nginx常用配置conf
代理静态文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
# 静态文件server { # 压缩问价你配置 gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain text/css application/javascript application/json image/jpeg image/png image/gif; gzip_disable "MSIE [1-6]\."; gzip_vary on; listen 8088; server_name web_resources; root /data/nginx/static; # 开启页面文件显示 autoindex on; location / { # add_header Cache-Control no-store; add_header Cache-Control "public,max-age=2592000"; add_header 'Access-Control-Allow-Origin' '*'; }} |
配置VUE项目
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
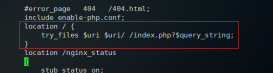
server { listen 8071 ; listen [::]:8071 ; server_name zrzyweb; # 这里是网站的域名 location / { add_header 'Access-Control-Allow-Origin' $http_origin; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range'; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } root E:/data/vue/zrzy; # /vue/dist/ 打包后的dist目录 try_files $uri $uri/ @router; # 指向下面的 @router否则会出现 404 index index.html index.htm; } # 对应上面的 @router,主要Vue请求并不是真实路径,无法找到文件,需要重定向到 index.html 中,然后交给路由处理 location @router { rewrite ^.*$ /index.html last; }} |
配置接口代理
可以配置多个代理服务
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
# 接口服务 server { listen 8090; server_name njzy.natapp1.cc; charset utf-8; location /project/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.1.106:8080/; } location /one/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.1.243:9000/; }} |
完整nginx.conf配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
{#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { # proxy the PHP scripts to Apache listening on 127.0.0.1:80 #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; # deny access to .htaccess files, if Apache's document root # concurs with nginx's one #location ~ /\.ht { # deny all; } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on;# vue server { listen 8071 ; listen [::]:8071 ; server_name zrzyweb; # 这里是网站的域名 # root /var/www/ec; # /vue/dist/ 打包后的dist目录 add_header 'Access-Control-Allow-Origin' $http_origin; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range'; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } root E:/data/vue/zrzy; # /vue/dist/ 打包后的dist目录 try_files $uri $uri/ @router; # 指向下面的 @router否则会出现 404 index index.html index.htm; # 对应上面的 @router,主要Vue请求并不是真实路径,无法找到文件,需要重定向到 index.html 中,然后交给路由处理 location @router { rewrite ^.*$ /index.html last; }# 静态文件server { #web_resources gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain text/css application/javascript application/json image/jpeg image/png image/gif; gzip_disable "MSIE [1-6]\."; gzip_vary on; listen 8088; server_name web_resources; root /data/nginx/static; autoindex on; location / { # add_header Cache-Control no-store; add_header Cache-Control "public,max-age=2592000"; add_header 'Access-Control-Allow-Origin' '*'; } # 接口服务 server { listen 8090; server_name njzy.natapp1.cc; charset utf-8; location /project/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.1.106:8080/; location /one/ { proxy_pass http://192.168.1.243:9000/; location /two/ { proxy_pass http://192.168.1.100:9000/; location /three/ { proxy_pass http://192.168.1.100:8085/; } |
到此这篇关于nginx常用配置conf的文章就介绍到这了,更多相关nginx配置conf内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_36213352/article/details/123620620