效果图:
csstest.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
*{ margin-left:0; margin-top:0; font-size:12px; color:White; }#biaoge{/*对ID为biaoge的标签使用此CSS*/ width:405px; /*列宽100,加上五个为1的边距,四列就是405*/ margin:45px auto; border-width:1px; border-color:Black; } #biaoge li{/*对ID为biaoge的标签里面的LI使用此CSS*/ list-style-type:none; width:100px; height:30px; background-color:Gray; line-height:30px; text-align:center; margin-left:1px; margin-bottom:1px; float:left; /*这里很关键,有了它,li才会根据ul的宽度来换行*/ }#biaoge li.biaotou{ background-color:Black; } |
test.aspx
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<ul id="biaoge"> <li class="biaotou">第一列</li> <li class="biaotou">第二列</li> <li class="biaotou">第三列</li> <li class="biaotou">第四列</li> <li>数据1-1</li> <li>数据1-2</li> <li>数据1-3</li> <li>数据1-4</li> <li>数据2-1</li> <li>数据2-2</li> <li>数据2-3</li> <li>数据2-4</li> <li>数据3-1</li> <li>数据3-2</li> <li>数据3-3</li> <li>数据3-4</li> <li>数据4-1</li> <li>数据4-2</li> <li>数据4-3</li> <li>数据4-4</li> </ul> |
再来分享一个服务器之家用的控制表格样式的css
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#content table{border:1px solid #cccccc; border-collapse:collapse; text-align:center; margin-top:0.54em; clear:both;width: 100%;}#content table th,#content table td{padding:8px; border:1px solid #C1DAD7;line-height:22px; text-align:left}#content table th{background:#CAE8EA;}#content table thead, #content table.jbborder tr {background-color:#fff;}#content table tr:nth-child(even){background-color:#f5fafa}#content table tbody tr:hover {background: rgba(255,255,153,.4)}#content table th img{display:block; margin:5px auto 0;}#content table td{text-align:left}#content table td.version{font-weight:bold;}#content table pre{width:auto;margin:0;padding:0;border:0;background:transparent}#content table td p{margin:0; padding:0;line-height:22px;}#content table ul{margin-top:2px;} |
html结构就是最简单的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
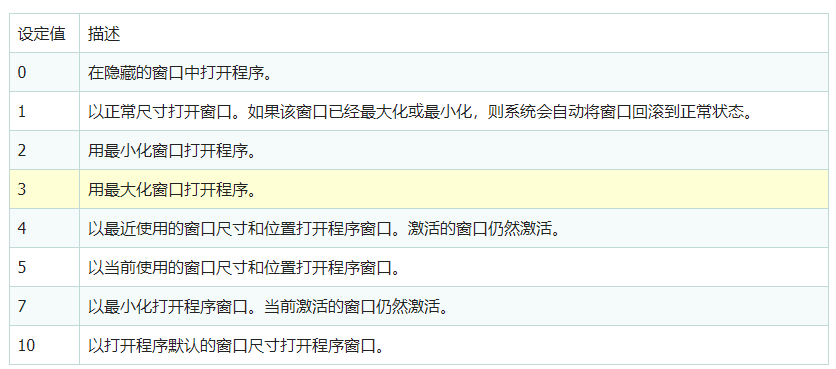
<table> <tbody> <tr> <td>设定值</td> <td>描述</td> </tr> <tr> <td>0</td> <td>在隐藏的窗口中打开程序。</td> </tr> <tr> <td>1</td> <td>以正常尺寸打开窗口。如果该窗口已经最大化或最小化,则系统会自动将窗口回滚到正常状态。</td> </tr> <tr> <td>2</td> <td>用最小化窗口打开程序。</td> </tr> <tr> <td>3</td> <td>用最大化窗口打开程序。</td> </tr> <tr> <td>4</td> <td>以最近使用的窗口尺寸和位置打开程序窗口。激活的窗口仍然激活。</td> </tr> <tr> <td>5</td> <td>以当前使用的窗口尺寸和位置打开程序窗口。</td> </tr> <tr> <td>7</td> <td>以最小化打开程序窗口。当前激活的窗口仍然激活。</td> </tr> <tr> <td>10</td> <td>以打开程序默认的窗口尺寸打开程序窗口。</td> </tr> </tbody></table> |
效果图

到此这篇关于CSS在UL LI的样式用法(UI上的应用)的文章就介绍到这了,更多相关CSS UL LI样式内容请搜索服务器之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持服务器之家!