
如果调试是Debug的必经之路,那么编程应该将它考虑在内。今天猿妹就和大家分享一个代码调试神器——Cyberbrain。

Cyberbrain是一个免费开源的Python代码调试解决方案,它可视化程序执行以及每个变量的变化方式,让程序员免受调试之苦。主要具有以下3个特性:
- 回溯变量更改
- 查看程序执行的每个状态,包括变量的值
- 循环调试
Cyberbrain并不会改变你的工作流程,运行一个程序(从 vscode 或命令行,都可以),一个新的面板将被打开,程序执行情况全部以可视化展示。
Cyberbrain如何安装
Cyberbrain由一个Python库和各种编辑器/ IDE集成组成。当前,它支持VS Code。要安装Cyberbrain:
- pip install cyberbrain
- code --install-extension laike9m.cyberbrain
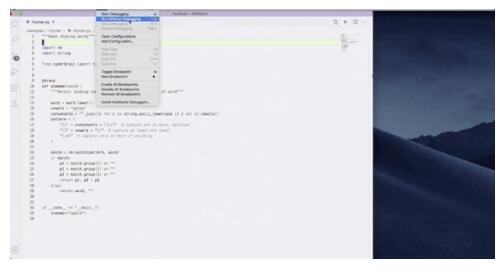
你也可以直接从VS Code上安装。
如何使用
假设你想跟踪一个函数foo,只需用@trace以下命令装饰它:
- from cyberbrain import trace
- # As of now, you can only have one @trace decorator in the whole program.
- # We may change this in version 2.0, see https://github.com/laike9m/Cyberbrain/discussions/73
- @trace # Disable tracing with `@trace(disabled=True)`
- def foo():
- ...
以下gif演示了工作流程:

使用Cyberbrain,可能有哪些意外
Cyberbrain可能与其他调试器发生冲突。如果设置断点并使用VSC的调试器,则Cyberbrain可能无法正常运行。
如果你打开了多个VS Code窗口,则将始终在第一个窗口中创建跟踪图。
当有多个装饰器时,应将其@trace作为最里面的装饰器。
- @app.route("/")
- @trace
- def hello_world():
- x = [1, 2, 3]
- return "Hello, World!"
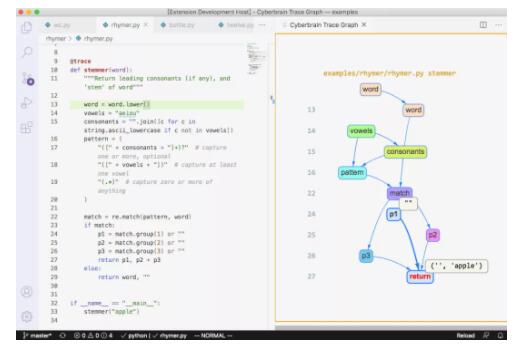
赛博大脑——数据流分析和变量跟踪
与其他调试器不同,Cyberbrain可以显示准确的数据流,并且可以在程序的每个状态中持续存在。你不仅不需要记住任何事情,甚至你都不需要逐步执行操作,这样一来就可以节省大量调试时间。
下图是使用Cyberbrain进行调试的方法:

假如你想找出返回值错误的原因。通过查看图表,你已经对导致返回值的原因有了一个大概的了解。
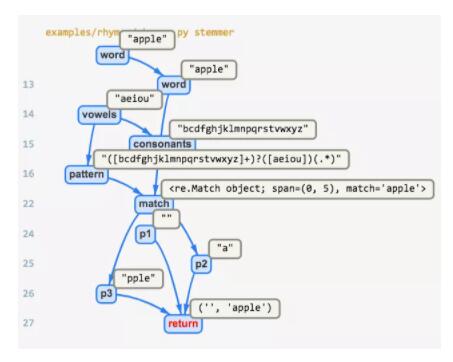
接下来,将鼠标悬停在“返回”节点上,所有相关值都会显示出来,形成从函数开始到结束的跟踪路径:

只要动动鼠标就能找到问题,谁还会去用编译器呢?
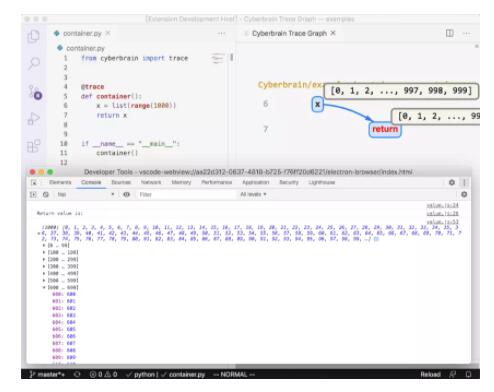
目标检查
如果现在有一个大列表,但它无法与图匹配,如何使用工具来检查它的值?devtools可用于检查值,如下所示。

启动后,Cyberbrain会自动打开devtools窗口。将鼠标悬停在变量上时,其值将记录在devtools控制台中。因此,在这种情况下,尽管没有足够的空间在跟踪图中显示整个列表,但是您仍然可以从devtools中检查其值。
几乎所有的Python调试器(PyCharm,VS Code等)都会截取参数,并且无法显示大列表中的每个元素。但是我们相信“细节决定成败”,每条信息可能都是有用的,不应忽略。因此,除非你明确指示,Cyberbrain不会截取参数。
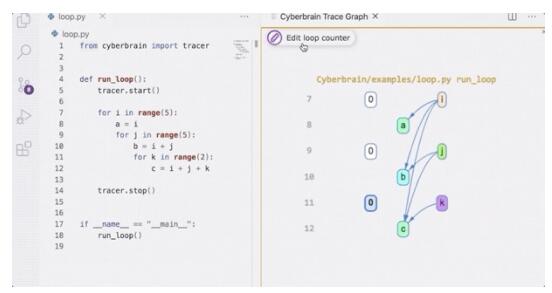
循环
Cyberbrain还有另一个独特的功能,你可以在调试时设置循环计数器。

由于实现非常复杂,因此存在一些已知的错误,不过随着更新,应该会变得更好。

目前,Cyberbrain已经在Github上标星1.5K,累计分支 64 个。(Github地址:https://github.com/laike9m/Cyberbrain)
最后,值得一提的是,创建者laike9m毕业于清华大学,谷歌软件工程师,目前全职开发Cyberbrain工具。
原文地址:https://mp.weixin.qq.com/s?__biz=MzA3NzA2MDMyNA==&mid=2650358877&idx=1&sn=6b3d73921cb4f243ef005de597d10d8b&chksm=875a25d6b02dacc0fc05336ece59b2fe8b114065966562ded98201b743821e4afa021183dd34&mpshare=1&


















