todo清单
需要实现的功能有添加任务、删除任务、编辑任务,操作要关联数据库。
任务需要绑定用户,部门。用户需要绑定部门。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
{#自己编写一个基类模板#}{% extends 'bootstrap/base.html' %}{% block styles %}{{ super() }} <link rel="stylesheet" href="../static/css/main.css" rel="external nofollow" >{% endblock %}{% block navbar %}<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html" rel="external nofollow" ></a> </div> <!-- collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页<span class="sr-only">(current)</span></a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >国际</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >国内</a></li> <li><a href="/sysinfo/" rel="external nofollow" >系统信息</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登陆用户</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if 'user' in session %} <li><a href="login.html" rel="external nofollow" ><span class="glyphicon glyphicon-user"></span> {{ session.user }}</a></li> <li><a href="/logout/" rel="external nofollow" ><span class="glyphicon glyphicon-log-in"></span> 注销 </a></li> {% else %} <li><a href="/login/" rel="external nofollow" ><span class="glyphicon glyphicon-log-in"></span> 登陆</a></li> {% endif %} <li><a href="/register/" rel="external nofollow" ><span class="glyphicon glyphicon-log-out"></span> 注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --></nav>{% endblock %}{% block content %}{#定义属于自己的block#} {% block newcontent %} {% endblock %} {% block footer %}<div class="footer" style="margin: 0 auto"> 宇宙大魔王</div>{% endblock %}{% endblock %} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
{#列表清单#}{% extends 'base.html' %}{% block newcontent %} <div class="row"> <div class="col-md-6 col-md-offset-3"> /*添加任务*/ <form class="form-horizontal" action="/todo/add/" method="post"> <div class="form-group"> {# 添加框 #} <div class="col-sm-9"> <input type="text" class="form-control" placeholder="请添加任务" required="required" name="todo_name"> </div> {# 选择框 #} <div class="col-sm-2"> <select class="form-control" name="part"> {% for part in parts %} <option value="{{ part.id }}">{{ part.name }}</option> {% endfor %} </select> </div> {# 添加的按钮 #} <div class="col-sm-1"> <input type="submit" class="btn btn-success" value="添加任务"> </div> </div> </form> /*任务显示*/ <h1>添加任务</h1> <table class="table table-bordered"> <tr> <td>任务内容</td> <td>创建时间</td> <td>状态</td> <td>所属部门</td> <td>操作</td> </tr> {% for todo in todos %} <tr> <td>{{ todo.name }}</td> <td>{{ todo.add_time }}</td> {# #} <td> {% if todo.status %} <a href="/todo/undo/{{ todo.id }}/" rel="external nofollow" class="btn btn-sm btn-success" role="button"><span class="glyphicon glyphicon-remove"></span> 已完成</a> {% else %} <a href="/todo/done/{{ todo.id }}/" rel="external nofollow" class="btn btn-sm btn-warning" role="button"><span class="glyphicon glyphicon-remove"></span> 未完成</a> {% endif %} </td> <td>{{ todo.depart.name }}</td> <td>{# <a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" rel="external nofollow" role="button">删除</a>#}{# <a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg active" role="button">删除</a>#} <a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" class="btn btn-danger" role="button"><span class="glyphicon glyphicon-remove"></span> 删除</a> </td> </tr> {% endfor %} </table> </div> </div>{% endblock %} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
