背景
工作中时不时就会遇到这种情况:页面上显示的数据不对,需要前端同事进行定位。
在一个使用 Vue 搭建的 SPA 应用上,页面最终展示的数据,从初始化,到最后的展示,过程可能很简单,也可能很复杂。遇到复杂的数据流,没有合适的方法,排查起来会很头疼。
如果能够看到数据发生变化时的调用栈,就可以知道在错误的数据生成前,发生了什么,是哪一步的错误,导致了最终的错误。顺着调用栈给出的线索找下去,就能够快速定位到问题。
例子
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<template> <div> <!-- 预期输出:hello,world --> <!-- 实际输出:hello,woold --> {{ msg }} <button @click="f1">change msg</button> </div></template><script>export default { data() { return { msg: 'hello,', } }, methods: { f1() { this.msg += 'w' this.f2(); }, f2() { this.msg += 'oo'; this.f3(); }, f3() { this.msg += 'ld' } }};</script> |
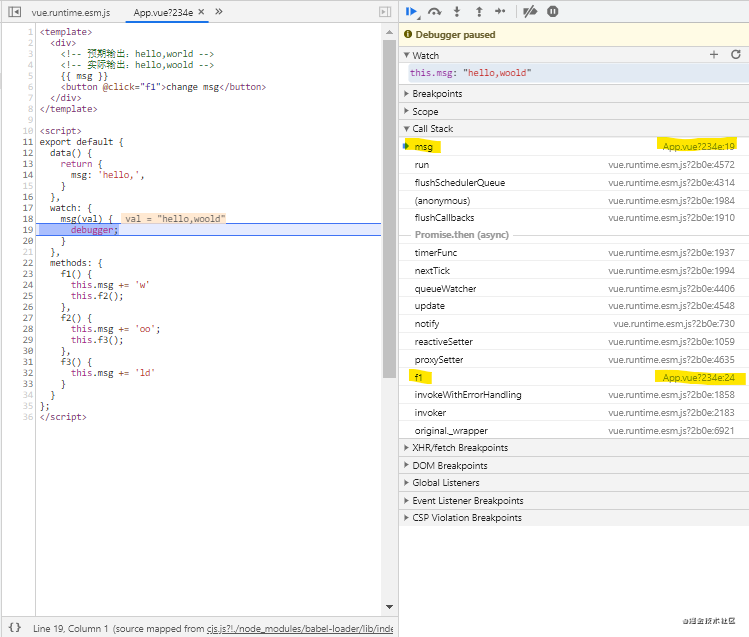
误区 - 在 Watch 里打断点查看调用栈

我们可以在页面右边的 Call Stack 看到 f1 和 msg 的回调,但是看不到 f2 和 f3。也就是说 f2, f3 丢失了,但实际上正是 f2 导致数据发生了错误。
为什么 f2,f3 的调用信息会丢失?
因为 f1, f2, f3 都修改了 msg,在同一个微任务里触发了 msg 的 Watcher,因为 f1 最先触发,所以f2,f3 的触发无效。最终 Watcher 回调运行的时候,只记得是 f1 触发它的,所以此时的 Call Stack 只能看到 f1 的信息。
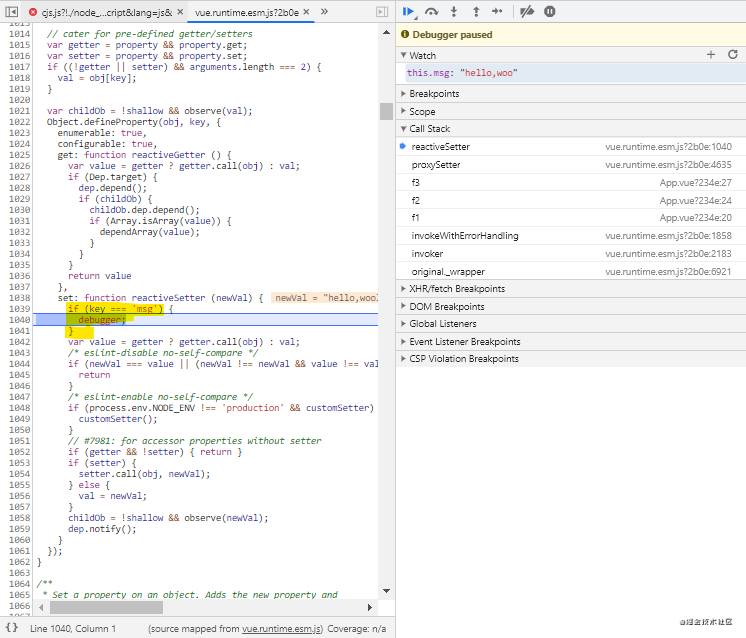
正确的做法
进入到 node_modules\vue\dist\vue.runtime.esm.js,在 defineReactive 函数的 set 方法里添加断点,这里的 key 就是要监听的变量的名字。

在这里,就能够看到 msg 发生变化的完整过程,快速定位到是 f2 导致的问题。
总结
通过查看调用栈的方式,不需要对项目有多熟悉,就能够快速定位到数据发生错误的地方。相比于用 console.log 或者花很多时间去理清代码逻辑,数据流的方式,可以减少很多的工作量。
以上就是Vue 如何追踪数据变化的详细内容,更多关于Vue 追踪数据变化的资料请关注服务器之家其它相关文章!
原文链接:https://juejin.cn/post/6948704003878780936