前言
今天的主要内容是:layim消息中图片,文件的上传对接、用户状态的监听、群在线人数的监听。下面我将挨个介绍。
图片上传
关于spring boot中的文件上传的博客很多,我也是摘抄了部分代码。上传部分简单介绍,主要介绍在开发过程中遇到的问题。首先我们看一下layim的相应的接口:
|
1
2
3
4
5
6
7
|
layim.config({//上传图片接口,uploadimage: {url: '/upload/file'}//上传文件接口,uploadfile: {url: '/upload/file'}//其他代码}) |
是的,没错我们只要写两个接口就能实现layim中发图片,发文件的功能了,我这里省点事,由于layim已经判断了文件类型,所以我这里只用了一个上传接口。返回的格式是酱紫的:
|
1
|
{"code":0,"msg":"success","data":{"src":"/upload/d8740baa-cf7e-497c-a085-5c6ed9633f35.gif","name":"8.gif"}} |
上传代码就很简单了,获取文件后缀,生成guid的名称,保存到相应文件夹下。最后返回layim想要的响应数据。
刚开始想的是直接传到 /resources/static/upload/文件夹下,后来发现上传成功之后访问路径会出现404的情况,原因就是:即使文件夹下有那个文件,但是target相应的文件夹下没有,所以重新编译运行之后才可以,那这样肯定不行。于是我就找解决方案,后来看到这么一种处理方式,就是把每个文件请求也映射到controller中的一个路径上,然后使用 resourceloader 去找响应的文件。代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
/*** 上传文件的路径配置* */@value("${layim.upload.dir}")private string filedirpath;private final resourceloader resourceloader;@autowiredpublic uploadcontroller(resourceloader resourceloader){this.resourceloader = resourceloader;} |
获取文件代码,那么在访问那个文件的时候,指定文件名,resource就会根据路径返回相应的资源。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/** * 访问文件路径,使用resourceloader获取文件 * */ @getmapping(value = "/{filename:.+}") @responsebody public responseentity<?> getfile(@pathvariable string filename) { try { string location = "file:"+ paths.get(filedirpath, filename).tostring(); resource resource = resourceloader.getresource(location); return responseentity.ok(resource); } catch (exception e) { return responseentity.notfound().build(); } } |
看一下效果:(为了给大家做演示截图的时候遇到上传文件大小限制的问题,配置改一下就可以了。)

|
1
2
3
4
|
http: multipart: max-file-size: 30mb max-request-size: 30mb |
上文中的代码 value 配置为:filename:.+,这样我们访问路径如果遇到 比如 /abc.jpg 那么就会匹配上 getfile这个方法。然后由resourceloader帮我们找文件。不过为了多了解一点,我跟踪了一下源代码。先看一下defaultresourceloader中的getresource方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
@override public resource getresource(string location) { assert.notnull(location, "location must not be null"); for (protocolresolver protocolresolver : this.protocolresolvers) { resource resource = protocolresolver.resolve(location, this); if (resource != null) { return resource; } } //我们是使用file:开头的 if (location.startswith("/")) { return getresourcebypath(location); } //这里判断是不是走 classpath: else if (location.startswith(classpath_url_prefix)) { return new classpathresource(location.substring(classpath_url_prefix.length()), getclassloader()); } else { try { //最后将文件地址转化成了url // try to parse the location as a url... url url = new url(location); return new urlresource(url); } catch (malformedurlexception ex) { // no url -> resolve as resource path. return getresourcebypath(location); } } } |
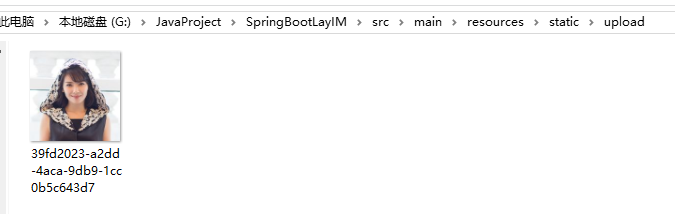
后来在我调试的过程中发现,比如我访问的路径是 /abc.gif,那么他后台就会转换成这个地址:file:///g:/javaproject/springbootlayim/upload/abc.gif ,所以同理,在本机上直接将这个地址打开也是能够访问的。上文中的地址(file:///..)就是 layim.upload.dir 的值。同样,我把文件夹改为resources/static/upload/下同样适用,因为,通过resourceloader,他将文件定位到了服务器的物理地址。

