虽然新浪微博开放平台中提供各种语言版本的开发 SDK 下载,也各自附有一些基本接口调用的 Demo 和接口说明文档。但是这几天的耐心尝试之后,感觉新浪微博开放平台上的入门指导和下载到的 Java 开发包 weibo4j 包里面的 Demo 使用注释有些不一致。再加上自身领悟能力有限,导致遇到好些摸不着头脑的难题。不过幸好没有放弃去尝试弄懂它。废话少说,下面是我学习的过程。
想要通过调用新浪微博开放平台 API 开发自己的微博应用,第一步是拥有sina 微博账号和CSDN 账号,因为我们要同时用这两个账号创建微博应用,以此获得 App key 和 Secret key 。那 App key 和 Secret key 有什么用?
其实我单单看了sina 微博开放平台的一系列说明都不怎么理解App key 和 Secret key 有啥用。因为更加重点是必须理解 OAuth 认证、授权的整个流程,以及在整个OAuth 认证、授权流程中好几个 Token 、4个 URL的作用。
刚开始遇到完全没个概念的 OAuth 时,以为就没戏学习不下去了。好在搜到下面这些文章,对于理解 OAuth 非常有帮助,链接如下:
- OAUTH协议简介
- 基于 OAuth 安全协议的 Java 应用编程
- 在Twitter应用中使用OAuth
在 OAuth 中有3个参与者,分别是 User 、Service Provider 、Consumer 。假设我要开发一个基于 sina 微博开放平台的应用(App),供其他 sina 微博用户使用。它们的对应关系如下:
- User => 想要使用此App的sina微博用户
- Provider => sina微博开放平台
- Consumer => App
其实我们这个 App 对于 User 和 Provider(sina微博平台)来说,相当于一个第三方应用。作为第三方的 App 想要访问 User保存于 sina微博平台中的资源,肯定必须经过一系列认证和授权之后才能够行得通。
下面是基于我对整个 OAuth 认证、授权流程的理解画成的图(可以看一下跳过,当对后面的一些概念有一定理解之后再回头看看这流程图):

结合上面的流程图,下面是我对这些术语的理解以及各个流程的描述:
Consumer key 、Consumer Secret :在sina 微博开放平台分别称为 App key、Secret key。Consumer向 Provider 申请希望能够调用其开放 API,申请通过后由 Provider 分配给符合其要求的 Consumer ,用于唯一标识该 Consumer 符合 Provider 的要求。
对应于上图的流程 1 和 2。
Request Token 、Request Secret :当 User 访问 Consumer 并希望能够获得其特殊服务,该服务由 Consumer 对 User 自身存放在 Provider 中的资源进行整合操作之后返回。此时 Consumer 向 Provider 请求获得 Requst Token,用于唯一标识该 Consumer 与该 User 的特定关联。
对应于上图的流程 3 、4 、5。
至流程 6 ,Consumer 必须把 User 引导到Provider所提供的 OAuth 认证、授权页面,其实就是浏览器重定向到附加有 Request Token 和 Request Secret 参数的 authenticationURL。该 URL 由 Provider 提供。
接下来流程 7 和 8 中 User 授权该 Consumer(一般是通过输入账号、密码登录而已),则 Provider 将重定向到流程 1 中 Consumer 提供的 Callback_URL ,并且在该 URL 参数中附加了 OAuth Token 和OAuth Verifier 。
流程 9 是 Consumer 通过之前已从 Provider 那里获取来的 Request Token 再次请求 Provider 以获取 Access Token 。
Access Token 、 Access Secret :若流程 10 中 Provider 返回一个未经 User 授权的 Access Token ,它用于唯一标识特定 Consumer 可以访问某 User 存放在 Provider 中的资源、信息。那么 Consumer 就可以开始使用获取到的 Access Token 和 Access Secret 访问对应 User 存放在 Provider 中的资源。
经过流程 11 中对 User 信息的整合、操作之后,就可以将特定的服务结果返回给 User 了。
通过上面对于 OAuth 流程的理解,我们知道其实 User 完全没有将自己登录 Provider 所需的账号、密码等泄露给第三方的 Consumer 。同时 User 又能使用到 Consumer 的特殊服务。真是很巧妙的而又安全的操作流程啊!
此外,上图中 Consumer 有 3 次与 Provider 发出不同的请求,其实就是由 Provider 提供 3 个不同作用的 URL 给 Consumer 访问。在 sina 微博开放平台中这 3 个 URL 的截图如下:

sina微博开放平台中使用OAuth验证并发表微博
要使用sina微博开放平台的API,应先获取sina分配的App key 和App Secret,下面是我创建应用之后sina分配的App key 和App Secret(这个可是要保密的哦)。

