使用visual studi 2019配置qt5开发环境。以及创建qt项目s
一、下载安装visual studio2019
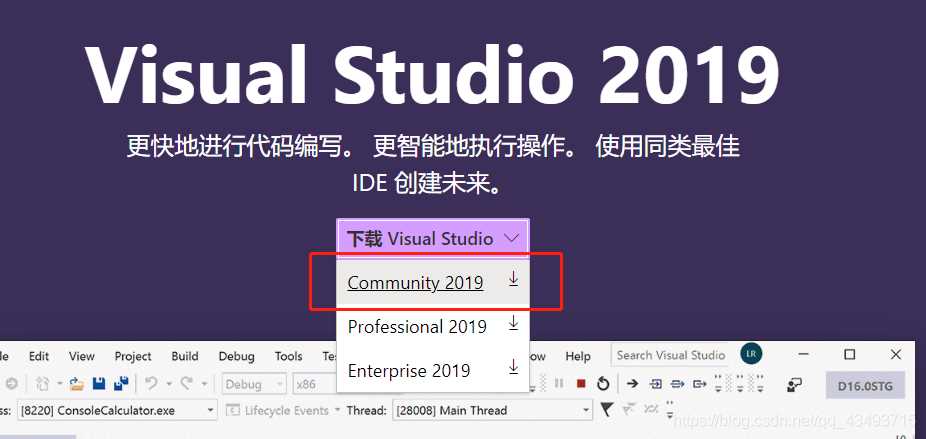
1、进入visual studio 官网下载community 2019版本(安装器)。

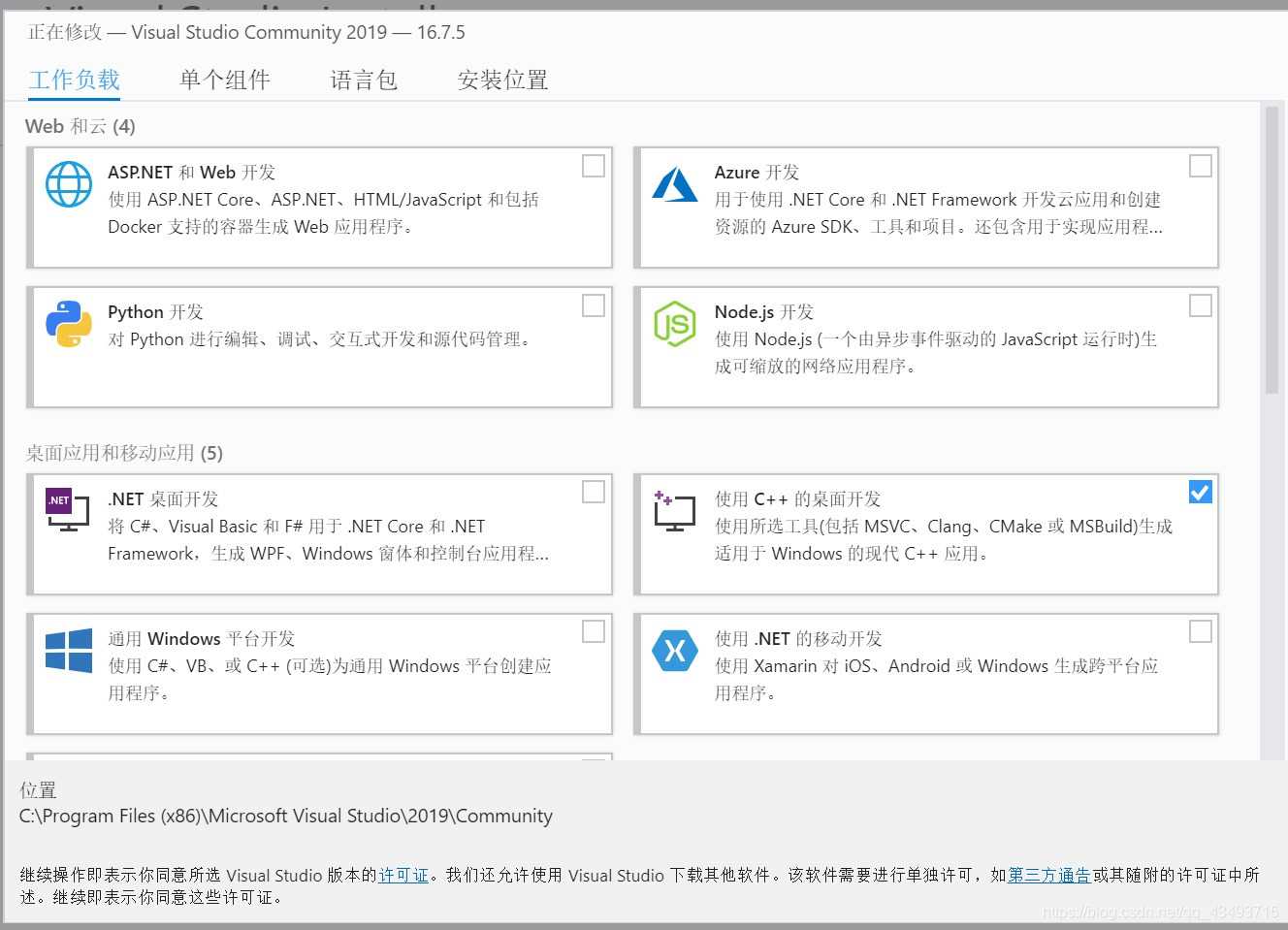
2、下载完成后启动visual studio 的安装器,选择需要的开发工具进行安装。

二、qt安装
1、在此下载qt5.14.2版本的qt。

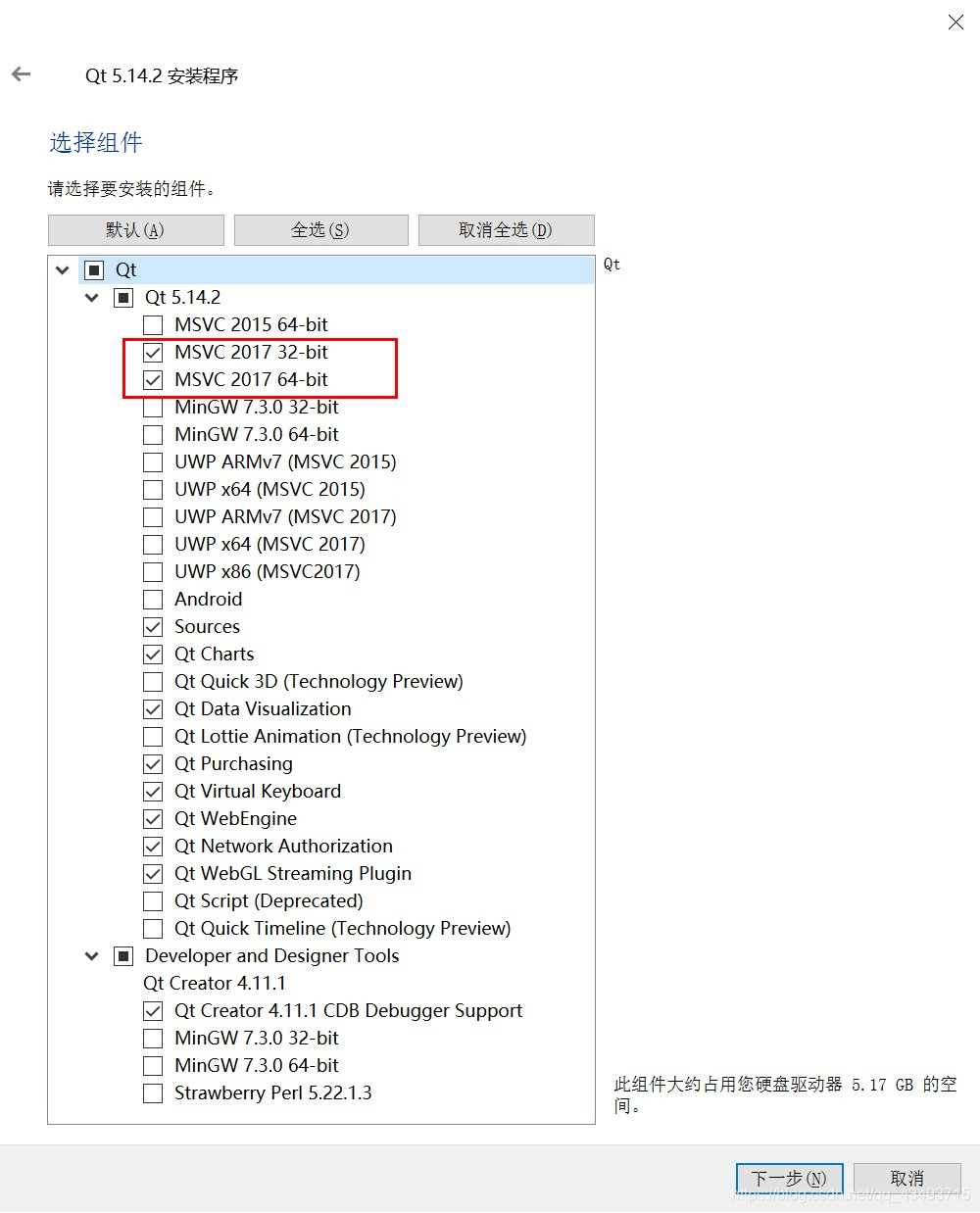
2、下载完成后开始安装。

三、安装qt visual studio tool拓展的安装
1、可以通过vs自带的插件安装管理器进行安装。

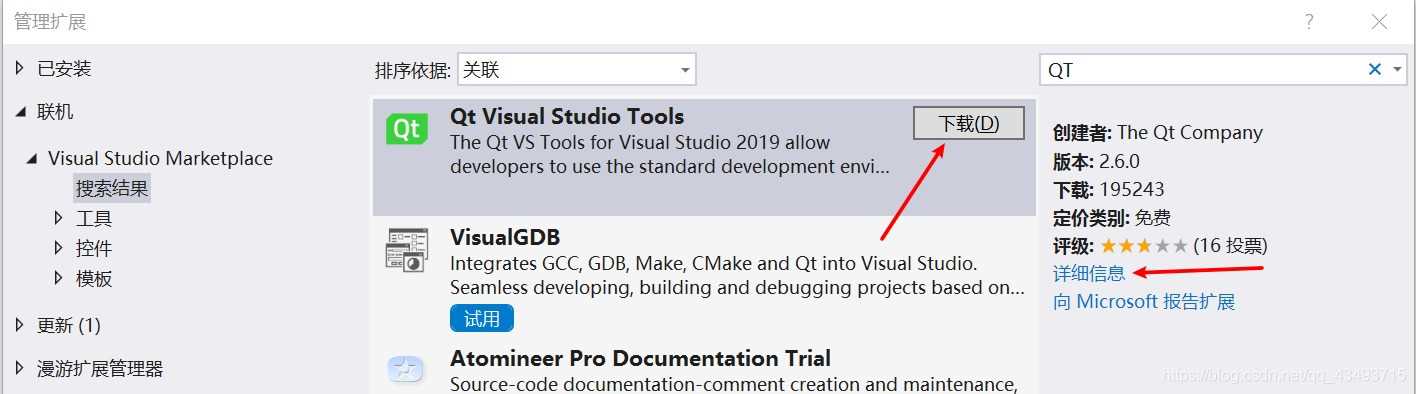
2、从菜单栏以此点击–拓展----管理拓展,打开界面后点击联机,在搜索狂中搜索qt,点击下载qt visual studio tools。

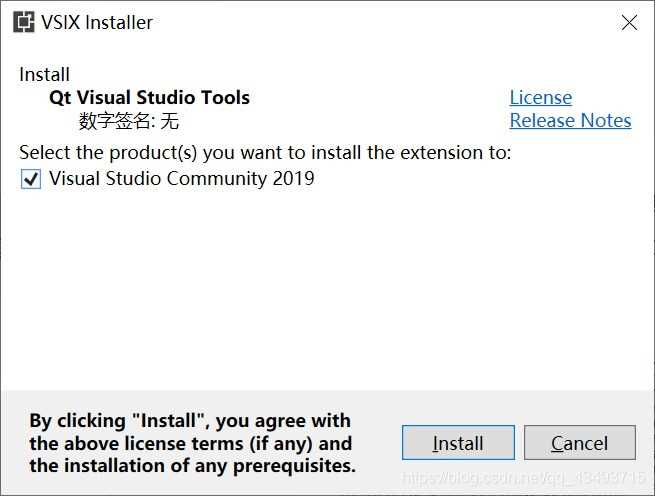
3、关闭vs2019后,安装下载的插件。

四、qt visual studio tools插件的配置
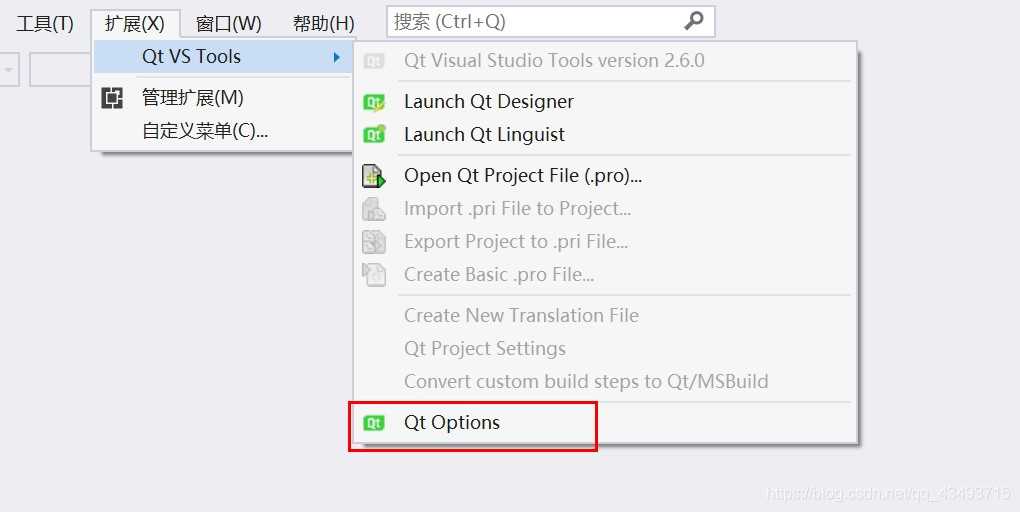
1、在菜单栏中以此点击拓展->qt vs tools->qt options。

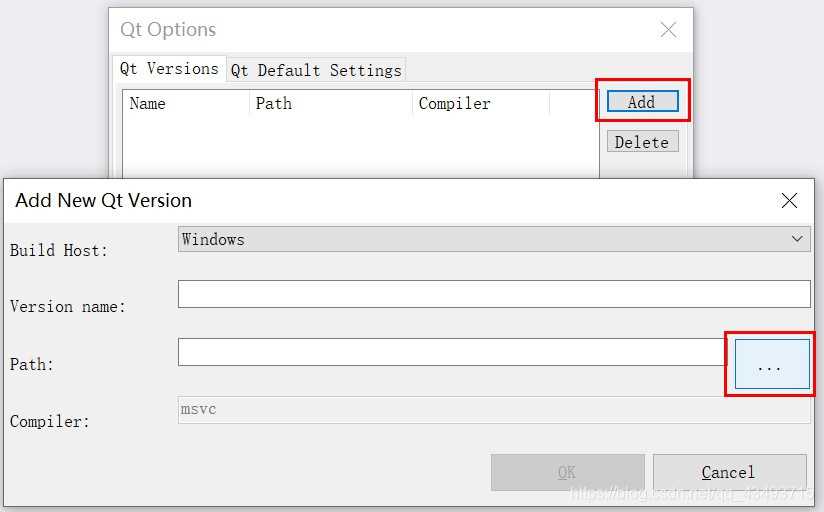
2、弹出qt options界面后点击add按钮弹出以下界面,在点击path最左侧按钮。

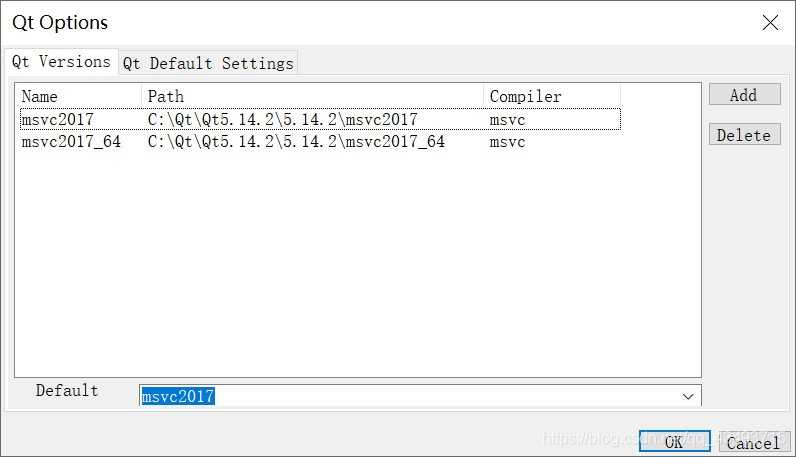
3、添加qt安装目录下msvc2017和msvc2017-64两个编译平台保存即可完成配置。

五、新建vs下qt项目
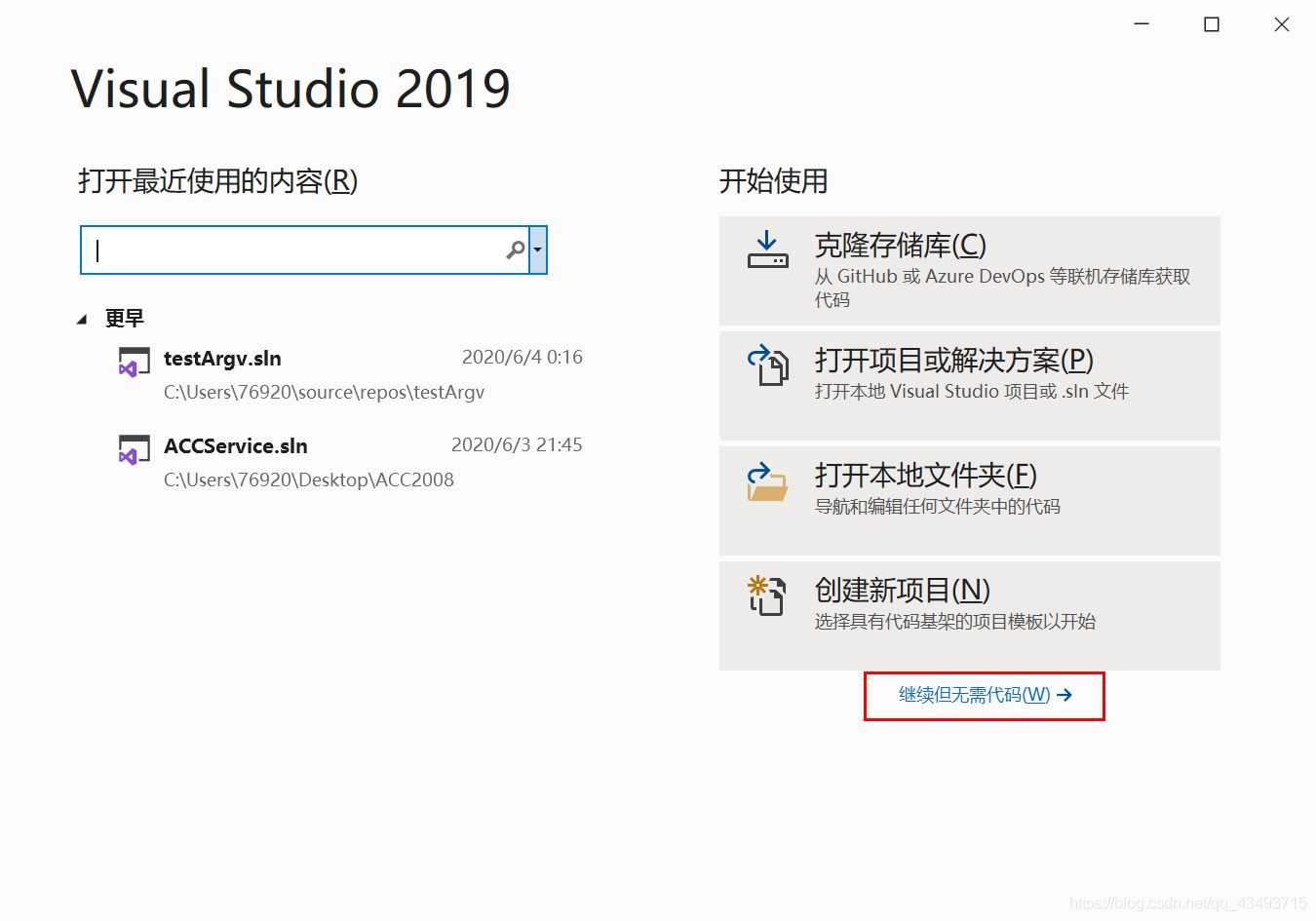
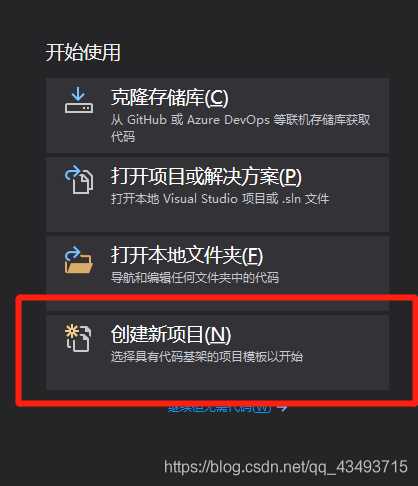
1、打开vs后点击新建项目。

