npm安装指定版本的package,只需要在命令行之后加上 ‘@版本号'即可,操作如下:
1、vue-print-nb最新版本是1.5.0版本,如果我们只想要下载1.2.0版本,操作如下:
npm install --save-dev vue-print-nb@1.2.0
npm install --save vue-print-nb@1.2.0
2、命令介绍(--save -dev)
--save:将保存配置信息到package.json。默认为dependencies节点中(生产)。
--dev:将保存配置信息到devdependencies节点中(测试)。
因此:
--save:将保存配置信息到package.json的dependencies节点中。
--save-dev:将保存配置信息到package.json的devdependencies节点中。
dependencies:运行时的依赖,发布后,生产环境下需要用的模块(生产)。
devdependencies:开发时的依赖。开发时使用,发布时用不到它(测试)。
3、命令介绍(删除package模块)
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息
npm uninstall 模块 --save 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall 模块 --save-dev 删除模块,同时删除模块留在package.json中devdependencies下的对应信息
补充知识:解决vue项目npm install 和npm run 时出现的问题
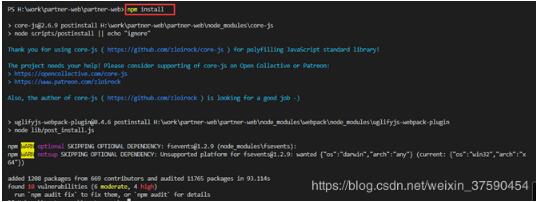
报错1
found 10 vulnerabilities(6 moderate,4 high)
run `npm audit fix` to fix them, or `npm audit` for details

注意:虽然警告有漏洞,但是不影响运行。
解决1:nmp清缓存:npm cache clean --force
解决2:把项目中的node_modules文件删掉,再执行npm install。这时候就会发现没有警告了。
说明:解决原理是一样的

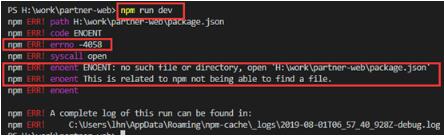
报错2
运行时出现4058错误,大概意思就是文件路径错了,检查一下。

以上这篇vue npm install 安装某个指定的版本操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u011330018/article/details/106996399














