需求分析:
JD薅羊毛嘛,不寒碜~
但是手动参与签到、玩游戏太麻烦,不如做个自动化程序,每天定时执行任务,京豆蹭蹭蹭。
环境准备:
1.产品型号:群晖 DS918+
2.系统版本:DSM 6.2.3-25426
演示中仅为个人系统环境,请提前安装docker套件,请务必举一反三
操作步骤:
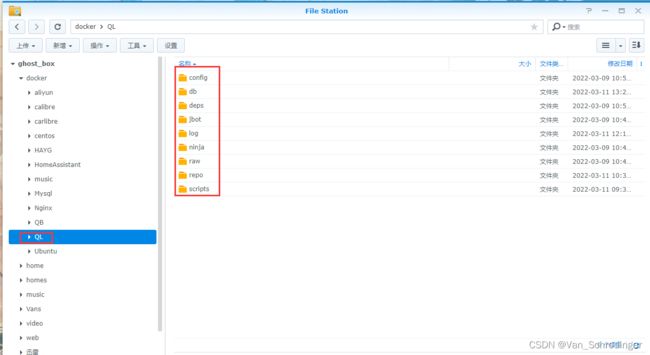
1.新增共享文件夹
在docker目录下新建文件夹,名为QL,并在文件夹内新增如下子文件夹

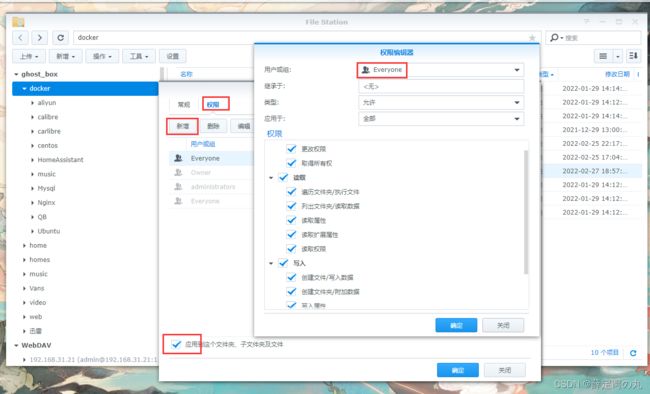
右击QL文件夹属性,授权所有用户读写权限,且勾选应用到子文件夹

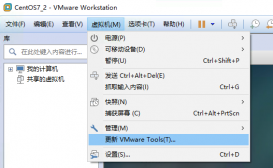
2.镜像安装,配置
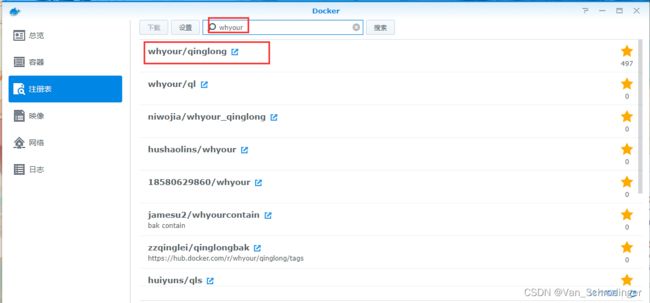
打开docker套件,搜索whyour镜像,双击选择latest下载镜像,等待下载完成

