前端将vue路由模式改为history模式后需要运维配置才能正常访问,配置信如下
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ @rewrites;
}
location @rewrites {
rewrite ^(.+)$ /index.html last;
}
经测试,可以正常访问
补充知识:Vue History 模式下 整合Nginx部署踩坑过程
在公司部署Vue项目期间,因Vue的Router下的Hash模式的#号太过于难看,就去把模式改为了history模式,谁想打包后出现了无尽的深渊,各种问题浮现:
问题一:
通过history模式打包后,部署到nginx服务器内出现了,无法路由的问题,页面展示空白页,
之前用hash模式直接用nginx部署采用查询root方式直接跳转,hash模式下没出现过问题,但是
此处的history模式直接就展现了空白页,无法进行路由,查看了官网说明:

解决办法:

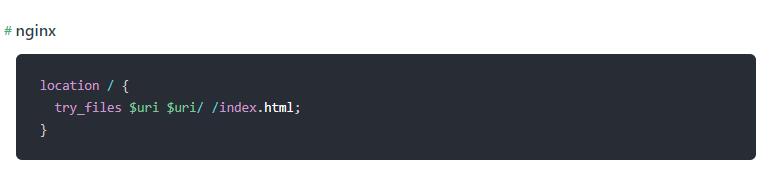
此处我采用了Nginx服务器进行配置:
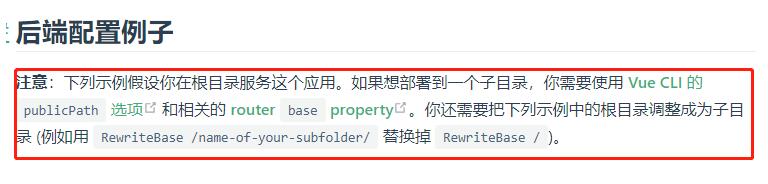
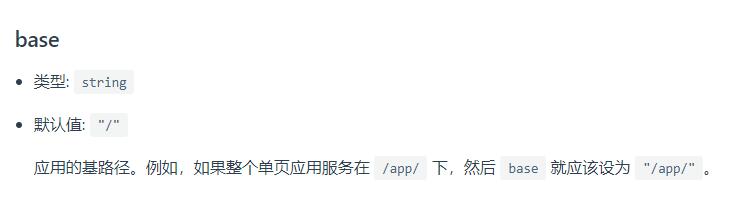
文档配置:

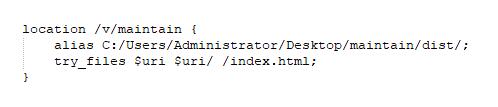
我的配置:

我使用的根目录为 /v/maintain/
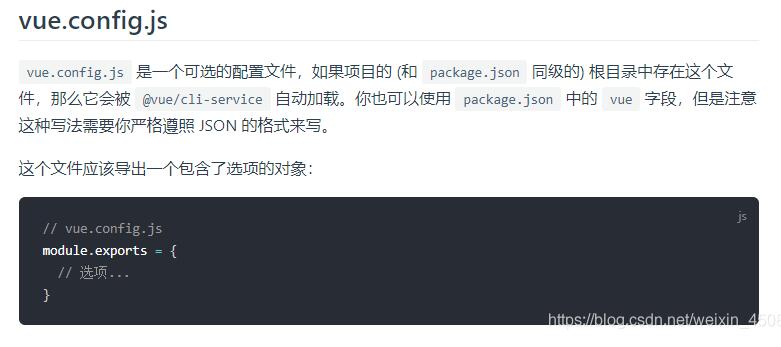
Vue-Cli 3.0修改根目录的方法:


修改完根目录后需要修改 Router 的base目录:

那么完美解决白屏无法路由问题。
以后有问题还是要以官方文档为主,百度很多说明都比较笼统,不细化。
好啦~这篇针对Vue路由history模式下Nginx后台配置操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_43990297/article/details/108793129