然后是下载微博 SDK,我用 Java 的 weibo4j。
修改SDK包里面 Weibo.java 类的 App Key 和App Secret 为刚刚获取的 App Key 和App Secret ,如下图使用说明所示:

完成了这些之后,就可以根据提供的Demo开始写代码了。如下:
WebOAuth.java,用于初始化Weibo.java类所需的App Key 和 App Secret,并提供获取Request Token 和Access Token 的方法getRequestToken()、gettAccessToken(),其所需参数如代码所示。另外,还提供了发布一个文本微博的方法update()。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
|
package weibo4j.examples; import weibo4j.Status; import weibo4j.Weibo; import weibo4j.WeiboException; import weibo4j.http.AccessToken; import weibo4j.http.RequestToken; import java.io.UnsupportedEncodingException; // Web 方式认证 public class WebOAuth { private Weibo weibo; public WebOAuth(){ // 准备好Consumer Key、Consumer Secret // 对应于新浪微博应用就是申请到的 App key 和 Secret key System.setProperty("weibo4j.oauth.consumerKey", Weibo.CONSUMER_KEY); System.setProperty("weibo4j.oauth.consumerSecret", Weibo.CONSUMER_SECRET); weibo = new Weibo(); } // 根据传入的 callback_url 获取 request token public RequestToken getRequestToken(String backUrl) { try { // 指定 callback_url 并获得 request token RequestToken requestToken = weibo.getOAuthRequestToken(backUrl); System.out.println("Request token: " + requestToken.getToken()); System.out.println("Request token secret: " + requestToken.getTokenSecret()); return requestToken; } catch (Exception e) { System.out.println("获取Request token发生异常!"); e.printStackTrace(); return null; } } // 根据传入的 request token 和 verifier 获取 access token public AccessToken gettAccessToken(RequestToken requestToken, String verifier) { try { AccessToken accessToken = weibo.getOAuthAccessToken(requestToken .getToken(), requestToken.getTokenSecret(), verifier); System.out.println("Access token: " + accessToken.getToken()); System.out.println("Access token secret: " + accessToken.getTokenSecret()); return accessToken; } catch (Exception e) { System.out.println("获取Access token发生异常!"); e.printStackTrace(); return null; } } // 根据传入的 Access Token 和内容发表微博 public void update(AccessToken access, String content) { try { weibo.setToken(access.getToken(), access.getTokenSecret()); content = new String(content.getBytes("GBK"), "UTF-8"); Status status = weibo.updateStatus(content); System.out.println("成功发表微博:" + status.getText() + "."); } catch (UnsupportedEncodingException e) { System.out.println("微博内容转编码发生异常!"); e.printStackTrace(); } catch (WeiboException e) { System.out.println("发表微博发生异常!"); e.printStackTrace(); } } } request.jsp,用于提供 callback_url(这里我们自定义为下文中的callback.jsp),当获取得到RequestToken之后,保存该RequestToken到Session中,并将页面重定向到callback.jsp进行验证、授权。<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.*" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.util.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% if("1".equals(request.getParameter("opt"))) { // 传入callback_url String callback_url = "http://localhost:8080/sinaweibo/callback.jsp"; RequestToken requestToken = weboauth.getRequestToken(callback_url); if(requestToken != null){ out.println(requestToken.getToken()); out.println(requestToken.getTokenSecret()); session.setAttribute("requestToken",requestToken); String url = requestToken.getAuthorizationURL()+"&oauth_callback="+callback_url; System.out.println("AuthorizationURL:" + url); //BareBonesBrowserLaunch.openURL(callback_url); //response.sendRedirect(requestToken.getAuthorizationURL()); // 重定向到附加了callback_url回调地址的sina微博认证页面 response.sendRedirect(url); }else{ out.println("request error"); } }else{ %> <a href="request.jsp?opt=1">请点击进行Web方式的OAuth认证!</a> <% } %> |
callback.jsp,在上一步中重定向之后,callback_url 后面会被附加了oauth_verifier参数,此时我们根据保存在 Session中的RequestToken和获取到的oauth_verifier参数申请获得AccessToken。一旦获得AccessToken,我们再把页面重定向到编写微博的页面writeWeibo.html。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% // 获得HTTP请求中的 oauth_verifier 参数 String verifier=request.getParameter("oauth_verifier"); out.println("oauth_verifier:"+verifier); System.out.println("oauth_verifier:"+verifier); if(verifier != null){ RequestToken requestToken = (RequestToken)session.getAttribute("requestToken"); if(requestToken != null){ AccessToken accessToken = weboauth.gettAccessToken(requestToken,verifier); if(accessToken != null){ try{ session.setAttribute("accessToken",accessToken); out.println("5 秒后转到 writeWeibo.html"); Thread.sleep(5000); response.sendRedirect("http://localhost:8080/sinaweibo/writeWeibo.html"); }catch(Exception e){ e.printStackTrace(); } }else{ out.println("access token request error"); } }else{ out.println("request token session error"); } }else{ out.println("verifier String error"); } %> writeWeibo.html,很简单的HTML文件。<html> <head><title>发布sina微博</title></head> <body bgcolor="#d0d0d0" > <form action="updateWeibo.jsp" method="post"> 请在这里写上140字符以内的文本:</br> <textarea name="weiboText" rows="3" cols="30">测试新浪微博!</textarea></br> <input type="submit" value="发布"> <input type="reset" value="清除"></br> </form> </body> </html> updateWeibo.jsp,用于发表文本微博,即调用WebOAuth.java 中的update方法。<%@ page contentType="text/html;charset=utf-8" %> <%@ page language="java" import="weibo4j.http.*" %> <%@ page language="java" import="weibo4j.*" %> <jsp:useBean id="weboauth" scope="session" class="weibo4j.examples.WebOAuth" /> <% AccessToken accessToken = (AccessToken)session.getAttribute("accessToken"); String weiboText = (String)request.getParameter("weiboText"); // 连续发表同样的微博内容会返回400错误 weboauth.update(accessToken, weiboText); out.println("微博发表成功!"); %> |
运行之前我们要准备好 Tomcat ,并将上面的源文件放到正确的目录中。此外,还应该在\WEB-INF\lib目录下添加SDK包中带有的commons-httpclient-3.1.jar 包,以及我自己编译、打包后的weibo4j.jar(里面是sina微博开放平台中的具体Java实现)。
运行Tomcat,在浏览器中访问request.jsp 页面,如下图:

点击其中的链接,如下图(注意地址栏的变化):

其中地址栏的URL如下:
http://api.t.sina.com.cn/oauth/authorize?oauth_token=efda6f2499877d0e6d814f8c3d31a1d1&oauth_callback=http://localhost:8080/sinaweibo/callback.jsp
填上具体有效的sina微博账号、密码并授权。以下是填上了我测试用的微博账号并授权的结果:

其中地址栏的URL如下:
http://localhost:8080/sinaweibo/writeWeibo.html
点击“发布”,如下图:

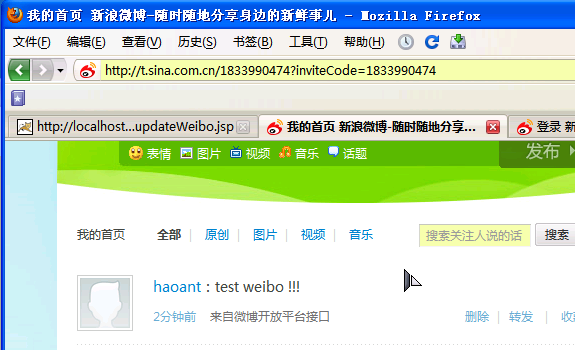
登录微博查看一下,如下图:

查看一下该账号所授权的应用列表:
至此,关于OAuth 方式使用sina微博开放平台来发布微博就大概是这个过程。
方式使用sina微博开放平台来发布微博就大概是这个过程。
小结:
1、其实还有好多细节没能讲到,我也是尝试了好多次才一点点发现问题、理解问题、再到解决问题;
2、如果浏览器中已经保存了我们登录sina微博的账号信息的Cookie,那么在授权时不用输入账号信息,当然也可以修改不用当前账号进行授权;
3、还有控制台输入的一些信息,例如Token、URL、服务器返回信息都没有截图给出。















