PHP对图像的旋转
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
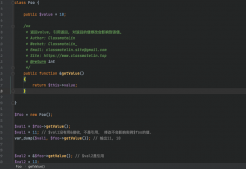
<div> <h4>旋转之前</h4> <img src="1.png" style="border:1px solid red;"> </div> <?php header("content-type","text/html;charset=utf-8"); /* *图片沿y轴旋转,以png格式为例 *@param string $filename 图片的url */ function turn_y($filename) { /*创建图片资源*/ $backy = imagecreatefrompng($filename); /*获取大小*/ $widthy = imagesx($backy); $heighty = imagesy($backy); /*创建新的图片资源,保存翻转后的图片*/ $newy = imagecreatetruecolor($widthy, $heighty); /*沿着y轴翻转,就是将原图从右向左按一个像素宽度向新资源中逐个复制*/ for ($i=0; $i < $widthy; $i++) { imagecopy($newy,$backy,$widthy-$i-1,0,$i,0,1,$heighty); } /*保存翻转后的图片*/ imagepng($newy,'test3.png'); /*释放资源*/ imagedestroy($backy); imagedestroy($newy); } /* *图片沿x轴旋转,以png格式为例 *@param string $filename 图片的url */ function turn_x($filename) { /*创建图片资源*/ $backx = imagecreatefrompng($filename); /*获取大小*/ $widthx = imagesx($backx); $heightx = imagesy($backx); /*创建新的图片资源,保存翻转后的图片*/ $newx = imagecreatetruecolor($widthx, $heightx); /*沿着x轴翻转,就是将原图从上到下按一个像素宽度向新资源中逐个复制*/ for ($i=0; $i < $heightx; $i++) { imagecopy($newx,$backx,0,$heightx-$i-1,0,$i,$widthx,1); } /*保存翻转后的图片*/ imagepng($newx,'test4.png'); /*释放资源*/ imagedestroy($backx); imagedestroy($newx); } /*调用函数*/ turn_y('1.png'); turn_x('1.png'); ?> <div style="float:left"> <h4>沿着y轴旋转</h4> <img src="test3.png" style="border:1px solid red;"> </div> <div style="float:left"> <h4>沿着x轴旋转</h4> <img src="test4.png" style="border:1px solid red;"> </div> |