target下甚至连uplaod文件夹都没有,但是文件还是能够访问到

文件上传
和图片用的是同一个接口,差别在于上传大文件需要改一下配置,上文中已经写到,这里不在详述。
用户在线状态
在layim的状态监听中,有这么一项:
|
1
2
3
4
|
//监听天窗口的切换layim.on('chatchange', function(res){ console.log(res.data); }); |
其实在读取列表的时候就应该要加载用户在线离线状态。不过这里只演示,当窗口切换时候,查一下对面的状态。所以,在触发chatchange事件后,我们向服务器发送一条请求。
|
1
2
3
4
5
|
var t = res.data.type=='friend';socket.send({mtype:t? socket.mtype.checkisonline:socket.mtype.checkonlinecount,id:res.data.id}); |
上面有两个情况,第一种单聊的时候,我需要知道对方的状态。第二种,群聊的时候我想知道有多少人在线。所以稍微做了下区分。
新加两个消息处理类:

其实判断是否在线的代码如下:
|
1
2
3
4
|
channelcontext checkchannelcontext = aio.getchannelcontextbyuserid(channelcontext.getgroupcontext(),body.getid());//检查是否在线boolean isonline = checkchannelcontext != null && !checkchannelcontext.isclosed(); |
然后封装消息返回给服务器。消息流程在 单聊群聊的实现 中已经介绍过,这里不在赘述。
判断群里有多少人的方法如下:
|
1
2
3
|
setwithlock<channelcontext> channellocks = aio.getchannelcontextsbygroup(channelcontext.getgroupcontext(),body.getid());int onlinecount = channellocks.getobj().size(); |
看一下效果,数据量有点小,就两个用户,不过作为演示还是够用哒。


另外的账号登录后:


总结
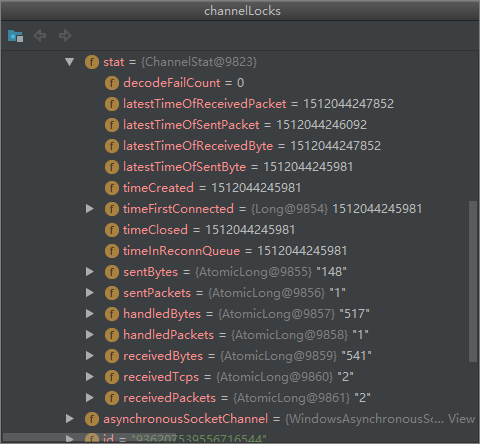
本篇内容不是很多,就是一个文件的上传和tio中的个别api的简单应用,不过令我兴奋的是在我调试代码的时候,发现了很多可玩的东西,比如这玩意:

当然,作者已经在框架介绍中介绍过了,可以监听每个客户端的发送消息情况,作为统计之类的。所以,下一步可以拿这些数据搞一些事情。
最后,由于剩下的内容就是一些简单的消息历史记录,消息的保存,好友申请等增删改查的东西,后续不在过多介绍。项目正式写完之后在发一篇。接下来的准备玩玩t-io里面的数据~~(等等,是不是跑偏了,本来是学习springboot的。。。)
代码地址: https://github.com/fanpan26/springbootlayim
总结
以上所述是小编给大家介绍的spring boot + layim + t-io 实现文件上传、 监听用户状态的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://my.oschina.net/panzi1/blog/1582389















