前言
实现读取JSON文件几种方式,在项目中采取老办法简单粗暴,结果老大过来一看,恩,这样不太可取,行吧那我就用.NET Core中最新的方式诺,切记,适合的才是最好的,切勿懒。
.NET Core读取JSON文件通过读取文件方式
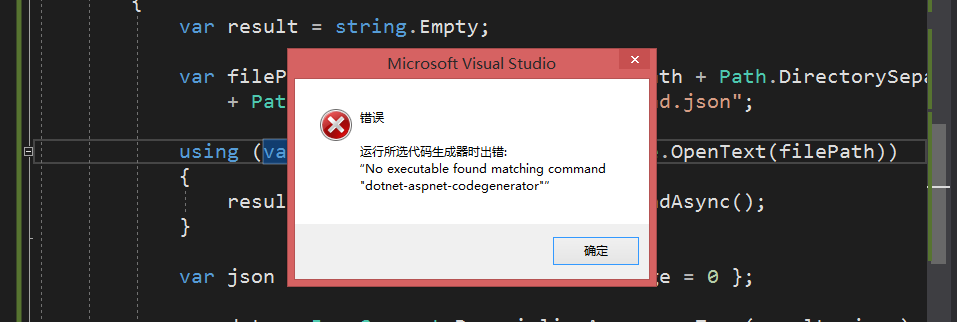
当我将VS2015项目用VS2017打开后再添加控制器,此时会报错如下:

此时我们应该在该项目中的.csproj中添加如下这一句才能解决此问题:
|
1
2
3
|
<ItemGroup><DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" /></ItemGroup> |
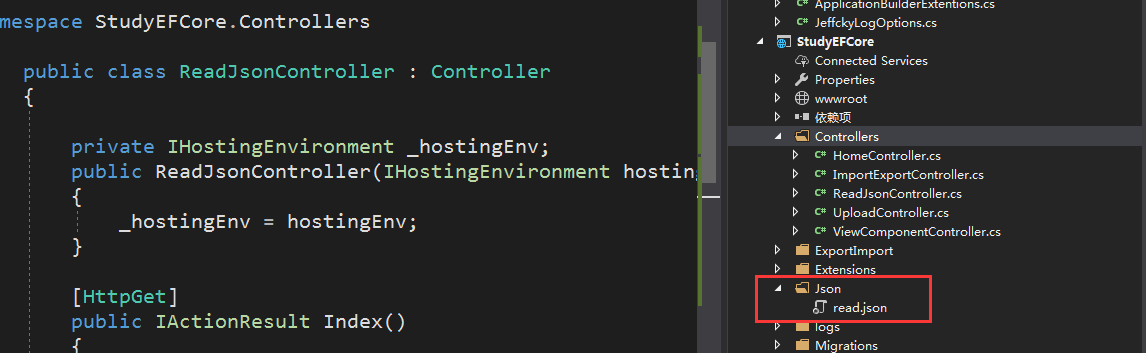
我们在读取存放JSON目录时利用 IHostingEnvironment 类来实现,通过该类中的如下两个属性来获取项目目录:
|
1
2
3
4
5
|
//获取当前项目所在目录var contentPath = _hostingEnv.ContentRootPath;//获取wwwroot所在目录var rootPath = _hostingEnv.WebRootPath; |
我们在当前项目下建立一个存放JSON的文件夹,如下:

在该json文件中,我们给出数据如下:
|
1
2
3
4
|
{ "name": "jeffcky", "age": 25} |
接下来则是读取JSON文件并获取数据了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
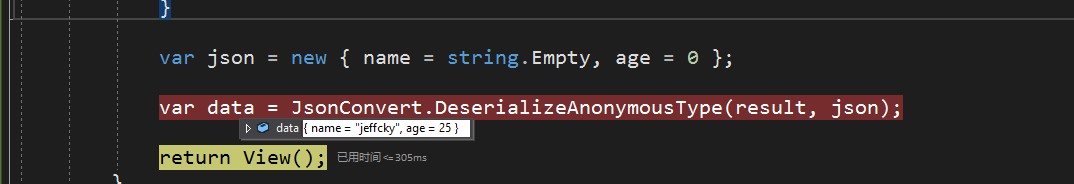
[HttpPost]public async Task<IActionResult> Json(){ var result = string.Empty; var filePath = _hostingEnv.ContentRootPath + Path.DirectorySeparatorChar + "Json" + Path.DirectorySeparatorChar + "Read.json"; using (var streamReader = System.IO.File.OpenText(filePath)) { result = await streamReader.ReadToEndAsync(); } var json = new { name = string.Empty, age = 0 }; var data = JsonConvert.DeserializeAnonymousType(result, json); return View();} |
此时将完全读取数据:

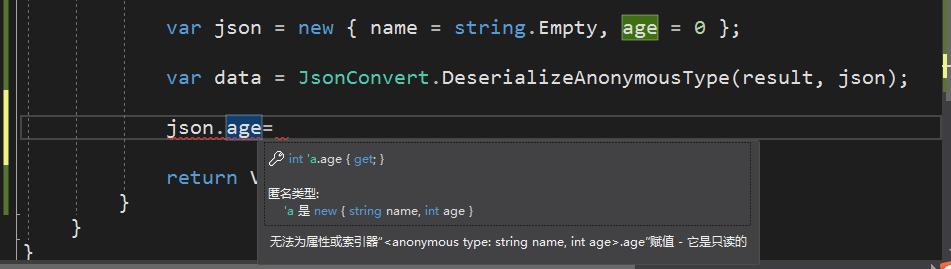
到今天我才发现匿名类型是只读的,而不能赋值。【可笑的我】

上述是一种通过读取Json文件的方式来读取数据,当每来一个请求则读取一次文件,不太合适,所以老大说不可取,那就用第二种诺。
.NET Core内置读取JSON文件
当我们需要在其他控制器获取 appsettings.json 中的值时我们是怎样做的呢?比如我们要读取该json文件jb51节点下的name值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{ "LogPath": "C:\\Jeffcky_StudyEFCore\\logs", "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Debug", "System": "Information", "Microsoft": "Information" } }, "jb51": { "name": "Jeffcky" }} |
此时我们通过配置类Configuration来读取,同时我们需要将此类接口进行注入,下面两种方式皆可:
|
1
2
|
services.AddSingleton<IConfigurationRoot>(Configuration);services.AddSingleton<IConfiguration>(Configuration); |
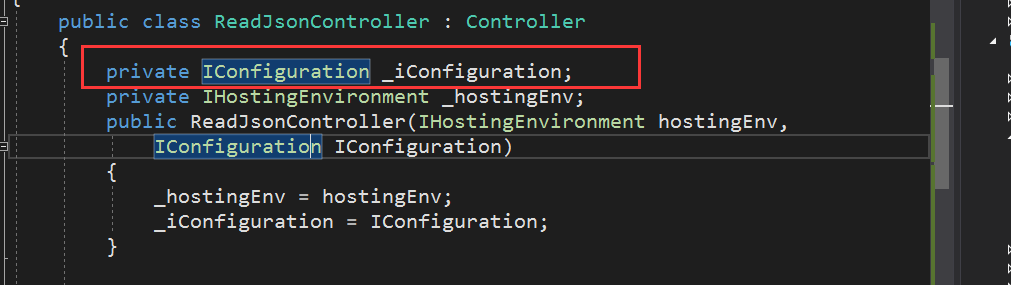
接下来同样在控制器构造函数中进行获取。

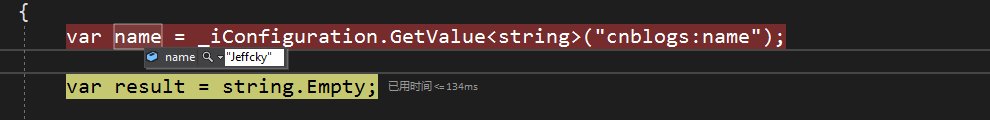
然后就是获取该json中cnblogs节点下的数据了。

这种方式挺好,但是对于我们习惯了智能提示来说要是写错了单词,还得检查岂不麻烦,所以我们最终读取json通过强类型来实现。在程序启动时就加载我们自定义的json文件。
|
1
2
3
4
5
6
7
8
9
10
11
|
public Startup(IHostingEnvironment env){ var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath) .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true) .AddJsonFile("read.json") .AddEnvironmentVariables(); Configuration = builder.Build();} |
由于在读取配置json需要一个根节点,所以我们将上述read.json文件进行如下修改:
|
1
2
3
4
5
6
|
{ "jb51": { "Name": "jeffcky", "Age": 25 }} |
然后在 ConfigureServices 方法中获取该节点。
|
1
|
services.Configure<Person>(Configuration.GetSection("jb51")); |
此时在控制器构造函数就变成了如下这样:
|
1
2
3
4
5
|
private readonly Models.Person p;public ReadJsonController(IOptions<Models.Person> option){ p = option.Value;} |
最终将直接读取到json中配置的数据:
|
1
2
3
4
5
6
7
8
|
[HttpPost]public IActionResult Json(){ var age = p.Age; var name = p.Name; return View();} |
一切都是那么简单和自然。
总结
本节稍稍讲解了下在.NET Core中如何实现强类型Configuration从而使得当程序启动时直接将json文件进行加载到内存当中而非每次都去读取文件来加载,希望对阅读本文的你有稍稍帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/CreateMyself/p/6798843.html