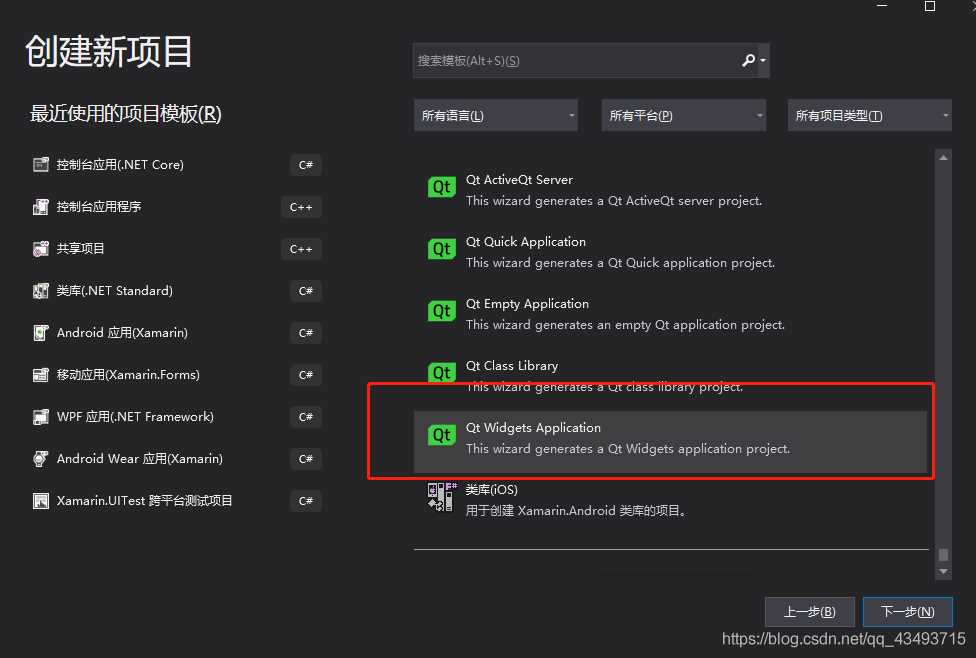
2、选择qt widgets application项目模板。创建项目

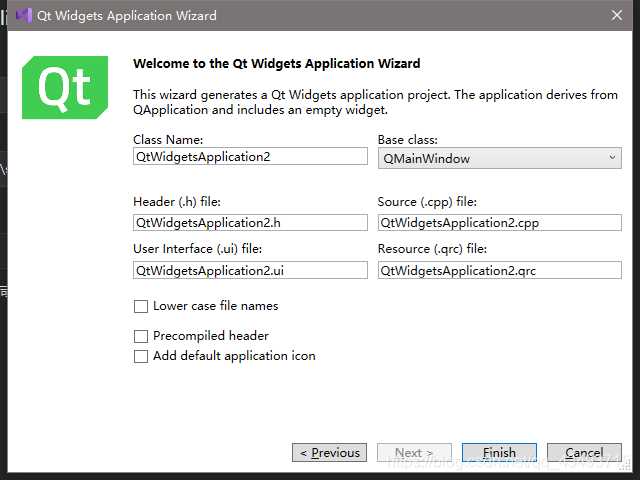
