百度echarts是一个很不错的图表项目,效果很绚丽。
用起来也不知很繁琐。
这里主要说在android项目中的整合。

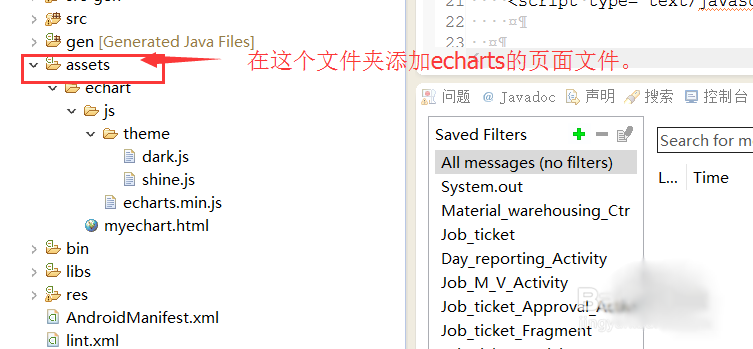
1、项目整合,这个地方我是一个已经在使用的项目中整合的例子。
用的就不是android studio而是eclipse。
我只截取部分结构。

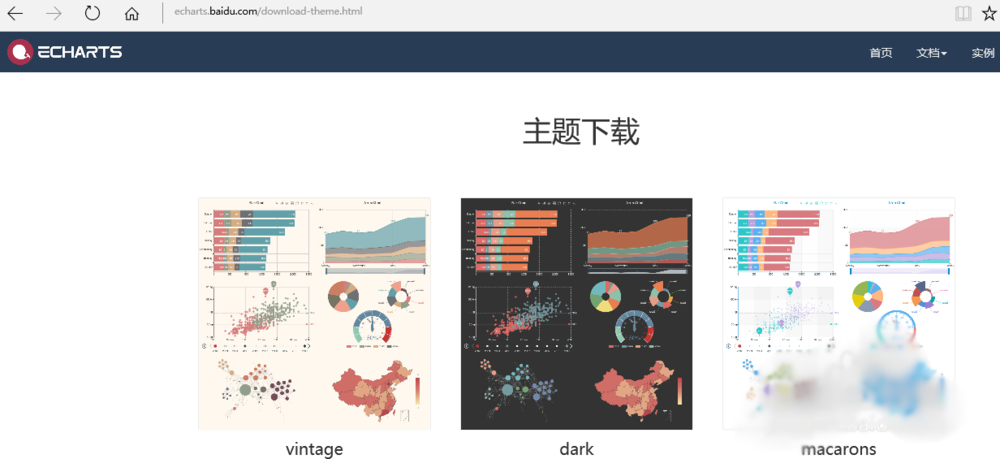
2、下载位置如图。
(建议下个完全的。就是倒数第二个。就是“完整”这个)

3、可以选择部分组件进行打包成js文件下载。

4、这个地方要注意主题和组件是分开的。

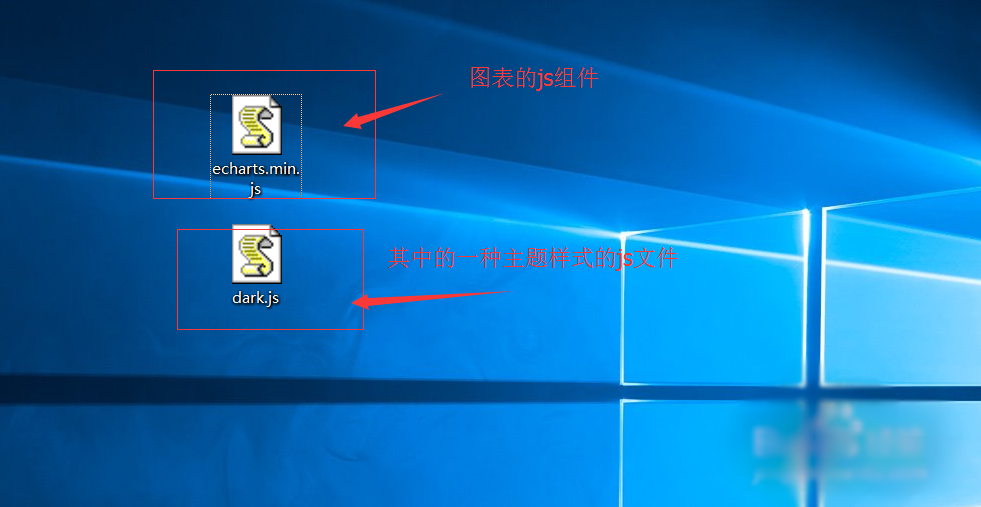
5、下载下来的文件是这个样子的。

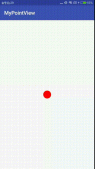
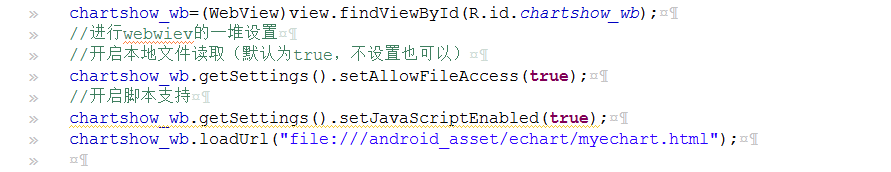
6、调用原理很简单。
webview控件加载html。
估计大家都知道。

7、
java代码部分

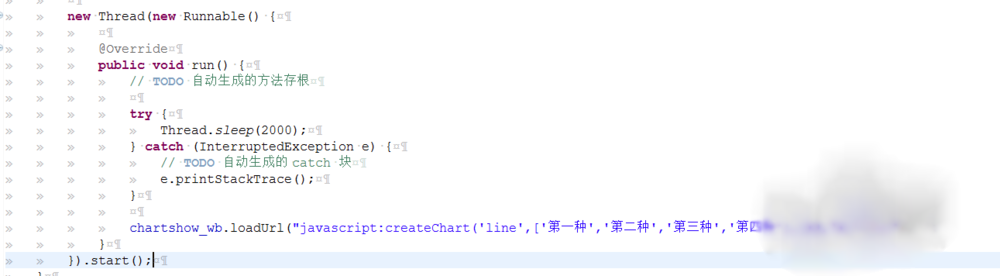
8、通过java代码调用js代码中的方法function
这个地方要注意的地方,也是一个关键所在。
thread.sleep(2000);(这个自己控制。)
只要原因在于,js方法的调用必须在html页面加载完成之后才能调用。
就是用webview加载html还是需要耗时间的,必须等待加载完,在执行代用js方法的代码。

9、现在说说html文件
加载js

10、js的方法图片
可以这样进行测试。(万恶的eclipse不能调试html,自己打输出语句吧,用浏览器调试。)
window.onload=function(){
createchart('line',['第一种','第二种','第三种','第四种'],[89,78,77]);}