
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络请求更是每个前端项目必备的技术,所以有必要进行前端网络请求的封装,今天小编给大家介绍一下,如何基于uniapp实现网络请求的简单封装,希望对新手能有所帮助!

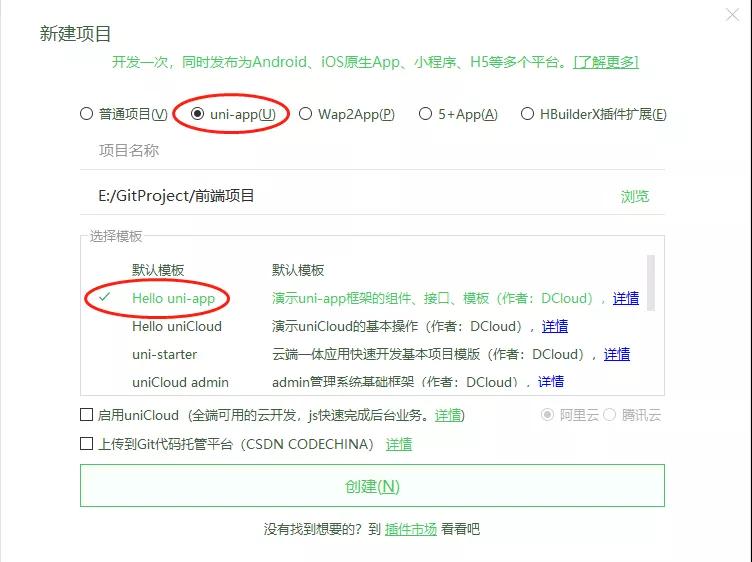
1、首先安装HbuilderX开发工具创建一个uniapp的项目。

2、common目录下创建 config,js、request.js 文件
- const BASE_URL="https://qqlykm.cn/api/yan/gc.php";//随机查询古诗接口
request.js
- import {GlobeConfig} from 'config.js'
- export const request = (options)=>{
- return new Promise((resolve, reject)=>{
- // 封装主体:网络请求
- uni.request({
- url: "/api"+options.url,
- data: options.data || {},
- // 默认值GET,如果有需要改动,在options中设定其他的method值
- method: options.method || 'GET',
- success: (res) => {
- console.log(res.data); // 控制台显示数据信息
- resolve(res)
- },
- fail: (err) =>{
- // 页面中弹框显示失败
- uni.showToast({
- title: '请求接口失败'
- })
- // 返回错误消息
- reject(err)
- },
- catch:(e)=>{
- console.log(e);
- }
- })
- }
- )
- }
- // https://qqlykm.cn/api/yan/gc.php 测试接口
- {"code":"200","msg":"success" ,
- "data":
- {"Poetry":"千人之诺诺,不如一士之谔谔。",
- "Poet":"null",
- "Poem_title":"史记·商君列传"}
- }
3、main.js 导入封装的网络请求
- //导入封装的网络请求
- import {request} from 'common/request.js'
- Vue.prototype.$request = request
4、新建测试 demo.vue
- <template>
- <view class="content">
- <view class="article-meta">
- <text class="">{{Poem_title}}</text>
- </view>
- <view>
- <text class="">作者:{{Poet}}</text>
- </view>
- <view class="article-content">
- <view>{{Poetry}}</view>
- </view>
- </view>
- </template>
- <script>
- export default {
- data() {
- return {
- Poem_title: "",
- Poet: "",
- Poetry: ""
- }
- },
- onLoad() {
- this.initData();
- },
- methods: {
- async initData() {
- debugger;
- const res = await this.$request({
- url: '', //请求的url默认可以写在配置文件里面
- data: {
- // 接口的请求参数,可能为空
- }
- })
- // 给页面的数据赋值
- if (res.data.msg == "success") {
- this.Poem_title = res.data.data.Poem_title;
- this.Poet = res.data.data.Poet=="null" ? "佚名": res.data.data.Poet;
- this.Poetry = res.data.data.Poetry;
- }
- }
- }
- }
- </script>
- <style lang="scss" scoped>
- </style>
运行页面

个人博客网站:https://programmerblog.xyz
原文链接:https://mp.weixin.qq.com/s/t41pyip0zvNBHZsWfXj1Jg


















