Android默认的Toast太丑了,我们来封装一个花里胡哨的Toast吧,就叫ColoredToast。
Github:https://github.com/imcloudfloating/DesignApp
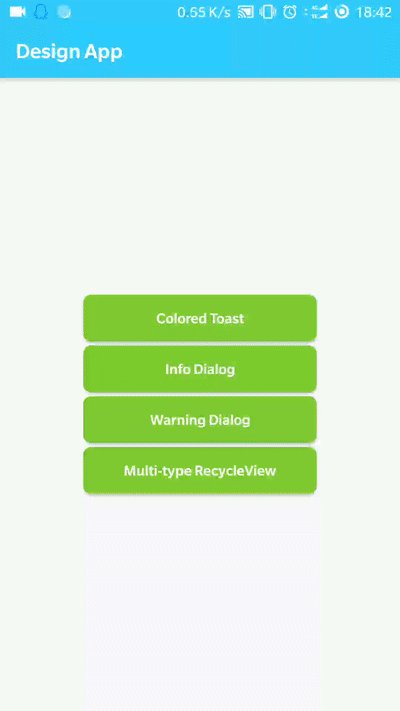
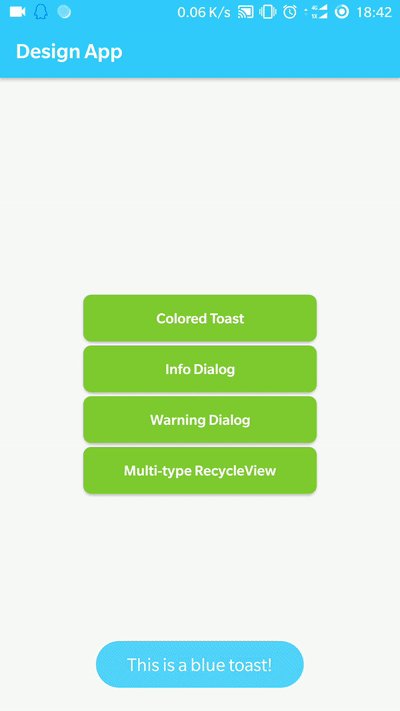
效果:

Toast有一个setView方法,通过它我们可以设置自定义的布局,这里我只是加入了改变背景色,如果你有其它需求,比如加上图标也是可以的。
布局文件:一个FrameLayout和显示消息的TextView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?xml version="." encoding="utf-"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/toast_message" android:layout_width="wrap_content" android:layout_height="dp" android:paddingStart="dp" android:paddingEnd="dp" android:gravity="center" android:textSize="sp" tools:text="This is a toast message" /> </FrameLayout> |
2.Java代码:
用LayoutInflater来加载布局,然后用setView将布局设置为Toast的根View,通过自定义方法来设置Toast的消息和背景色,这里背景色是给TextView设置的,假如你想加上图标和其它元素,通过findViewById来设置即可。
这里我用的是GradientDrawable来作为Toast的背景,setColor方法背景色,setCornerRadius设置圆角半径,最后将他作为TextView的背景就可以了。如果你不想用它,也可以直接使用xml文件来作为背景,不过这样就不方便灵活设置颜色了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package com.cloud.customviews;import android.content.Context;import android.graphics.drawable.GradientDrawable;import android.support.annotation.ColorRes;import android.support.annotation.IntDef;import android.support.annotation.NonNull;import android.support.annotation.StringRes;import android.view.LayoutInflater;import android.view.View;import android.widget.TextView;import android.widget.Toast;public class ColoredToast extends Toast { @IntDef(value = { LENGTH_SHORT, LENGTH_LONG }) @interface Duration {} private ColoredToast(Context context) { super(context); } public static class Maker { private Context mContext; private ColoredToast mToast; private View mToastView; private TextView mTextMessage; public Maker(Context context) { mContext = context; mToast = new ColoredToast(context); mToastView = LayoutInflater.from(context).inflate(R.layout.toast_colored, null); mTextMessage = mToastView.findViewById(R.id.toast_message); } /** * Set text color and background color for toast by resource id */ public Maker setColor(@ColorRes int textColor, @ColorRes int backgroundColor) { GradientDrawable drawable = new GradientDrawable(); drawable.setColor(mContext.getColor(backgroundColor)); drawable.setCornerRadius(mTextMessage.getLayoutParams().height / ); mToastView.setBackground(drawable); mTextMessage.setTextColor(mContext.getColor(textColor)); return this; } /** * Set position * @see android.view.Gravity */ public Maker setGravity(int gravity, int xOffset, int yOffset) { mToast.setGravity(gravity, xOffset, yOffset); return this; } public ColoredToast makeToast(@StringRes int resId, @Duration int duration) { mTextMessage.setText(resId); mToast.setView(mToastView); mToast.setDuration(duration); return mToast; } public ColoredToast makeToast(@NonNull String text, @Duration int duration) { mTextMessage.setText(text); mToast.setView(mToastView); mToast.setDuration(duration); return mToast; } }} |
原文链接:https://www.cnblogs.com/cloudfloating/archive/2018/10/24/9845482.html