今天学习了spring boot 集成thymeleaf模板引擎。发现thymeleaf功能确实很强大。记录于此,供自己以后使用。
thymeleaf:
- thymeleaf是一个java类库,他是一个xml/xhtml/html5的模板引擎,可以作为mvc的web应用的view层。
- thymeleaf还提供了额外的模块与spring mvc集成,所以我们可以使用thymeleaf完全替代jsp。
spring boot
- 通过org.springframework.boot.autoconfigure.thymeleaf包对thymeleaf进行了自动配置。
- 通过thymeleafautoconfiguration类对集成所需要的bean进行自动配置。包括templateresolver,templateengine,thymeleafviewresolver的配置。
下面我将演示spring boot 日常工作中常用的thymeleaf用法。
spring boot 日常工作中常用thymeleaf的用法
1:首先,在创建项目的时候选择依赖中选中thymeleaf,或者在pom中添加依赖
|
1
2
3
4
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid></dependency> |
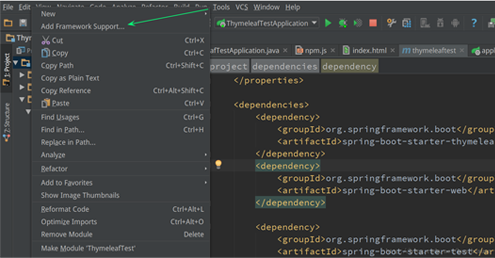
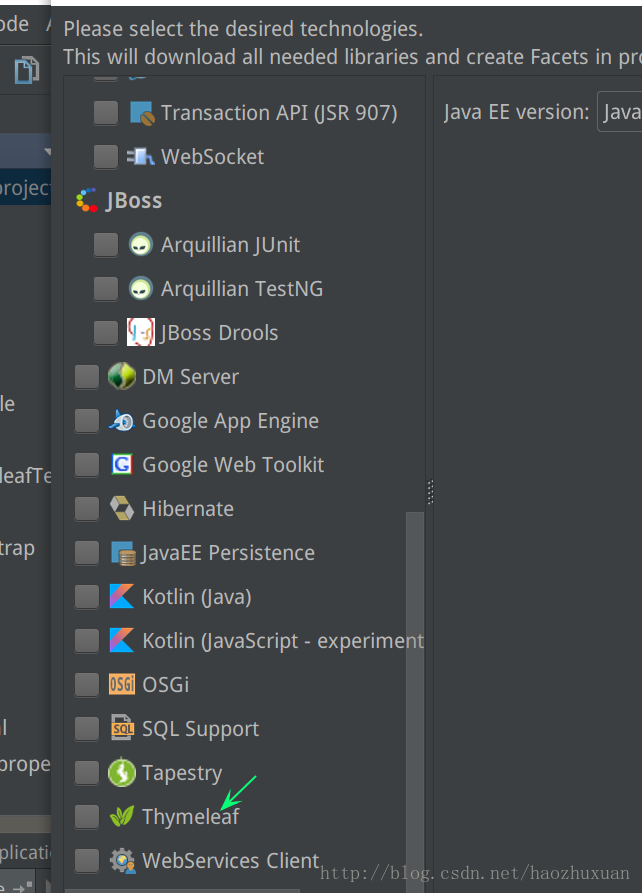
或者项目名-右键-add framework support来添加依赖jar包。如图


2:示例javabean
此类用来在模板页面展示数据用。包含name和age属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public class person { private string name; private integer age; public person(string name, integer age) { this.name = name; this.age = age; } public string getname() { return name; } public void setname(string name) { this.name = name; } public integer getage() { return age; } public void setage(integer age) { this.age = age; }} |
3.脚本样式静态文件
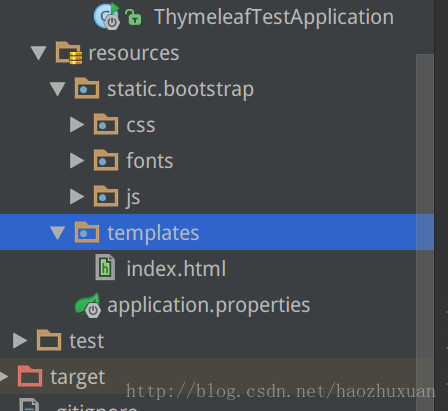
根据默认原则,脚本样式,图片等静态文件应放置在src/main/resources/static下,这里引入了bootstrap和jquery,结构如图所示:

4.演示页面
根据默认原则,页面应放置在src/main/resources/templates下。在src/main/resources/templates下面新建index.html,如上图。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!doctype html><html xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"><head> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link th:href="@{bootstrap/css/bootstrap.min.css}" rel="external nofollow" rel="stylesheet"/> <link th:href="@{bootstrap/css/bootstrap-theme.min.css}" rel="external nofollow" rel="stylesheet"/> <meta charset="utf-8"/> <title>title</title></head><body> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">访问model</h3> </div> <div class="panel-body"> <span th:text="${singleperson.name}"></span> </div> <div th:if="${not #lists.isempty(people)}"> <div class="panel panel-primary"> <h3 class="panel-title">列表</h3> </div> <div class="panel-body"> <ul class="panel-group"> <li class="list-group-item" th:each="person:${people}"> <span th:text="${person.name}"></span> <span th:text="${person.age}"></span> <button class="btn" th:onclick="'getname(\''+${person.name}+'\')'">获得名字</button> </li> </ul> </div> </div> </div><script th:src="@{jquery-1.10.2.min.js}" type="text/javascript"></script><script th:src="@{bootstrap/js/bootstrap.min.js}"></script><script th:inline="javascript"> var single=[[${singleperson}]]; console.log(single.name+"/"+single.age); function getname(name) { console.log(name); }</script></body></html> |
5.数据准备
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication;import org.springframework.stereotype.controller;import org.springframework.ui.model;import org.springframework.web.bind.annotation.requestmapping;import org.springframework.web.bind.annotation.restcontroller;import java.util.arraylist;import java.util.list;@controller@springbootapplicationpublic class thymeleaftestapplication { @requestmapping("/") public string index(model model){ person single=new person("aa",1); list<person> people=new arraylist<person>(); person p1=new person("bb",2); person p2=new person("cc",3); person p3=new person("dd",4); people.add(p1); people.add(p2); people.add(p3); model.addattribute("singleperson",single); model.addattribute("people",people); return "index"; } public static void main(string[] args) { springapplication.run(thymeleaftestapplication.class, args); }} |
6.运行
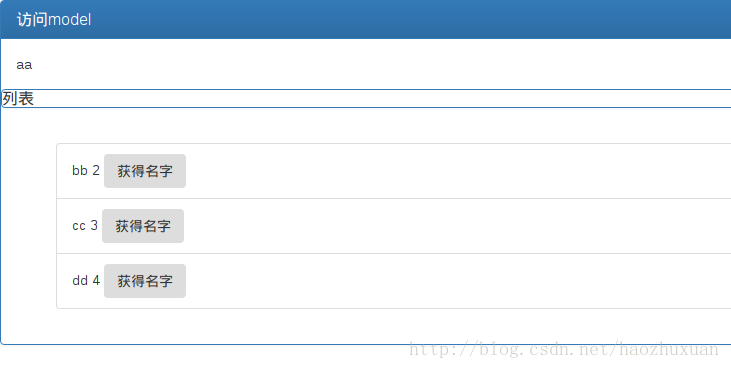
访问http://localhost:8080效果如图:

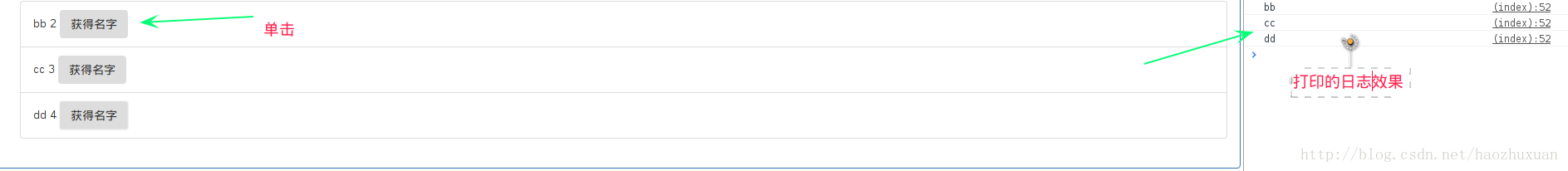
单击“获得名字” f12产看页面控制台打印的日志效果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/haozhuxuan/article/details/53695850