# 数据库操作文件 todo_models.pyfrom datetime import datetimeimport pymysqlfrom flask import flaskfrom flask_sqlalchemy import sqlalchemyfrom flask_bootstrap import bootstrapapp = flask(__name__)app.config['sqlalchemy_database_uri'] = 'mysql+pymysql://root:sheen@localhost/todo'app.config['sqlalchemy_track_modifications'] = truedb = sqlalchemy(app)bootstrap = bootstrap(app)class user(db.model): id = db.column(db.integer,autoincrement=true,primary_key=true) name = db.column(db.string(30),unique=true) pwd = db.column(db.string(30)) add_time = db.column(db.datetime, default=datetime.now()) phone = db.column(db.string(11)) email = db.column(db.string(18),unique=true) info = db.column(db.text) department_id = db.column(db.integer,db.foreignkey('department.id')) #部门id与其他表关联 todo_id = db.relationship('todo',backref = 'user') def __repr__(self): return '<user:%s>' %(self.name)class department(db.model): id = db.column(db.integer,autoincrement=true,primary_key=true) name = db.column(db.string(30),unique=true) users = db.relationship('user',backref = 'depart') todos = db.relationship('todo',backref = 'depart') def __repr__(self): return '<depart:%s>' %(self.name)class todo(db.model): id = db.column(db.integer,autoincrement=true,primary_key=true) name = db.column(db.string(30)) add_time = db.column(db.datetime, default=datetime.now()) status = db.column(db.boolean, default=false) department_id = db.column(db.integer,db.foreignkey('department.id')) #部门id与其他表关联 user_id = db.column(db.integer,db.foreignkey('user.id')) def __repr__(self): return '<todo:%s>' % (self.name)if __name__ == '__main__': db.drop_all() db.create_all() parts = ['人事部','python开发部','java开发部'] partobj = [department(name=part) for part in parts] db.session.add_all(partobj) db.session.commit() user_1 = user(name='sheen',pwd='123',department_id=2) db.session.add(user_1) db.session.commit() |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
# 试图函数程序 todo_views.pyfrom flask import render_template, url_for, request, redirectfrom todo_models import app,todo,department,db@app.route('/')def index(): return render_template('base.html')@app.route('/login/')def login(): return render_template('todo_login.html')@app.route('/list/')def todo_list(): todos = todo.query.all() parts = department.query.all() return render_template('todo_list.html',todos=todos,parts=parts)@app.route('/todo/add/',methods=['post'])def add(): name = request.form['todo_name'] #在todo_list.html文件中表单定义的添加任务input属性name="todo_name"。 part = request.form['part'] todo = todo(name=name,department_id=part,user_id=1) db.session.add(todo) db.session.commit() print('ok') return redirect(url_for('todo_list'))@app.route('/todo/undo/<int:id>/')def undo(id): todo = todo.query.filter_by(id=id).first() todo.status = false db.session.commit() return redirect(url_for('todo_list'))@app.route('/todo/done/<int:id>/')def done(id): todo = todo.query.filter_by(id=id).first() todo.status = true db.session.commit() return redirect(url_for('todo_list'))@app.route('/todo/delete/<int:id>/')def todo_del(id): todo = todo.query.filter_by(id=id).first() db.session.delete(todo) db.session.commit() return redirect(url_for('todo_list')) |
|
1
2
3
4
5
6
7
|
# 主程序 run.pyfrom flask import flaskfrom todo_models import appfrom todo_views import *if __name__ == '__main__': app.run() |
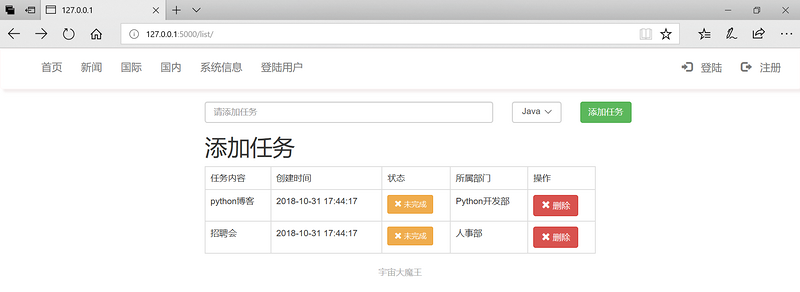
list 页面最初显示图

当添加任务后,页面显示如下

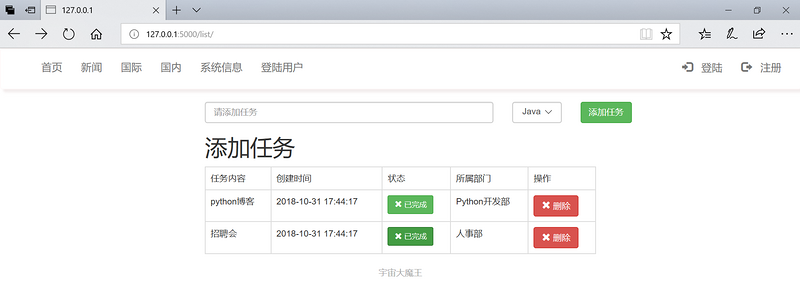
当鼠标点击任务状态时,会发生改变

当点击删除按钮时,任务从数据库中删除,也不在页面中显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://segmentfault.com/a/1190000016866261