前言
网上的教程皮的简直不谈了,非要搞个androidstdio,你以为呢?反手就是一重锤,我就是不装,第一开发的很多工作都不需要这个ide,第二运行起来还很吃内存,经过实践有如下的教程,请大家指教。
安装
git
不说了,我相信你早就安装了,有需要的参考:http://www.tuohang.net/article/95253.html
java8
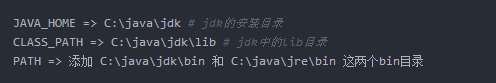
需要配置环境变量java_home,class_path和path路径,配置方式如下

安装android sdk
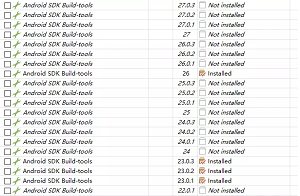
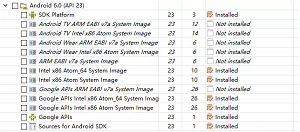
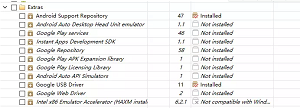
参考我的另一篇文章 配置android sdk:http://www.tuohang.net/article/238590.html,注意安装的是6.0以及与其相关的工具,不要问我为什么,我也不知道为什么是6.0
选择列表如下:



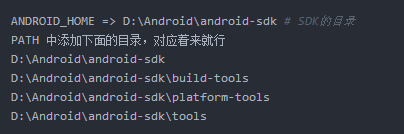
配置下属环境变量

node.js
这个直接从官网下载安装就行,没有什么难度
python
安装python3可以的,亲测有效。网上给的多数教程都是python2???
react-native
npm 命令安装
npm install -g react-native-cli
下面的是淘宝镜像加速的教程
|
1
2
|
npm config set registry https://registry.npm.taobao.org --globalnpm config set disturl https://npm.taobao.org/dist --global |
编辑器的选择
既然放弃了笨重但是功能强大的androidstdio,就需要寻找另一个替代的编辑器。下面两款编辑器推荐给大家,可以通过插件来丰富编辑器的功能,给自己不一样的体验,感受极客编程的快感
- vscode
- sublimetext3
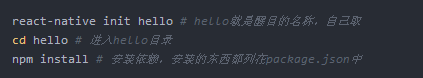
初始化

到此一个demo项目已经创建完毕
安装模拟器
我在中文网上看到的是用genymotion,日了,只说怎么装但是没有说怎么用,还是英文,都怪我英文烂,那么我们就用中文的夜神模拟器 其他的模拟器自行参考这个教程操作。
安装完成之后运行 需要让adb devices 检测到你的安卓模拟器,所以需要建立连接,夜神的端口号是62001
|
1
2
|
# 进入夜神模拟器安装目录的bin目录下执行下面的命令nox_adb connect 127.0.0.1:62001 |
这时候在cmd 中可以用下面命令查看
|
1
2
3
4
|
adb devices## 显示list of devices attached127.0.0.1:62001 device |
这就说明连接上了
之后连接只需要adb connect 127.0.0.1:62001即可
运行
在项目目录下运行下面的命令
react-native run-android
之后便真的可以在模拟器看到结果了吗?nonono,你会遇到如下的错误
踩坑
找不到sdk路径
|
1
|
sdk location not found. define location with sdk.dir in the local.properties file or with an android_home environment variable. |
在android目录下创建一个local.properties文件中加入sdk路径,注意是绝对路径。可以解决上述问题但是这样项目的移植性会受到影响,每次需要修改sdk的路径。但是问题不大,只是配置的问题,代码是没有影响的。
sdk.dir = c:\\program files (x86)\\android\\android-sdk
license问题
|
1
2
3
|
you have not accepted the license agreements of the following sdk components: [android support repository]. before building your project, you need to accept the license agreements and complete the installation of the missing components using the android studio sdk manager. |
在sdk\tools\bin目录下运行sdkmanager --update
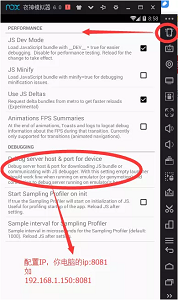
模拟器红屏问题
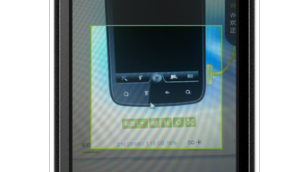
按照下图操作,dev-setting

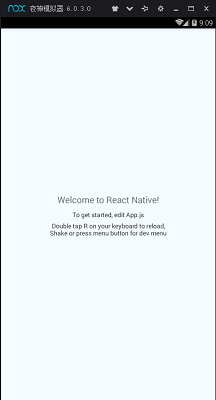
运行截图

运行成功,大功告成!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/qq_14998713/article/details/79264489