JSONP就是为了解决这一问题的,JSONP是英文JSON with Padding的缩写,是一个非官方的协议。他允许服务端生成script tags返回值客户端,通过javascript callback的形式来实现站点访问。JSONP是一种script tag的注入,将server返回的response添加到页面是实现特定功能。
简而言之,JSONP本身不是复杂的东西,就是通过scirpt标签对javascript文档的动态解析绕过了浏览器的同源策略。
如今的巨石应用已经越来越不行了,很多互联网在后期都会在用分布式的架构
那么在页面上不同的服务调用不同域名下的json是有问题的
(跨域:不同域名,相同域名但是不同端口)
JavaScript规范中提到的json是不能直接跨域调用,为了安全,但是能调用js片段
所以把json包装为一个js片段,也就是jsonp那么就能够跨域请求
在spring4.1后,提供了新的方法可以作为jsonp的调用
例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@RequestMapping(value="/list") @ResponseBody public Object getItemCatList(String callback) { ItemCatResult result = itemCatService.getItemCatList(); if (StringUtils.isBlank(callback)) { //需要把result转换成字符串 return result; } //如果字符串不为空,需要支持jsonp调用 spring4.1 以上可用 MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(result); mappingJacksonValue.setJsonpFunction(callback); return mappingJacksonValue; } |
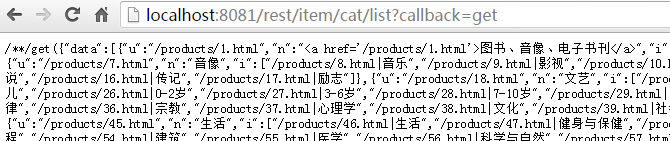
如图,这就是jsonp

那么只要在js需要调用jsonp的地方稍加处理就能够跨域调用数据了~
做了个例子,用来在页面上展示jsonp:
(js写的丑了点,本人后端出生,前端大侠们轻拍~)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
var Menu = function () { return { getMenuData: function (json) { console.log(json); var data = json.data; var html = ""; for (var i = 0 ; i < data.length ; i ++) { var url = data[i].u; var name = data[i].n; var sub = data[i].i; html += ""; html += "<li class='dropdown-submenu'>"; html += "<a href='" + url + "'>" + name; html += "<span class='c-arrow c-toggler'></span>"; html += "</a>"; html += "<ul class='dropdown-menu c-pull-right'>"; for (var j = 0 ; j < sub.length ; j ++) { var url = sub[j].u; var name = sub[j].n; var node = sub[j].i; html += "<li class='dropdown-submenu'>"; html += "<a href='" + url + "'>" + name; html += "<span class='c-arrow c-toggler'></span>"; html += "</a>"; html += "<ul class='dropdown-menu c-pull-right'>"; for (var k = 0 ; k < node.length ; k ++) {// debugger var name = node[k]; var last = name.split("|"); html += "<li>"; html += "<a href='" + last[0] + "'>" + last[1] + "</a>"; html += "</li>"; } html += "</ul>"; html += "</li>"; } html += "</ul>"; html += "</li>"; } $("#itemCatMenu").html(html); }, getJSONP: function (serverUrl, callbackFun) { $.ajax({ type: "get", url: serverUrl, dataType: "jsonp", jsonp: "callback", jsonpCallback: callbackFun, success: function(json){// console.log(json); }, error: function(e){ if (e.status != "200") { console.log(e); } } }); } }; }();$(document).ready(function(){ var serverUrl = "http://localhost:8088/rest/menu/list"; Menu.getJSONP(serverUrl, "Menu.getMenuData");}); |
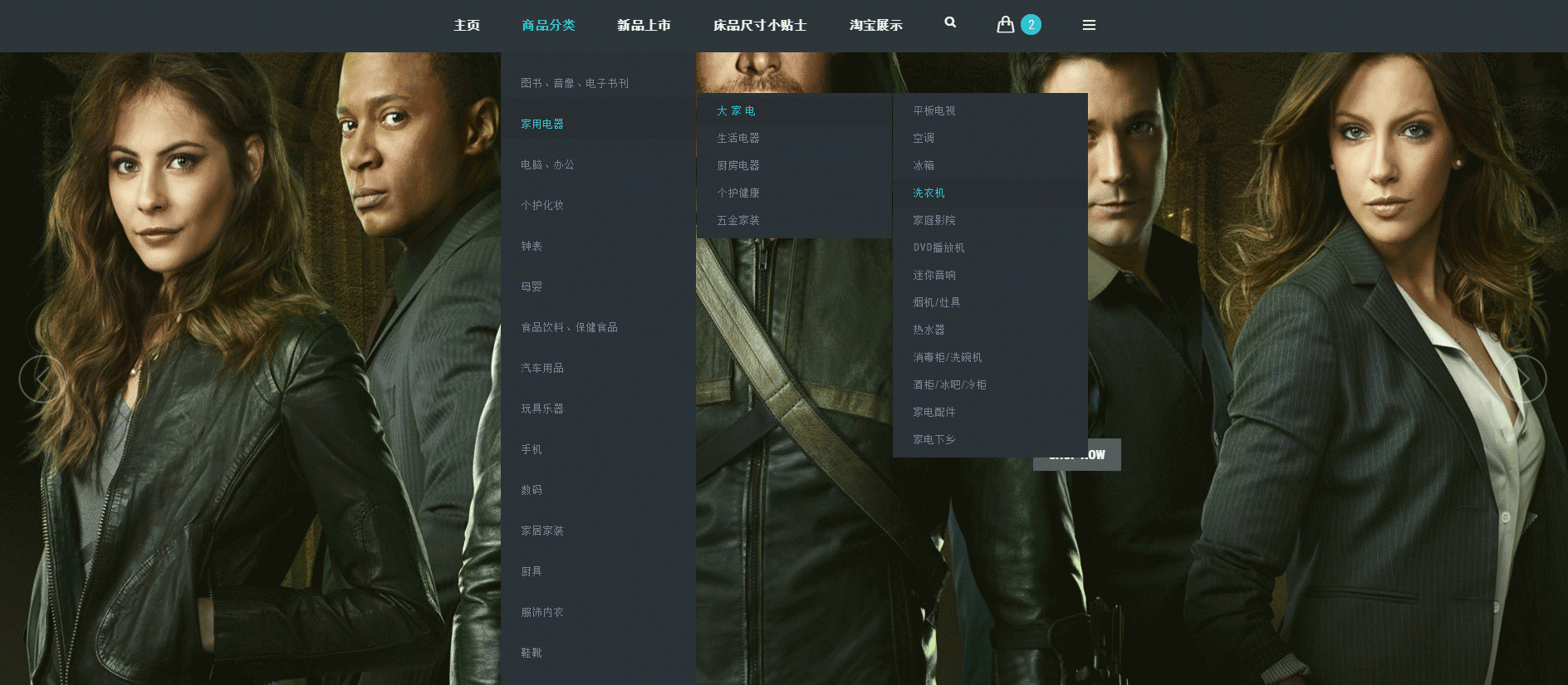
展示的效果: