Nginx安装与启动
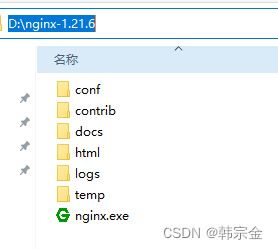
去官网下载nginx压缩包,解压到电脑合适位置,我这放在D盘,目录是D:\nginx-1.21.6,

在这个路径,直接输入cmd,打开命令行,启动命令:
nginx.exe
或者
start nginx
关闭命令
taskkill /f /t /im nginx.exe
改了配置文件,不需要先关闭再启动,直接重启,重启命令
nginx -s reload
Vue增加访问路径
有时候会根据需要,区分不用的vue项目,这样要加一个前缀,不加前缀,访问是http://localhost:8080/,加一个前缀,cancer,访问路径就是http://localhost:8080/cancer
这个路径,在router/index.js修改配置,增加一个base
|
1
2
3
4
5
6
7
8
|
const router = new VueRouter({ routes: routes.concat(asyncRouterMap), base: window.publicPath ? window.publicPath + "/" : "", mode: process.env.NODE_ENV === "production" || process.env.NODE_ENV === "test" ? "history" : "hash",}); |
window.publicPath就是需要的前缀,window.publicPath = “/cancer”;
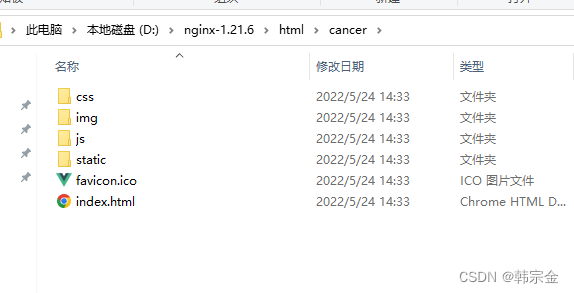
然后npm run build打包,把打包后的文件,在nignx路径下html文件夹下,新建一个文件夹,cancer,把包里的内容放进去
nginx配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
server { #前端启动端口监听 listen 8780; #本机ip,也可以是域名 server_name 192.168.2.87; location / { root html; index index.html index.htm; } location /cancer { alias html/cancer; index index.html index.htm; try_files $uri $uri/ /cancer/index.html; } |

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/jifashihan/article/details/124947672