
大家好,我是皮皮,今天给大家分享一些前端的知识。
一、了解 CSS 单位
测量长度的单位可以是绝对的,例如像素,点等,也可以是相对的,例如百分比(%)和 em 单位。
指定 CSS 单位对于非零值是必须的,因为没有默认单位。丢失或忽略单位将被视为错误。但是,如果该值为 0,则可以省略该单位(毕竟,零像素与零英寸是一样的)。
注意: 长度是指距离测量。长度包括数字值,后面加单位,比如 10px、2em、50% 等。数字和单位之间不能出现空白。
二、相对长度单位
相对长度单位指定相对于另一个长度属性的长度。相对单位是 描述 :em当前的字体大小 。
ex :当前字体的 x 高度 。
em 和 ex 单位取决于套用至元素的字体大小。
1. 使用 em 单位
em 的值等于使用它的元素的 font-size 属性的计算值。它可用于垂直或水平测量。
例如,如果 font-size 元素设置为 16px,并且 line-height 设置为 2.5em,则 line-height像素计算值为:2.5?x?16px?=?40px。
- P {
- font-size: 16px;
- line-height: 2.5em;
- }
运行效果

当在 font-size 属性本身的值中指定 em 时会发生异常,在这种情况下,它引用父元素的字体大小。
因此,当我们用 em 指定字体大小时,1em 继承自 font-size。因此, font-size: 1.2em; 使文本比父元素的文本大 1.2 倍。
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=640, user-scalable=no">
- <title>平安保险</title>
- <link rel="stylesheet" type="text/css" href="css/fy.css" />
- </head>
- <body>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>项目</title>
- <style>
- body {
- font-size: 62.5%;
- font-family: Arial, Helvetica, sans-serif;
- }
- p {
- font-size: 1.6em;
- }
- p:firt-letter {
- font-size: 3em;
- font-weight: bold;
- }
- </style>
- <body style="text-align: center; background-color: aquamarine;">
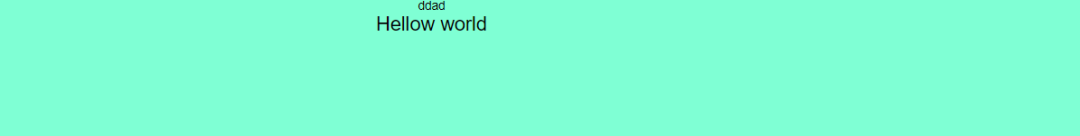
- <div>ddad</div>
- <p> Hellow world</p>
- </body>
- </html>

代码解析:浏览器中字体的默认大小为 16px。我们的第一步是通过将主体设置 font-size 为 62.5% 来减小整个文档的大小,这会将字体大小重置为 10px(16px 的 62.5%)。
这是默认 font-size的四舍五入,方便 px 到 em的转换。
2. 使用 ex 单位
ex 单位等于当前字体的 x 高度。
所谓的 x 高度是因为它通常等于小写 x 的高度,如下所示。但是, ex 即使对于不包含 x 的字体,也会定义的。
- P {
- font-size: 16ex;
- line-height: 2.5em;
- }

三、绝对长度单位
绝对长度单位相对于彼此固定。它们高度依赖于输出介质,因此在输出环境已知时主要有用。绝对单位由物理单位(的 in、cm、mm、pt、pc)和 px 单位。表中j进行属性的详细介绍。
| 单位 | 描述 |
|---|---|
| in | 英寸 - 1 英寸等于 2.54 厘米。 |
| cm | 厘米。 |
| mm | 毫米。 |
| pt | points - 在 CSS 中,一个点定义为 1⁄72 英寸(0.353mm)。 |
| pc | picas - 1pc 等于 12pt。 |
| px | 像素单位 - 1px 等于 0.75pt。 |
绝对物理单位,例如 in、cm、mm 等应被用于打印介质和类似的高分辨率的设备。然而,对于桌面和低分辨率设备等屏幕显示,建议使用像素或 em 单位。
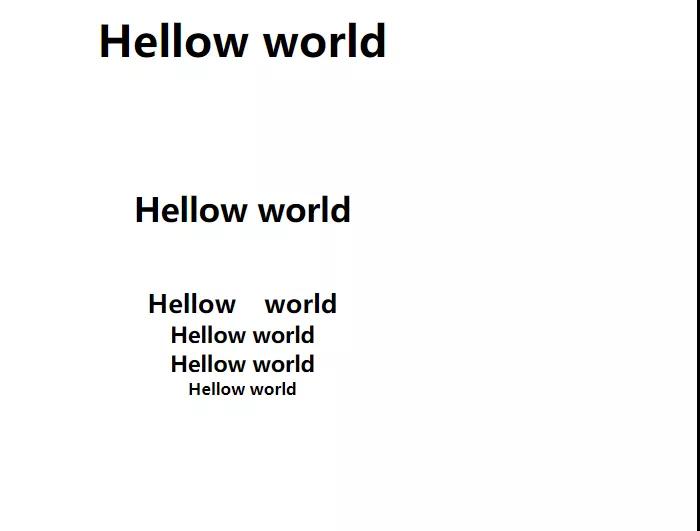
例:
- h1 {
- margin: 0.5in;
- }
- /* inches */
- h2 {
- line-height: 3cm;
- }
- /* centimeters */
- h3 {
- word-spacing: 4mm;
- }
- /* millimeters */
- h4 {
- font-size: 12pt;
- }
- /* points */
- h5 {
- font-size: 1pc;
- }
- /* picas */
- h6 {
- font-size: 12px;
- }
- /* picas */
提示: 使用相对单位(如 em 或百分比 %)的样式表可以更轻松地从一个输出环境扩展到另一个输出环境。

四、总结
本文主要介绍了css单位的运用,通过两个方面展开,相对长度单位,绝对长度单位,在项目中需要注意的点,需要注意的事项,都进行了详细的讲解和提供了对应的解决方案。代码很简单,希望可以帮助你学习。
如果在操作过程中有任何问题,记得下面留言,我们看到会第一时间解决问题。
原文链接:https://mp.weixin.qq.com/s/FFly6UsxjLWsSmQ3zLSVeA


