3、设置完成创建即可。

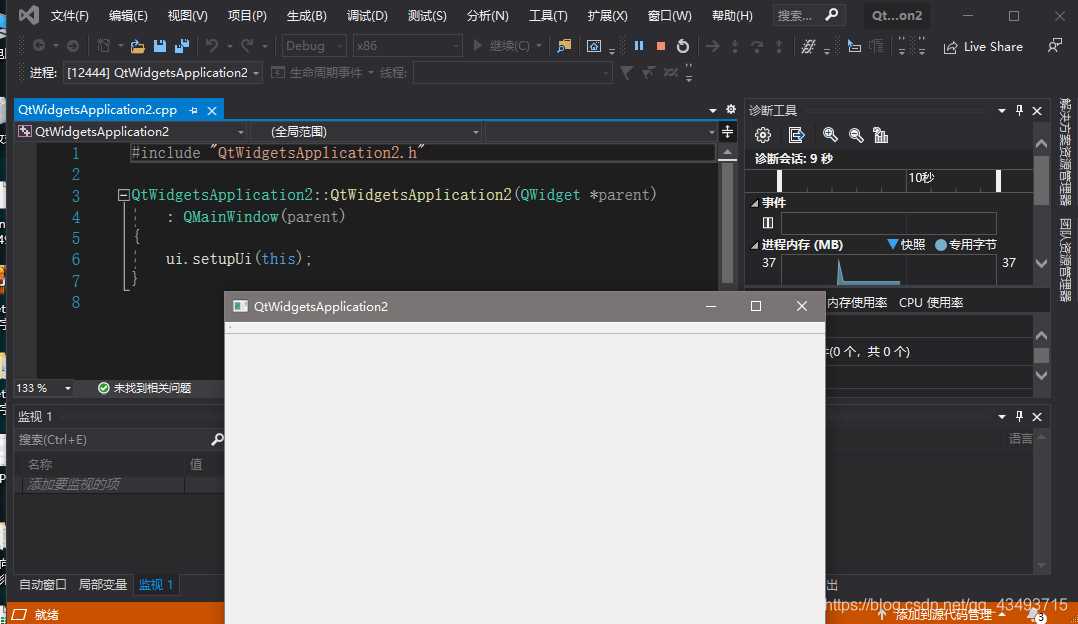
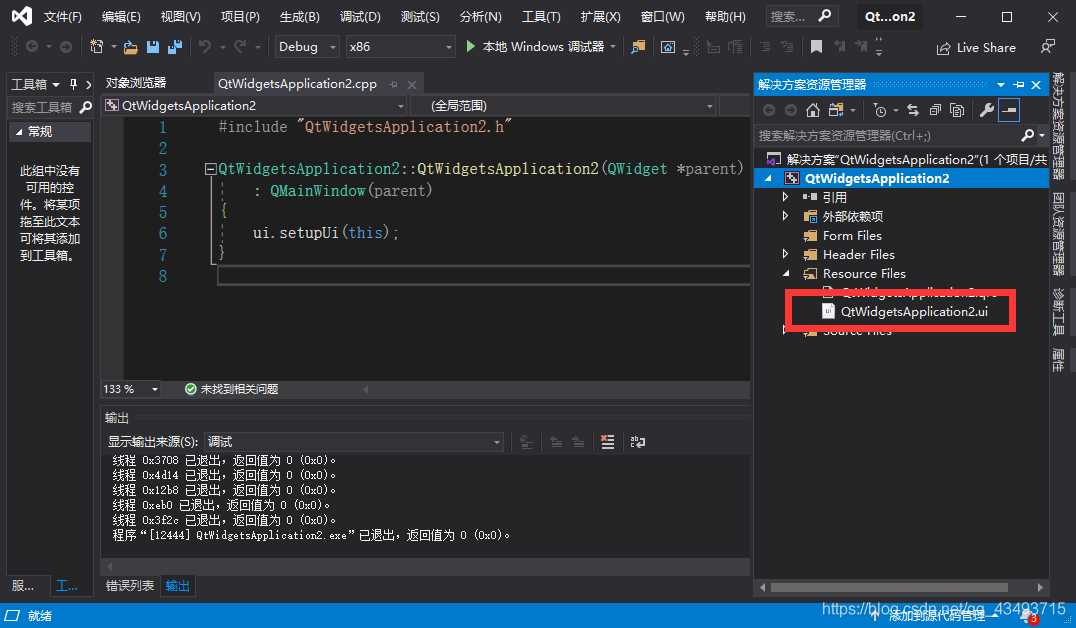
4、点击运行项目创建完成。

