一个软件,一个产品,都是一点点开发并完善起来的,功能越来越多,性能越来越强,用户体验越来越好……这每个指标的提高都需要切切实实的做点东西出来,好比,你的这个产品做大了,用的人多了,不仅仅再是上海人用,北京人用,还有印度人用,法国人用等等,可以说这个产品已经走上了国际化的大舞台。当印度的哥们输入url访问产品时,界面上弹出“欢迎您,三哥”,估计哥们当场就蒙圈了。而这个时候,国际化就应运而生了。
要做国际化这道菜,真的没有想象中的那么复杂,反而很简单,不信你看——
1. 注入resourcebundlemessagesource
在springmvc.xml添加用于国际化处理的beanresourcebundlmessagesource
<bean id="messagesource" class="org.springframework.context.support.resourcebundlemessagesource"> <property name="basename" value="i18n"></property> </bean>
这里property中的name是与注入类中的属性名一直的,这里的value决定了后面国际化文件的名称,记得是i18n,马上你就会看到它的用法。
2. 创建国际化文件
总共需要创建三个国际化属性文件

i18n.properties-默认的国际化文件
i18n_en_us.properties-用于英文环境的国际化文件
i18n_zh_cn.properties-用于中文环境的国际化文件
注意:这里为什么文件的名称都是i18n开头,因为在第一点的springmvc.xml配置文件中,配置的value值就是i18n
对于i18n.properties和i18n_en_us.properties文件的内容相同,如下
i18n.username=username i18n.password=password
i18n_zh_cn.properties
i18n.username=\u7528\u6237\u540d i18n.password=\u5bc6\u7801
3.新建页面
分别新建两个页面,一个是i18n.jsp,显示用户名,同时有跳转到i18n2.jsp的超链接,另一个是i18n2.jsp,显示密码,同时有跳转到i18n.jsp的超链接。
i18n.jsp
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>insert title here</title> </head> <body> <fmt:message key="i18n.username"></fmt:message><br><br> <a href="i18n2">i18n2</a> </body> </html>
i18n2.jsp
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>insert title here</title> </head> <body> <fmt:message key="i18n.password"></fmt:message><br><br> <a href="i18n">i18n</a> </body> </html>
同时,显然我们需要在index.jsp中添加一个入口,链接到i18n.jsp页面,如下
<a href="i18n">i18n</a>
为了能够直接点击就链接过去,而不需要通过handler处理并跳转到视图的套路,我们需要在springmvc.xml中添加标签
<mvc:view-controller path="/i18n" view-name="i18n"/> <mvc:view-controller path="/i18n2" view-name="i18n2"/>
这样就能实现直接在地址栏中直接访问到i18n.jsp和i18n2.jsp页面了。

小坑:如果i18n.jsp和i18n2.jsp中的编码方式采用默认“iso-8859-1”,就会出现页面显示乱码

当把编码改为“utf-8”后,就能够正常显示

以上是国际化这道菜的基础做法,那么如果我还想做一道不用直接访问i18n.jsp,而是经过handler处理后呈现的i18n.jsp,或者我还想做一道不用那么麻烦还要切换语言的国际化菜,有没有可能,当然,接着看——
1. 注释之前在springmvc.xml添加对于i18n.jsp直接访问的标签
<!-- <mvc:view-controller path="/i18n" view-name="i18n"/> -->
2. 在hanlder处理类springmvctest中添加处理接口
@autowired
private resourcebundlemessagesource messagesource;
@requestmapping("/i18n")
public string testi18n(locale locale){
string val = messagesource.getmessage("i18n.username", null, locale);
system.out.println(val);
return "i18n";
}
注意这里注入了国际化处理类resourcebundlemessagesource,并使用其getmessage方法获取国际化后的属性值。
启动tomcat服务可以看到

那么如果根据自己的设定,在不同的语言环境中显示相应语言的信息呢
1. 配置sessionlocaleresolver和localechangeinterceptor
<!-- 配置sessionlocaleresolver -->
<bean id="localeresolver" class="org.springframework.web.servlet.i18n.sessionlocaleresolver"></bean>
<!-- 配置localechangeinterceptor -->
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.localechangeinterceptor"></bean>
</mvc:interceptors>
这里的localechangeinterceptor主要用于将带有locale信息的请求解析为一个locale对象,并得到一个localeresolver对象
之后这里的sessionlocalresolver就会将上面的localresolver对象转化为session的属性,并从中取出这个属性,也就是locale对象,返回给应用程序。
2. 在index.jsp中添加超链接
<a href="i18n?locale=zh_cn">中文</a> <br><br> <a href="i18n?locale=en_us">英文</a>
这样,我们就可以看到结果

