Web 开发一直是 Node.js 的主流方向,无论新人必学的 Express / Koa,或者是社区流行的企业级框架 Egg / Nest,各类 Web 框架层出不穷。本次分享来自阿里巴巴前端技术专家刘子健(繁易)在第十六届D2前端技术论坛的分享,为大家带来 Node.js Web 框架的发展历程,分析各类框架的适用场景及利弊,并基于阿里的 Node.js 框架 Midway,为大家介绍在过去这两年,我们对下一代 Node.js Web 框架的思考、设计、实践,包含如何面向前端做一款前端“爱用”的 Node.js 框架,如何面向未来标准甚至参与标准来设计 Node.js Web 框架两部分。
Node.js & Web 框架简述
Node.js是基于Chrome V8 JavaScript 引擎的运行时,一般用于编写CLI、处理数据、编写Restful API、进行页面渲染等等多种作用。之前JavaScript在浏览器端限制比较多,但是自从有了Node.js以后,应用范围得到很大拓展。
Web框架功能
现代的Web开发不管使用什么语言都离不开Web框架。Web框架具有Restful API、数据库CRUD、页面渲染、身份校验等功能,提供了高效开发Web应用的方式,同时Web框架存在适用场景以及规则约束,有源源不断的框架推陈出新。
Node.js框架的发展阶段
Node.js的发展分成三个阶段,分别是起步期、企业架构期、面向前端期。
- 起步阶段,主打轻量
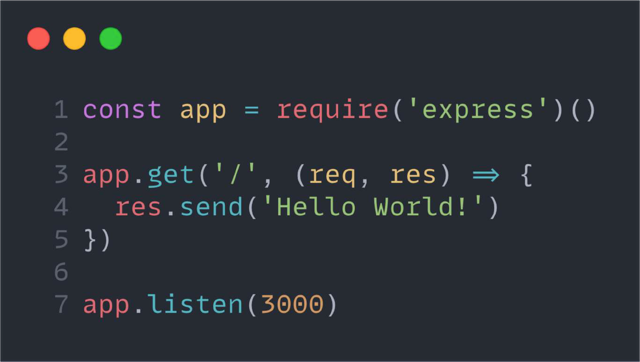
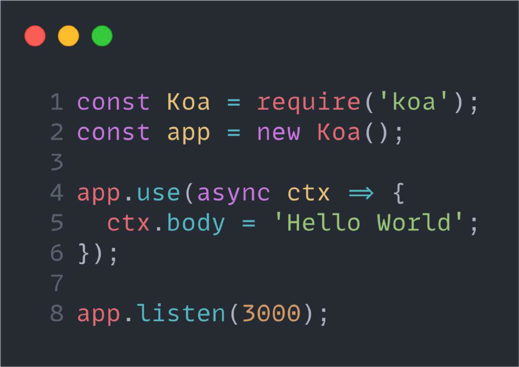
2009年Node.js出现,2010年Express框架出现,2013年出现Koa框架。当时前端工程师主要是在尝鲜,不敢在业务上做太多的尝试和落地,更多的是验证Node.js Web 场景可行性。在起步期阶段,框架主打轻量和极简。下面是两个框架的写法示例。


其优点是简单易学,易于集成,Express框架容易集成到Nest和Webpack框架中,Koa.js框架容易集成到Egg和Midway框架中,生态繁荣,久经考验。
其缺陷也是比较明显,表现为缺乏规范和最佳实践、不利于团队协作和大规模开发、Express年久失修。
- 企业阶段,主打架构
在2014年到2017年,Node.js规模化落地,专业的Node.js工程师出现,主打企业级框架和架构以及规模化和团队协作化。
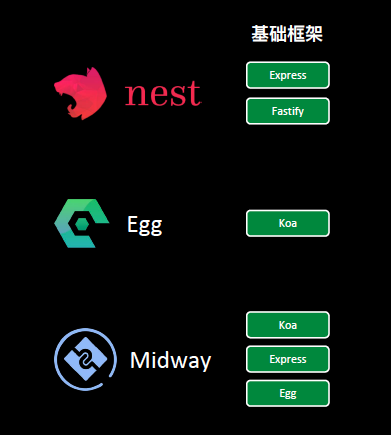
在这一段时间主要出现的框架有nest、Egg、Midway框架,但大多以Express和Koa框架作为基础框架,如下图:

企业级框架优点为大而全,功能完善,规范并且最佳实践明确,易于团队协作,同时社区生态活跃。
缺陷是大而全导致上手成本高;限制多,难扩展。
- 面向前端
从2016之后,Node.js发展成熟完善,Node 4.0发布,前端工程师人数急速增加,主打面向前端框架的设计,以及简洁和轻量,在这个阶段中主要框架是Next.js以及Nuxt.js框架。
这些框架的优点主要是来自于前端,全栈开发,简单容易学习,支持Serverless部署。
其缺陷是后端功能较弱,自定义扩展困难,强依赖于平台支持。
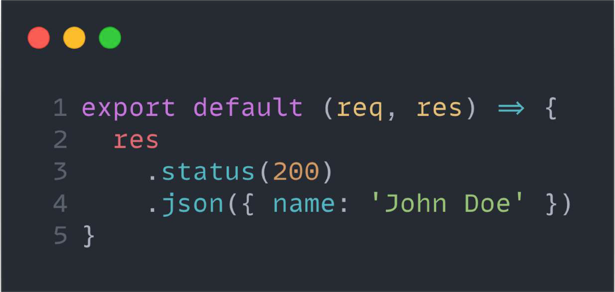
下面是两个Demo示例:


上面是Next.js,下面是Nuxt.js
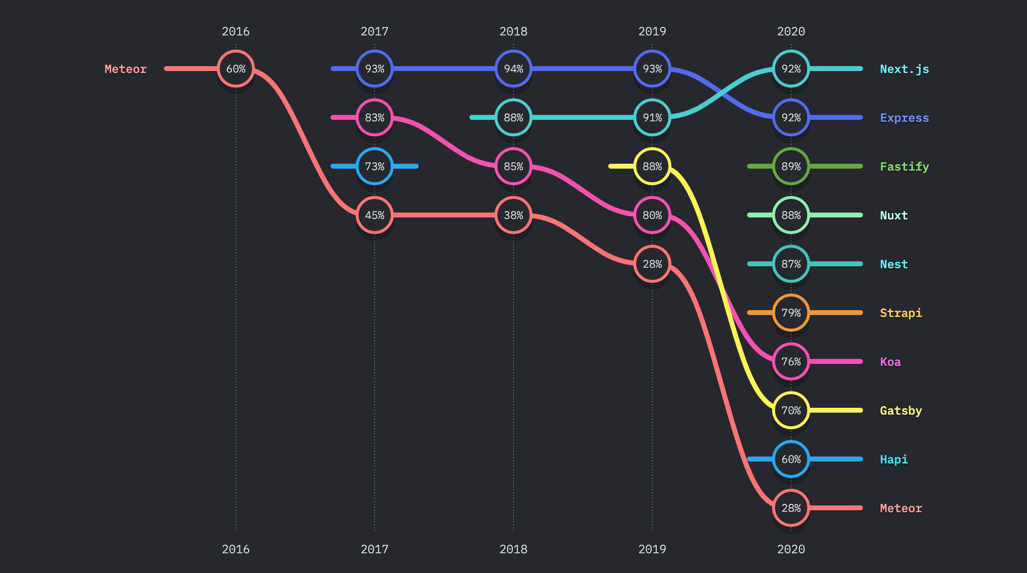
在2020年的时候,一份stateofjs 2020关于Node.js Web框架满意度对比的调查报告表明,Next.js成功登顶,并且Express.js框架仍然受到关注。