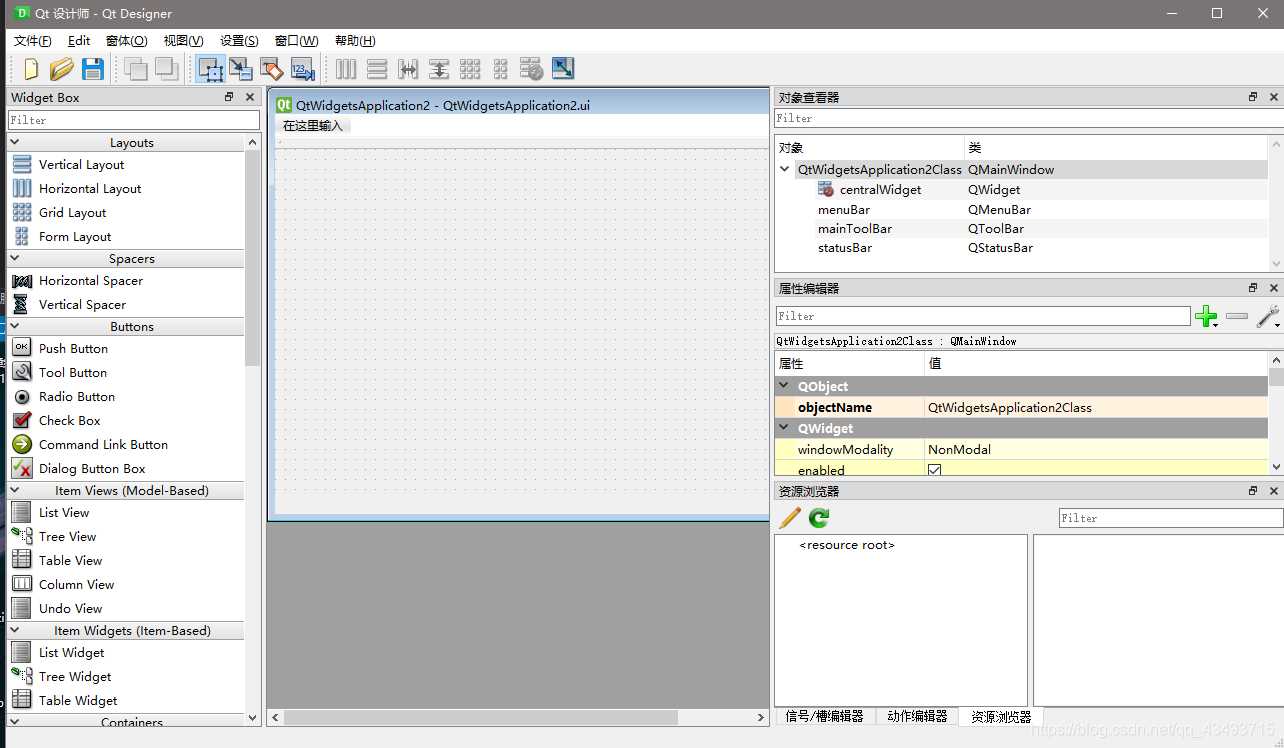
5、在解决方案里打开.ui文件可以使用qt设计师对界面进行设计。


到此这篇关于vs2019配置qt5开发环境(图文教程)的文章就介绍到这了,更多相关vs2019配置qt5内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_43493715/article/details/109839046