安装docker
安装必要的系统工具
|
1
2
3
4
|
# 更新yum工具yum update -y # 安装必要的工具yum install -y yum-utils device-mapper-persistent-data lvm2 |
软件源信息切换
|
1
|
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo |
安装
|
1
2
|
yum makecache fastyum -y install docker-ce |
配置镜像加速器
|
1
2
3
4
5
6
7
8
9
10
11
12
|
tee /etc/docker/daemon.json <<-'EOF'{ "debug" : true, "registry-mirrors": ["https://dpayzz9i.mirror.aliyuncs.com"], "default-address-pools" : [ { "base" : "172.31.0.0/16", "size" : 24 } ]}EOF |
启动
|
1
2
3
|
systemctl daemon-reloadsystemctl restart dockersystemctl enable docker |
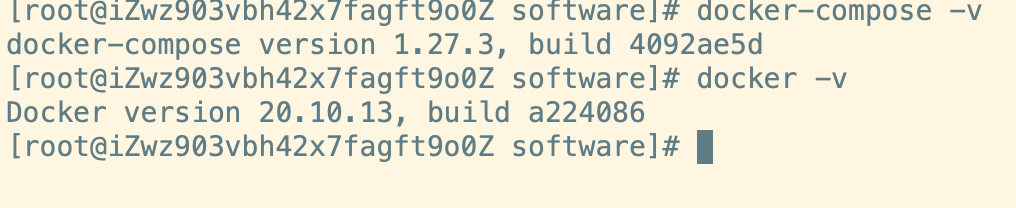
使用docker -v查看版本号
安装docker-compose
安装
|
1
|
curl -L "https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
权限修改
|
1
|
chmod +x /usr/local/bin/docker-compose |
使用docker-compose -v查看版本

docker-compose.yml文件编写
详解链接
配置文件示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
version: '2' # docker 的版本services: # 配置的容器列表CONTAINER_NAME: # 容器的名称image: BASE_IMAGE # 这个一个容器的基础镜像ports: # 你的容器需不需要做端口映射- "host_port:container_port"volumes: # 数据卷配置- host_dir:container_direnvironment: # 环境变量(map 的配置方式 key: value)PARAM: VALUEenvironments: # 环境变量(数组的配置方式 - key=value)- PARAM=VALUErestart: always # 容器的重启策略dns: # dns 的配置- 8.8.8.8 |
解决js、css文件404的情况
Vue项目配置
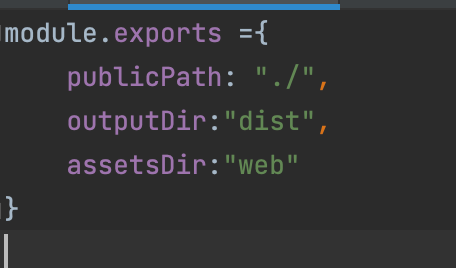
直接修改vue项目中的 vue.config.js文件,将基本路径设置为相对路径
|
1
2
3
4
5
6
|
module.export { // 基本路径 publicPath:"./", // 可以设置成[相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径 outputDir:“dist”, //打包时生成的生产环境构建文件的目录 assetsDir: ‘web', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录} |

这样打包出来的js、css文件路径会是

dist/web/*.js
到此这篇关于docker-compose+nginx部署前后端分离的项目实践的文章就介绍到这了,更多相关docker-compose nginx部署前后端分离 内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/strict/p/16063480.html