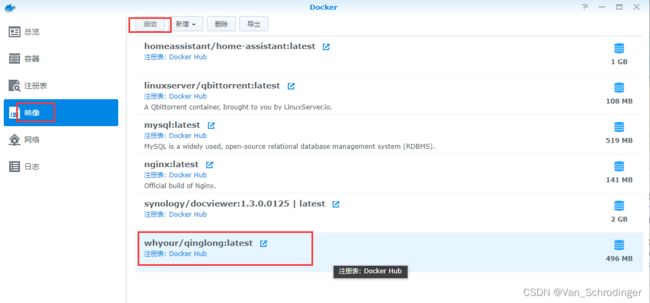
下载完成后,点击启动,开始配置

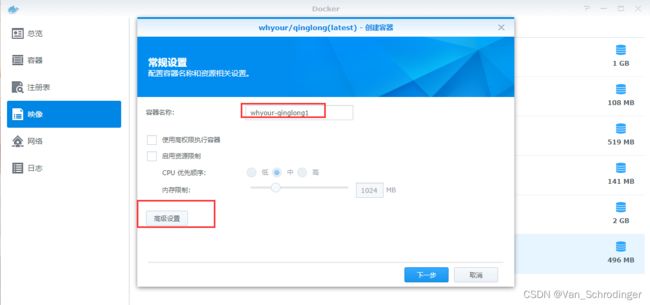
容器名称简单易懂即可,然后点击高级设置

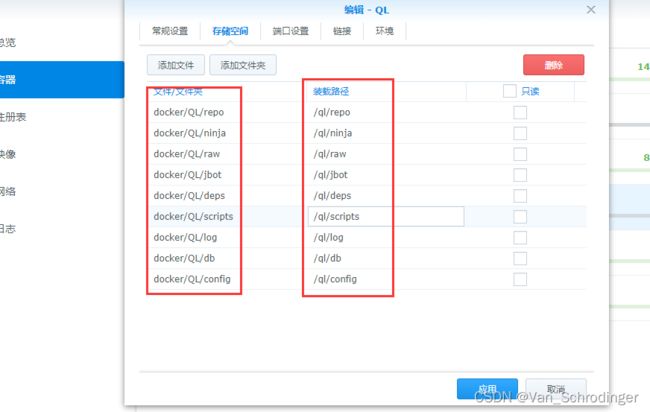
存储空间,点击添加文件夹,分别关联之前新建的QL文件夹内子文件夹,装载路径分别填入/ql/*

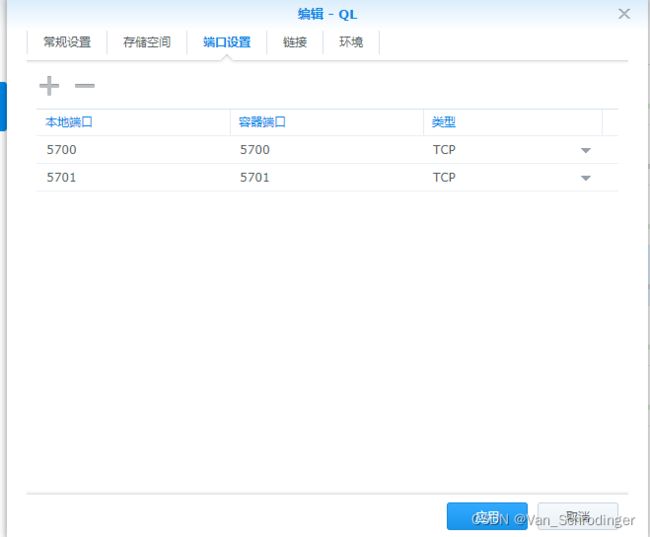
网络端口,配置5700作为登陆地址使用,配置5701作为扫码使用(备用)

勾选向导完成后运行此容器,点击右下角的应用即可开始创建容器
3.进入青龙面板,设置
直接访问你的 IP:5700,
通知设置:按需配置就行,tg、pushplus、企业微信应用、企业微信机器人等。
账户设置:板登录的账号密码配置,请尽可能复杂,避免被爆

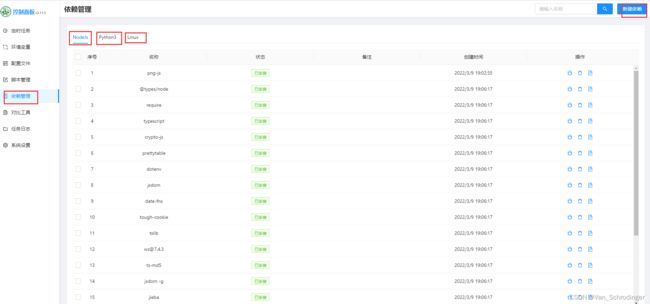
4.安装依赖
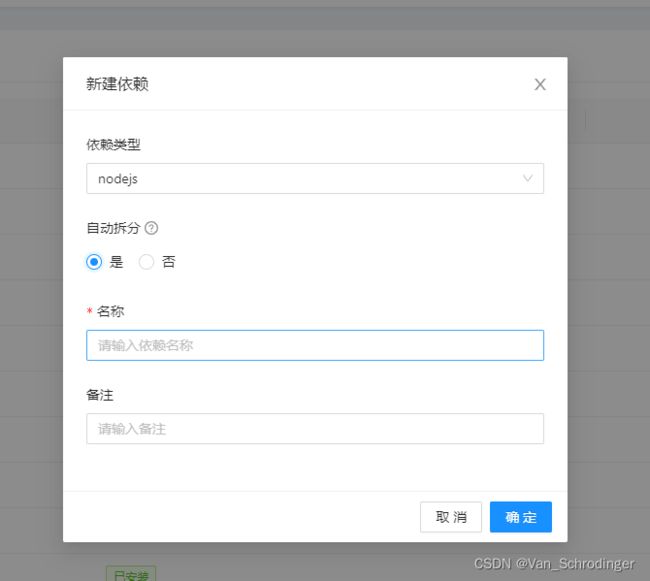
依赖管理,分别新建

