
JavaScript 的运行时是单线程的,这使得它不适用于性能关键型操作。虽然您可以在代码中实现多线程,但仍然需要一种默认利用多线程的编程语言。
什么是Clio?
这就是 Clio 的用武之地。根据文档,Clio 编程语言为多核使用提供了开箱即用的支持。这意味着它可以毫无问题地在云和集群上运行。
此外,Clio 将其代码编译为 JavaScript,因此如果您的机器可以运行 JavaScript,那么它绝对能够毫无问题地运行 Clio 代码。
开始使用 Clio
运行 Clio 代码
Clio 有一个安装程序,但目前无法正常工作。因此,我们将在本文中使用在线编译器。

创建“Hello World”应用程序
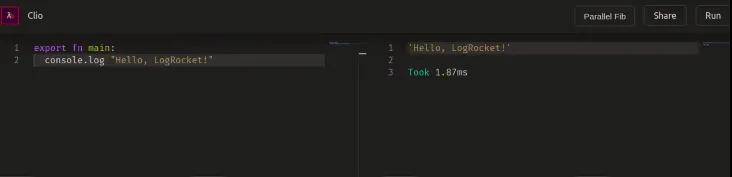
在Clio Playground中,编写以下代码:
- export fn main:
- console.log "Hello, World!"
在第 1 行中,创建 main 方法,就像其他编程语言一样,Clio 需要一个 main 方法。最后,我们将使用 export 关键字导出此功能,这使它能够运行。
现在,运行代码。这将是结果:

太棒了!我们的代码有效。现在让我们继续学习 Clio 的基础知识。
在 Clio 中声明常量
要声明常量,您必须使用以下语法:
- <value> => <variable_name>
您可以声明一个字符串,如下所示:
- "LogRocket" => websiteName
这会将值“LogRocket”分配给名为 websiteName 的变量。
同样,您可以声明一个整数和一个布尔值:
- 9 => numberNine
- 10>3 => result
首先,我们创建一个名为 numberNine 的变量,并将其赋值为 9。然后,我们创建一个名为 result 的变量。数字 10 是否大于 3?然后为它分配 false。
要在命令行中显示这些常量,请编写以下代码:
- export fn main:
- 9 => numberNine
- 10>3 => result
- "LogRocket" => websiteName
- console.log numberNine
- console.log result
- console.log websiteName
- console.log f"Name of website is: {websiteName}"
在第 5-7 行,我们显示了我们之前声明的变量的值,然后我们显示了一个字符串并在最后附加了 websiteName 的值。这将是结果:

太棒了!我们的代码有效。
在 Clio 中声明函数
要声明函数,请使用以下语法:
- fn <function_name> <parameter 1> <parameter 2>
- <code logic goes here>
例如,这段代码将两个数字相乘并返回一个值:
- fn multiply a b:
- a * b
在这里,我们声明了一个叫做 multiply 的函数,它接受两个参数 a 和 b,然后我们将 a 和 b 相乘并返回结果。
您甚至可以在您的函数中使用 console.log。
- fn multiply a b:
- console.log a * b
这会记录 a * b 的结果。
要调用这些函数,请编写以下代码:
- fn multiply a b:
- a * b
- export fn main:
- multiply 4 8 -> console.log
现在,让我们使用 multiply 函数并将结果记录到控制台。稍后我们将学习管道(→)语法。运行代码,这将是结果:

如果您的函数没有返回值,您可以使用以下代码段:
- fn multiply a b:
- console.log a * b
- export fn main:
- multiply 4 12
这将调用 multiply 函数,它将结果记录到控制台。
这是代码的输出:

瞧!结果如预期的那样出来了。在下一节中,我们将学习 if 和 else 语句。
多个值之间的比较
这是 if/else 语句的语法。
- if <condition>:
- <statement>
- else if <condition>:
- <statement>
- else:
- <statement>
举个例子,让我们看看下面的一段代码:
- fn equals a b:
- if a > b:
- console.log f"{a} is bigger than {b}"
- else if a = b:
- console.log f"{a} is equals {b}"
- else:
- console.log f"{a} is smaller than {b}"
- export fn main:
- equals 40 10
- equals 10 40
- equals 10 10
请注意,我们首先创建了一个名为 equals 的函数,它接受两个参数,然后比较 a 是否大于 b。如果是,则输出合适的消息。接下来,执行 else if 语句来检查 a 和 b 是否相等。否则,通知用户 a 小于 b。
最后,使用不同的数据集运行 equals 函数。这将是输出:

太棒了!我们的代码有效。现在让我们深入研究更高级的主题。
深入了解 Clio
使用流
之前我们使用了管道语法(→),在本节中,我们将了解流语法。管道运算符用于将一个函数的结果转换为另一个函数。
看下面的片段:
- fn isBigger a b:
- a > b
- export fn main:
- isBigger 10 20-> console.log
这将创建一个名为 isBigger 的函数,用于判断第一个数字是否大于第二个数字。继续运行 isBigger 函数。然后将 isBigger (false) 的结果传输到 console.log 方法。结果,false 被输出到屏幕

你也可以连续调用多个函数,这段代码首先创建了三个函数,调用了 add 函数,并将这个方法的结果转移到 square 方法中。最后,它将 square 的结果传输到 console.log 中。
请注意,您甚至可以将管道语法与缩进一起应用,以使代码更具可读性。
- fn add a b:
- a + b
- fn square a :
- a * a
- fn subtract a b:
- a - b
- export fn main:
- add 5 5 -> square -> console.log
- square 5
- -> subtract 100
- -> console.log

在 Clio 中声明数组
要声明一个数组并打印它,请使用以下语法:
- [<value_1> <value_2> <value_3>] => <variable_name>
- console.log <variable_name>
例如:
- export fn main:
- ["LogRocket" "FreeCodeCamp" "YouTube"] => websites
- [2 3 4] => integers
- [true false false] => booleanValues
- console.log websites
- console.log integers
- console.log booleanValues
让我们创建一个名为 website 的数组,其中包含字符串值,创建一个名为 integers 的数组,它接受整数,然后创建一个名为 booleanValues 的数组,其中包含布尔值。
原文:https://blog.logrocket.com/introduction-to-clio/
原文链接:https://mp.weixin.qq.com/s/x9pEL4KcvPPwFktw5_ggCQ


















