本文实例为大家分享了js实现批量删除功能的具体代码,供大家参考,具体内容如下
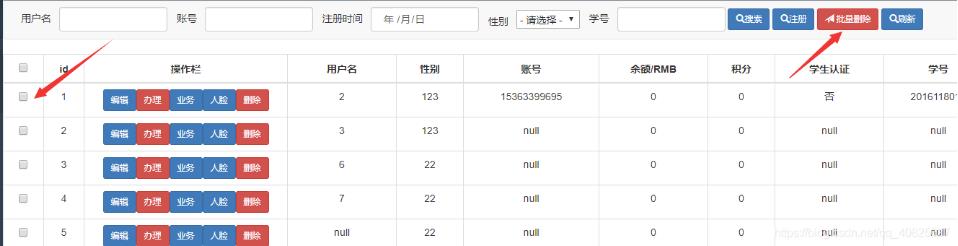
界面如下:

勾选复选框会自动记录id,设置value=“id”即可
下面是全选操作(js):
其中开头的复选框的id为:delete_checkbox
下面记录条的复选框的name为:delete_checkbox
|
1
2
3
4
5
6
7
8
9
|
if($("input[id='delete_checkbox']").is(':checked')==true){ $('input[name="delete_checkbox"]').each(function(){ $(this).prop("checked",true); }); }else{ $('input[name="delete_checkbox"]').each(function(){ $(this).prop("checked",false); }); } |
在批量删除按钮加一个点击执行的方法:user_delete()
点击批量删除后执行的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
//点击批量删除按钮 function user_delete() { //获取已经勾选的复选框 let checkedId=new Array(); //定义一个数组来保存已选中的value值 $('input[name="delete_checkbox"]:checked').each(function(){ if(!isNaN($(this).val())){ checkedId.push($(this).val()); }else{ console.log("拿不到"); } }); if(checkedId.length == 0){ alert("请选择要删除的信息!"); return false; } console.log("拿到的数组为:"+checkedId); console.log("拿到的字符串为:"+checkedId.toString()); //进行批量删除操作 $.ajax({ type:"POST", url:"", data:{"id":checkedId.toString()}, success:function (data) { alert("请求返回的信息!"); location.reload(); //重新刷新页面 }, error:function () { alert("请求失败!"); } });} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_40825627/article/details/88722201