勾选自动拆分,然后将依赖名称全部粘贴进去

node依赖
@types/node
require
typescript
crypto-js
prettytable
dotenv
jsdom
date-fns
tough-cookie
tslib
ws@7.4.3
ts-md5
jsdom -g
jieba
form-data
json5
global-agent
js-base64
axios
Python依赖
requests
canvas
ping3
jieba
Linux依赖
bizCode
bizMsg
lxml
5.拉取仓库
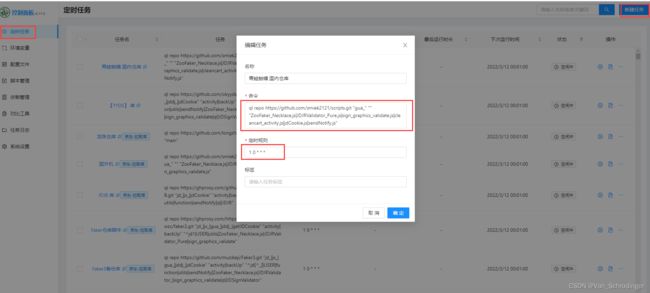
新增定时任务,填写代码,定时规则(第一次使用填写000000)

仓库源参考
Faker2备份库
ql repo https://github.com/muzikeji/Faker2.git "jd_|jx_|gua_|jddj_|jdCookie" "activity|backUp" "^jd[^_]|USER|function|utils|sendNotify|ZooFaker_Necklace.js|JDJRValidator_|sign_graphics_validate|ql|JDSignValidator"
Faker3备份库
ql repo https://github.com/muzikeji/Faker3.git "jd_|jx_|gua_|jddj_|jdCookie" "activity|backUp" "^jd[^_]|USER|function|utils|sendNotify|ZooFaker_Necklace.js|JDJRValidator_|sign_graphics_validate|ql|JDSignValidator"
Faker仓库脚本
ql repo https://ghproxy.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|gua_|jddj_|getJDCookie" "activity|backUp" "^jd1|USER|utils|ZooFaker_Necklace.js|JDJRValidator_Pure|sign_graphics_validate"
JDJB 库
ql repo https://ghproxy.com/github.com/KingRan/JDJB.git "jd_|jx_|jdCookie" "activity|backUp" "^jd[^_]|USER|utils|function|sendNotify|ql|JDJR"
#Annyoo2021主库
ql repo https://github.com/Annyoo2021/scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|utils"
#carry内部助力补充
ql repo https://ghproxy.com/https://github.com/cdle/carry.git "jd_" "" "jdCookie.js|sendNotify.js|share_code.js|USER_AGENTS.js"
#curtinlv内部助力补充
ql repo https://github.com/curtinlv/JD-Script.git "jd_" "" "jd_cookie.py|msg.py"
#青蛙开卡库
ql repo https://github.com/smiek2121/scripts.git "jd_|gua_" "" "ZooFaker_Necklace.js|JDJRValidator_Pure.js|sign_graphics_validate.js|cleancart_activity.js|jdCookie.js|sendNotify.js"
#ccwav通知库,也有内部助力jio本
ql repo https://github.com/ccwav/QLScript2.git "jd_" "NoUsed" "ql|utils|USER_AGENTS|jdCookie|JS_USER_AGENTS"
添加后第一次手动执行
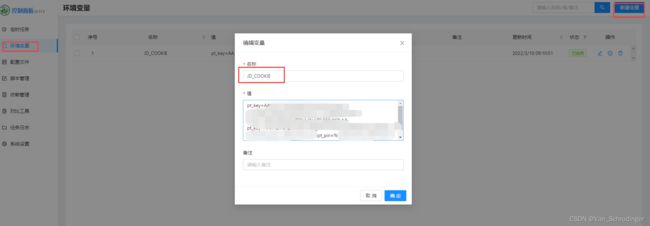
6.配置环境变量
添加完之后,再去添加一下环境变量JD_COOKIE

获取自己JD的cookie ,如果不会的话可以参考下述链接:
获取JDcookie
获取后添加至变量中,格式为:pt_key=XXXX; pt_pin=XXXX;可添加多个cookie
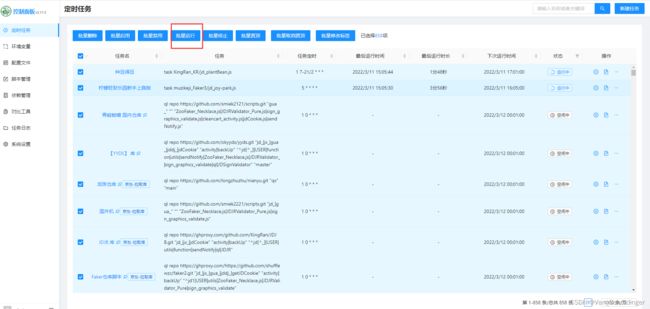
7.批量运行
完成后刷新页面即可看到脚本,然后全选运行即可

大功告成

原文地址:https://blog.csdn.net/weixin_46209085/article/details/123394742