdetails(curcheckposition); // 显示详细内容 } } // 重写onsaveinstancestate()方法,保存当前选中的列表项的索引值 @override public void onsaveinstancestate(bundle outstate) { super.onsaveinstancestate(outstate); outstate.putint("curchoice", curcheckposition); } // 重写onlistitemclick()方法 @override public void onlistitemclick(listview l, view v, int position, long id) { showdetails(position); // 调用showdetails()方法显示详细内容 } void showdetails(int index) { curcheckposition = index; // 更新保存当前索引位置的变量的值为当前选中值 if (dualpane) { // 当在一屏上同时显示列表和详细内容时 getlistview().setitemchecked(index, true); // 设置选中列表项为选中状态 detailfragment details = (detailfragment) getfragmentmanager() .findfragmentbyid(r.id.detail); // 获取用于显示详细内容的fragment if (details == null || details.getshownindex() != index) { // 如果如果 details = detailfragment.newinstance(index); // 创建一个新的detailfragment实例用于显示当前选择项对应的详细内容 // 要在activity中管理fragment, 需要使用fragmentmanager fragmenttransaction ft = getfragmentmanager() .begintransaction();// 获得一个fragmenttransaction的实例 ft.replace(r.id.detail, details); // 替换原来显示的详细内容 ft.settransition(fragmenttransaction.transit_fragment_fade); // 设置转换效果 ft.commit(); // 提交事务 } } else { // 在一屏上只能显示列表或详细内容中的一个内容时 // 使用一个新的activity显示详细内容 intent intent = new intent(getactivity(), mainactivity.detailactivity.class); // 创建一个intent对象 intent.putextra("index", index); // 设置一个要传递的参数 startactivity(intent); // 开启一个指定的activity } }} |
mainactivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
package com.xuliugen.frag;import android.app.activity;import android.content.res.configuration;import android.os.bundle;public class mainactivity extends activity { @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); } // 创建一个继承activity的内部类,用于在手机界面中,通过activity显示详细内容 public static class detailactivity extends activity { @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); // 判断是否为横屏,如果为横屏,则结束当前activity,准备使用fragment显示详细内容 if (getresources().getconfiguration().orientation == configuration.orientation_landscape) { finish(); // 结束当前activity return; } if (savedinstancestate == null) { // // 在初始化时插入一个显示详细内容的fragment detailfragment details = new detailfragment();// 实例化detailfragment的对象 details.setarguments(getintent().getextras()); // 设置要传递的参数 getfragmentmanager().begintransaction() .add(android.r.id.content, details).commit(); // 添加一个显示详细内容的fragment } } }} |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/xlgen157387/article/details/46412341














