其实前端后端需要将markdown文本转换为html文本都有相应的库,几句代码就ok,但有时我们又必须获取到markdown里的某个标签来进行相应的转换,有几种办法,可以从已经转换好的html文本里获取,还有的就是直接从markdown文本里获取,这里说的是第二种。
1. 一个markdown里只有一个图片的情况
|
1
2
3
|
const str = "asddsadasdasddasd"; //一段markdown文本,包含一个图片""let result = str.match(/!\[(.*?)\]\((.*?)\)/); //直接查找console.log(result); |
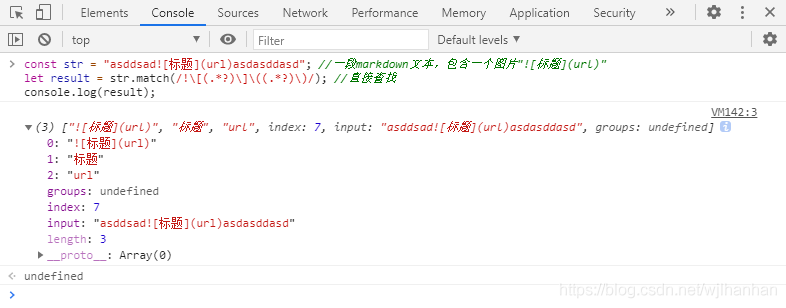
运行结果

2. 一个markdown里有多个图片的情况
|
1
2
3
4
5
6
7
|
const str = "asghfjgfhasfrsadas";const pattern = /!\[(.*?)\]\((.*?)\)/mg;let matcher;while ((matcher = pattern.exec(str)) !== null) { console.log(matcher);} |
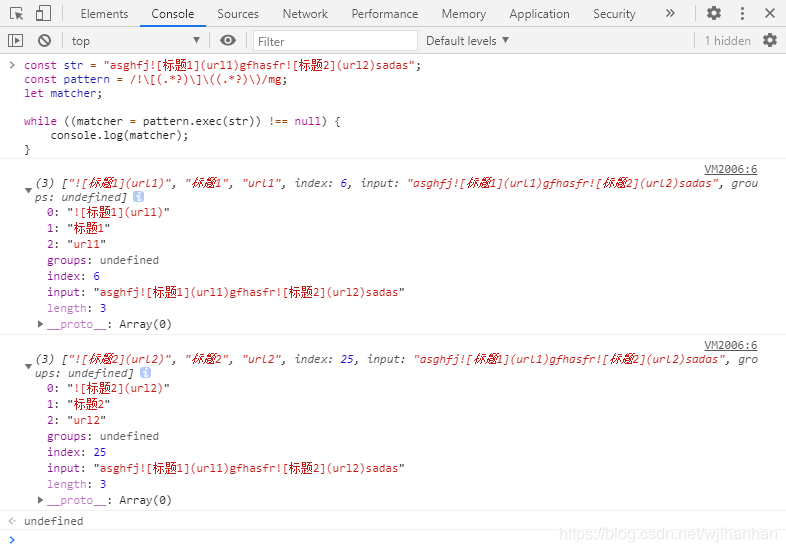
运行结果

每个结果都有相应的原文以及原文所在位置,如果要做替换直接就可以替换了,参照如下方法
|
1
2
|
//最简单的替换"123".replace('1','a'); //把1替换为a |
到此这篇关于js正则匹配markdown里的图片标签的实现的文章就介绍到这了,更多相关js正则匹配markdown图片标签内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://segmentfault.com/a/1190000038512005