说完国际化,再来说说springmvc对于json的支持。
在传统的开发过程中,我们的handler即controller层通常遵循需要转向一个jsp视图的套路;但是这样的场景并不能满足所有的要求,比如我们很多时候只需要返回数据即可,而不是一个jsp页面。那么这时候spring mvc3的@responsebody和@responseentity就支持这样的功能。controller直接返回数据(这里我们说说json数据),而不是直接指向具体的视图。这里简单的分别举一个上传和下载的例子。
1. 文件上传
1.1 使用jquery在index.jsp实现ajax请求
<%@ page language="java" contenttype="text/html; charset=utf-8"
pageencoding="utf-8"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>insert title here</title>
<script type="text/javascript" src="scripts/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$("#testjson").click(function(){
var url = this.href;
var args = {};
$.post(url, args, function(data){
for(var i=0; i<data.length; i++){
var id = data[i].id;
var lastname = data[i].lastname;
alert(id + ": " + lastname);
}
})
return false;
})
})
</script>
</head>
<body>
<a href="emps">list all employees</a><br/><br/>
<a href="testjson" id="testjson">testjson</a>
</body>
</html>
这里核心的就是用jquery写的ajax请求
请求的url就是定义的href;
data为请求响应后返回的数据;
正常情况下,我们应该请求到所有员工的信息,并且通过这里的遍历得到每一个员工的所有信息如id、lastname等
1.2. 这里我们需要引入三个jar包
-
jackson-annotation-2.1.5.jar
-
jackso-core-2.1.5.jar
-
jackso-databind-2.1.5.jar
这三个主要是用于后面在返回数据的转换中用到的。
1.3. 在handler springmvctest中添加接口
@responsebody
@requestmapping("testjson")
public collection<employee> testjson(){
return employeedao.getall();
}
这里我的个人理解,就是将通过employeedao查询到的所有的员工信息,作为响应返回给接口,并最终通过一系列处理得到一个json的数据形式,然后在前台页面中遍历解析。而完成这一切就是归功于注解@responsebody。
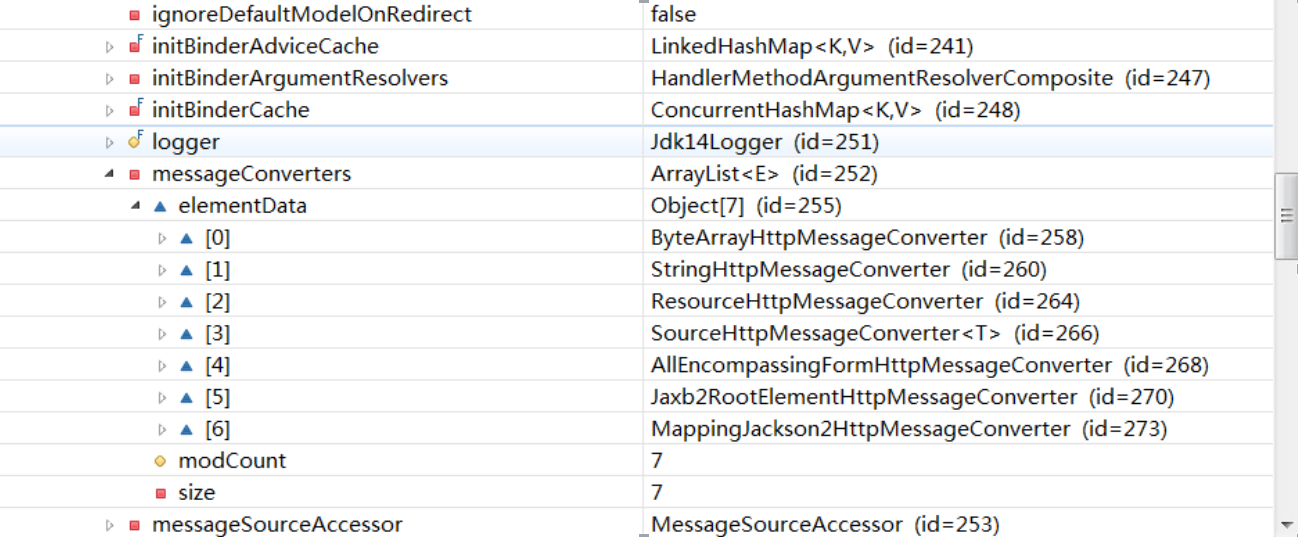
具体来说,是有内部的一些converter来做这些转换的,在接口方法中打断点,进入调试