Node.js Web 框架满意度调研(stateofjs 2020)
总结
- Node.js Web框架迭代与前端行业发展密切相关;
- 前端应用场景多于纯Node.js后端场景;
- 面向前端设计的全栈框架兴起,使得Node.js用法回归简洁和轻量。
Midway - 面向前端的框架演进之路
Midway是2014年开发的框架,发布了7个大版本,2018年正式开源。
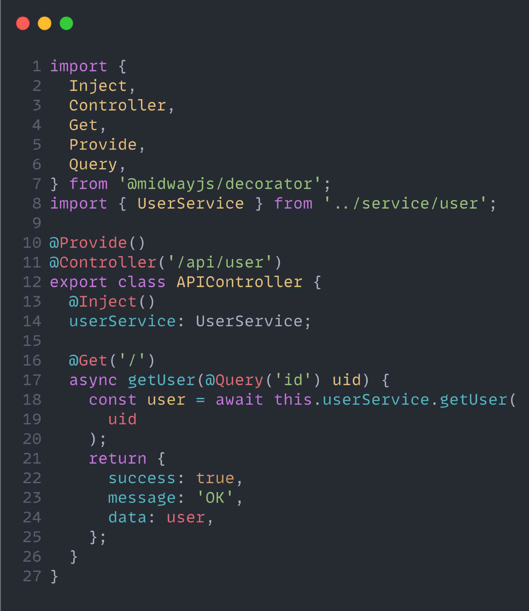
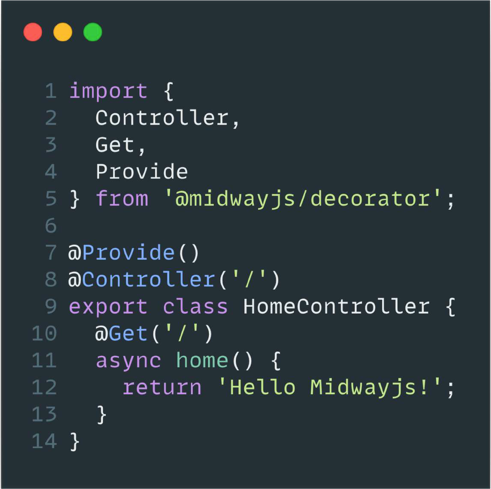
Midway作为一款企业级开发框架,技术选型上,主要有TypeScript(静态类型、多人协作)、IoC(复杂架构、面向接口编程)、Egg(统一框架、复用生态)。Midway Demo示例如下图:

Node.js应用状况
集团在2019年的时候,Node.js应用状况表现为:
- 服务器利用率低:集团1600+Node.js应用,常年cpu利用率<10%,乃至5%,服务器利用率低。
- DevOps成本高:前端维护乏力,由于是Docker应用、限流、日志、跨语言,所以导致Devops成本过高。
传统应用的缺点限制了Node.js在阿里的进一步发展。
前端诉求
- 后端往大后台下沉,前端往小前台发力,提升生产力。
- 前端同学希望将中台服务快速组合为各类业务接口,和端侧同步快速交付前台,以更快的响应业务需求变化来帮助业务试错。
总体上需要赋能前端,让云原生给前端降本增效。
技术方向
通过以上现状和诉求,2019-2020 阿里巴巴前端委员会的四大技术方向为:a、搭建服务;b、Serverless;c、智能化;d、IDE。
面临挑战
- 用户群体割裂,如何在一个框架下服务好两种用户?
前端工程师和Node.js工程师出现割裂。前端工程师偶尔写接口,希望简单易上手;对于Node.js工程师来说,因为日常管理上万行代码,更注重于复杂场景的应对能力。
- 使用场景不同,如何在一个框架下支持两种场景?
简单场景和企业级场景不同,简单场景要求快速实现CRUD,接口聚合;企业级场景注重维护性,依赖注入,基础架构,简单场景将会逐步演化成为复杂场景。
- 前端范式变更
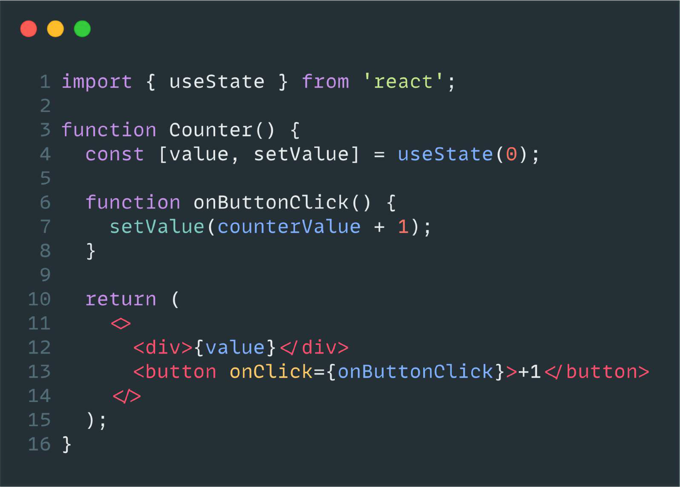
目前主流的前端都在从Class Component 向 Function + Hooks转变,包括React、Vue等,最终会导致函数式开发和OOP开发并存,如下图比较图:


同一个开发者在写前、后端的时候,思维是不一样的,那么框架有没有可能支持函数式开发,又能与OOP 并存?
解决办法:渐进式设计

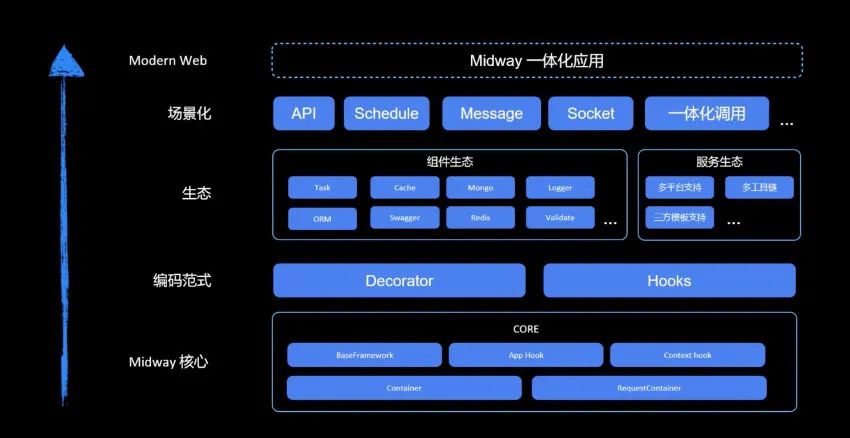
通过Midway的渐进式设计来解决,我们把Midway架构进行分层,从下到上主要为Midway核心、编码范式、生态、场景化、和Modern Web。对于前端来说的解决方案就是Hooks。
- Hooks
函数即接口
JavaScript 函数即接口,统一并且无协议。
函数名称生成路径,可以根据参数的长度决定请求类型,通过TyperScript可以推断返回类型。通过这种方式,基于函数元信息生成接口。
获取请求上下文
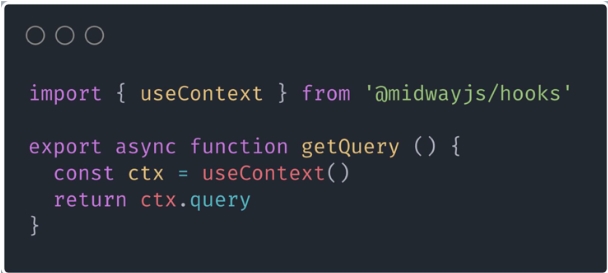
针对前后端范式不一致的问题,设置了useContext API,可以直接拿到运行时的参数,最终实现无需手动传入参数,就能够实现前端保持一致。示例代码如下:

