前言
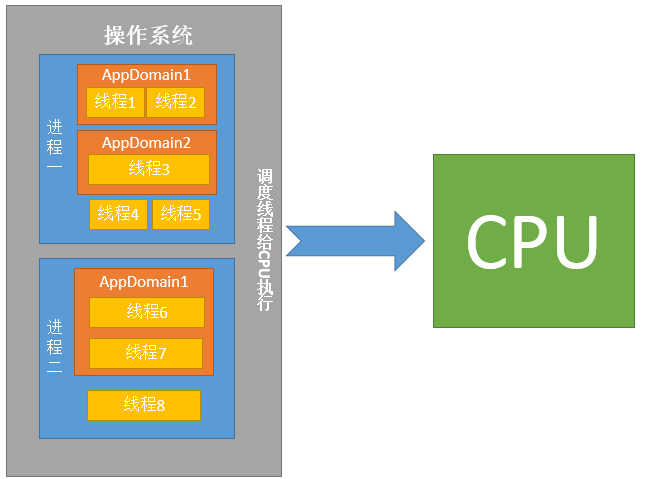
介绍本文的正式内容之前先引用《淘宝技术这十年》中一段话,对Web前端稍微有点常识的人都应该知道,浏览器下一步会加载页面中用到的CSS、JS(JavaScript)、图片等样式、脚本和资源文件。但是可能相对较少的人才会知道,你的浏览器在同一个域名下并发加载的资源数量是有限的,例如IE 6和IE 7是两个,IE 8是6个,chrome各版本不大一样,一般是4~6个。Bundle是ASP.NET 4.5中的一个新特性,可 用来将js和css进行压缩(多个文件可以打包成一个文件,也可以说是合并多个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。下面话不多说,来看看详细的介绍吧。
一个例子
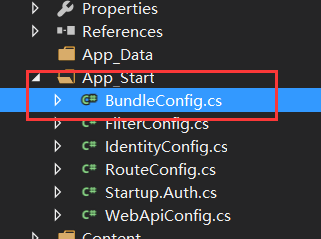
新建asp.net mvc项目,在App_Start文件夹中你可以看到一个叫做BundleConfig.cs的类,

该类内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public class BundleConfig { // For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); } } |
如上代码所示,压缩和合并分两种对象ScriptBundle和StyleBundle。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
namespace System.Web.Optimization{ // // Summary: // Represents a bundle that does Js Minification. public class ScriptBundle : Bundle { // // Summary: // Initializes a new instance of the System.Web.Optimization.ScriptBundle class // that takes a virtual path for the bundle. // // Parameters: // virtualPath: // The virtual path for the bundle. public ScriptBundle(string virtualPath); // // Summary: // Initializes a new instance of the System.Web.Optimization.ScriptBundle class // that takes virtual path and cdnPath for the bundle. // // Parameters: // virtualPath: // The virtual path for the bundle. // // cdnPath: // The path of a Content Delivery Network (CDN). public ScriptBundle(string virtualPath, string cdnPath); }} |
ScriptBundle有两个构造函数,virtualPath:js文件的虚拟路径,cdnPath:js的网络cdn路径。StyleBundle的构造函数的参数与ScriptBundle相同。
在上面的代码片段中你可以看到
-
jquery-{version}.js:其中version是jquery的版本号,version是一个版本号的占位符。
-
jquery.validate*:*通配符,匹配所有。
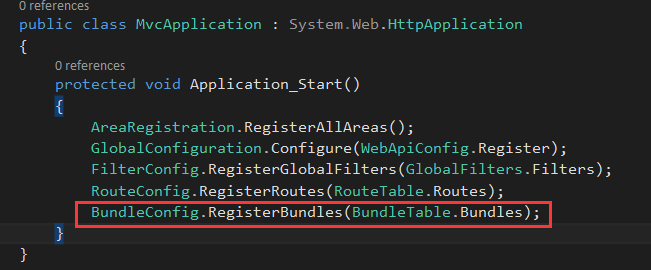
上面的代码完成后,需要在Global.asax的Application_start事件中对其注册。

如何使用?
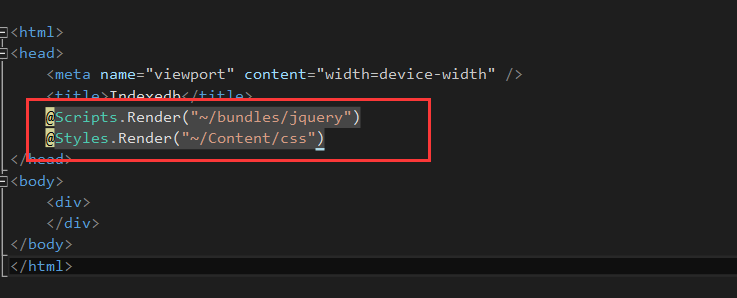
在视图中,通过下面的代码实现对静态文件的引用。

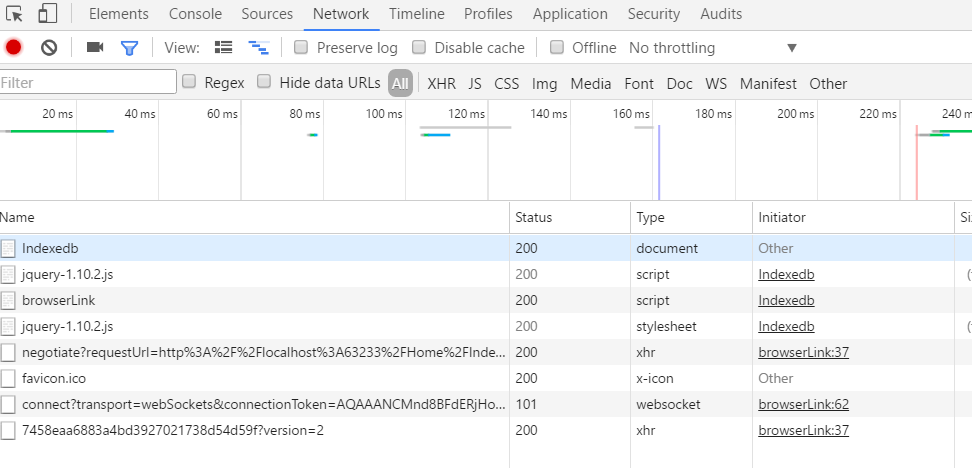
浏览

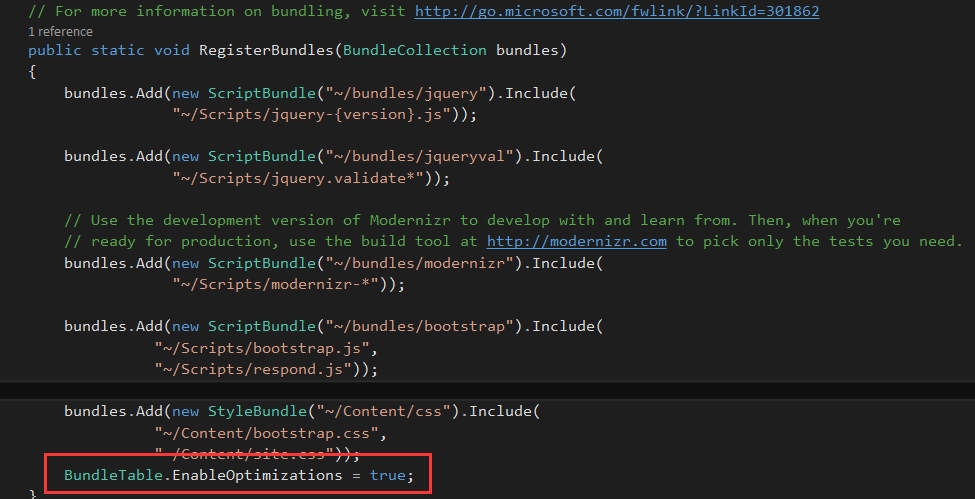
怎么没起作用呢?Bundle默认在调试的情况下,是没有开启打包压缩的,可以通过下面的2中方式进行开启。

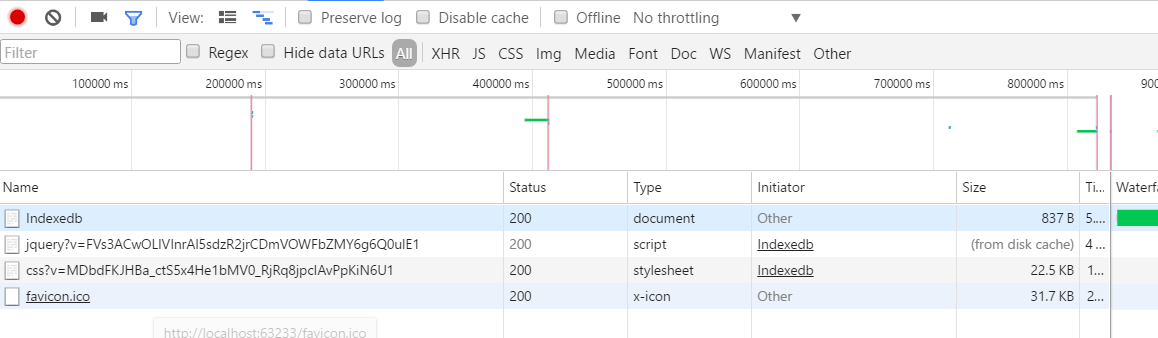
再浏览下

你会发现Jquery-1.10.2.js该文件在请求中已经不存在了,它已经被打包压缩在jquery?v=版本号,这个文件里面了。
另外一种打开打包压缩的方式,在web.config文件中中:

总结
上面就是对Bundle的用法介绍,对静态文件打包压缩可以减少请求次数,资源加载的速度。希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。