选择dispatcherservlet,找到this->handleradapters->elementdata,在这个数组中找到requestmappinghandleradapter,点进去找到messageconverters,便可以看到总共有7个converters

这里第7个mappingjackson2httpmessageconverter就是我们添加了以上三个jar包后才加载进来的converter。可以看出,这里有足够过对于不同数据类型处理的转换器。
1.4 在index.jsp中添加链接
<form action="testfileupload" method="post" enctype="multipart/form-data"> file: <input type="file" name="file"/> desc: <input type="text" name="desc"/> <input type="submit" value="submit"/> </form><br/>
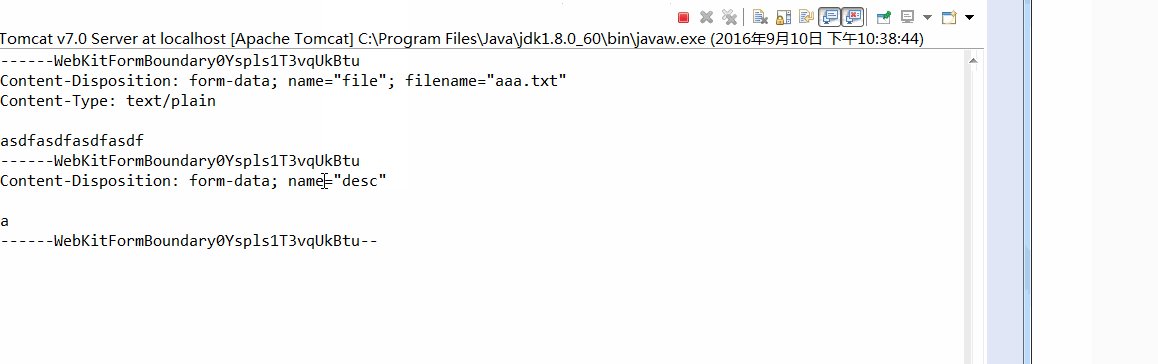
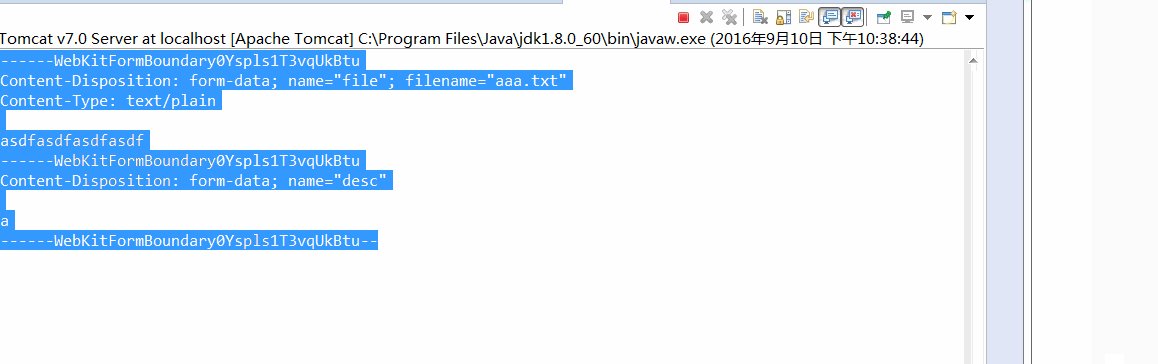
最终的上传结果如下

2. 文件下载
2.1 准备下载源
在webcontent下新建files目录,放入aaa.txt,作为下载源
2.2 在index.jsp添加超链接作为下载入口
<a href="testresponseentity" id="testjson">testresponseentity</a><br/>
2.3 在handler springmvctest中添加接口
@requestmapping("testresponseentity")
public responseentity<byte[]> testresponseentity(httpsession session) throws ioexception{
byte[] body = null;
servletcontext servletcontext = session.getservletcontext();
inputstream in = servletcontext.getresourceasstream("/files/aaa.txt");
body = new byte[in.available()];
in.read(body);
httpheaders headers = new httpheaders();
headers.add("content-disposition", "attachment;filename=aaa.txt");
httpstatus statuscode = httpstatus.ok;
responseentity<byte[]> response = new responseentity<>(body, headers, statuscode);
return response;
}
启动tomcat,我们可以看到aaa.txt真的可以下载啦~~~

好了,到此为止,我们都干了啥
1. 支持国际化
2. 文件上传
3. 文件下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。















