比如你要传的数组是在data中的return中的params中的Arrays。传值格式需要如下:
{flag: 1, data: this.params.Arrays}
如果要求是json格式,记得后面要加
{headers:{'Content-Type': 'application/json'}}
补充知识:vue项目之前后台联调之以数组作为参数传给服务端
一、要求
由于项目特殊要求,上传到知识库的文件,再点击保存按钮,保存至项目数据库。
由于上传多个文件,保存操作后台要求前端用数组作为参数传过去。
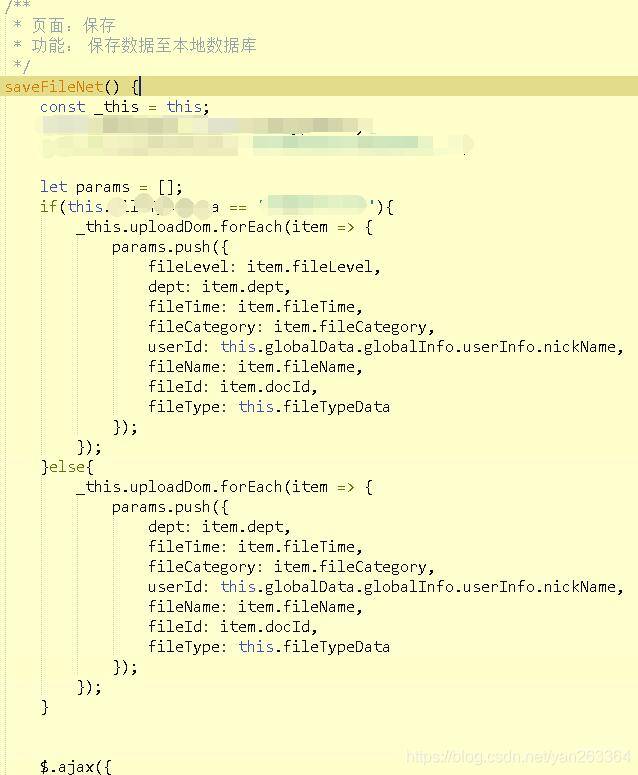
二、代码
试了很多方式,刚开始用的 axios ,各种不行;最后选择用 jQuery 里面的 $.ajax 联调成功。


以上这篇在vue中给后台接口传的值为数组的格式代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_38916157/article/details/103061394