获取URL查询参数

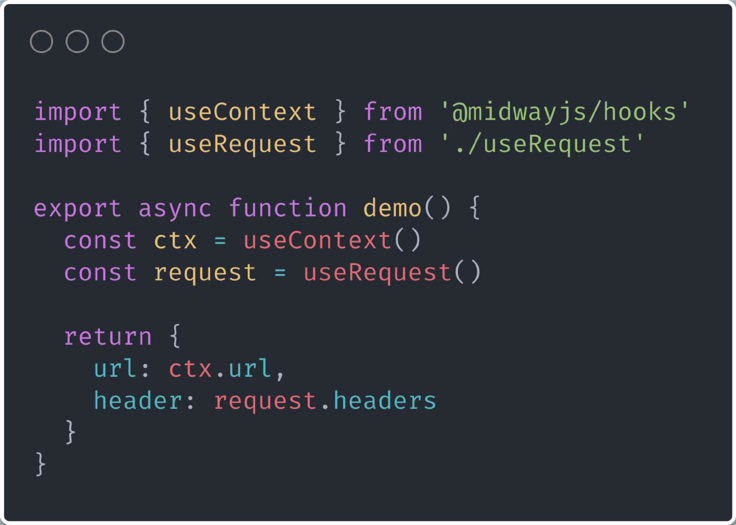
自定义Hooks
面向全栈应用设计

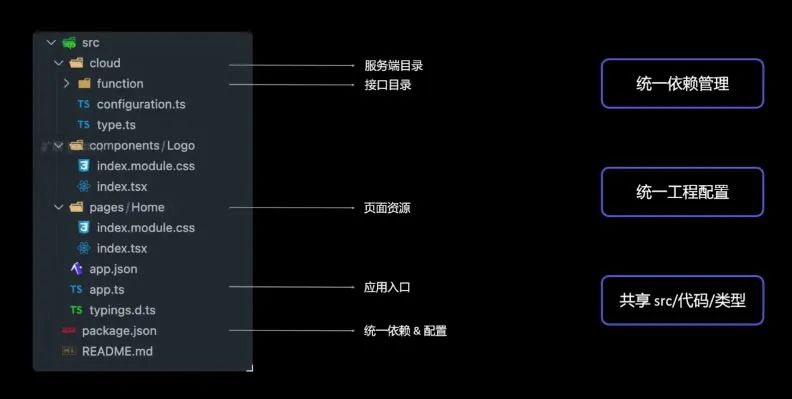
典型工程代码目录
上图是典型工程代码目录,包括服务端目录、接口目录、页面资源、应用入口等,都在src下面,最终实现统一管理和配置,共享src代码、类型。
简化接口调用

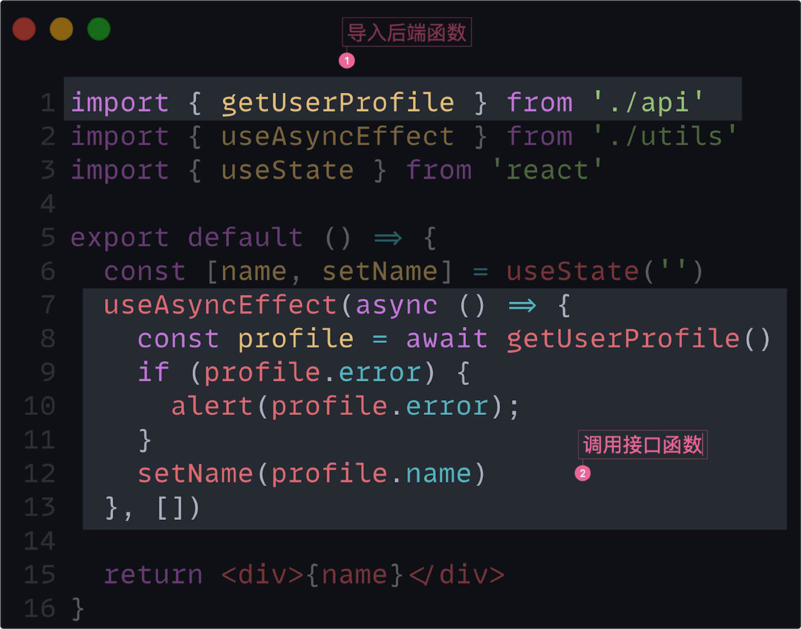
“零”API调用
和传统接口调用不同,在一体化应用中,只需要导入函数,调用函数并使用返回值,因为都在一个src目录,且都是TypeScript,这种直接导入的方式是可行的,同时后端的返回值也不需要生成或推断,最终实现“零”API调用,节约时间,节省文档,实现直接调用。
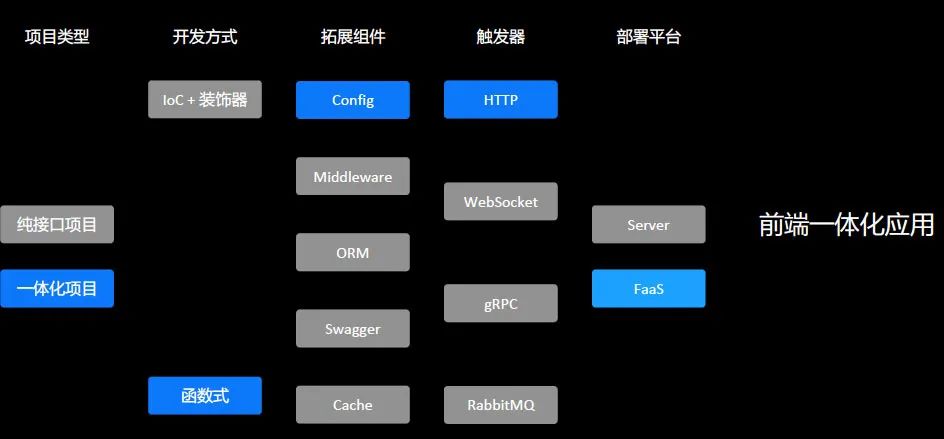
- 渐进式-类似于搭积木一样进行演化
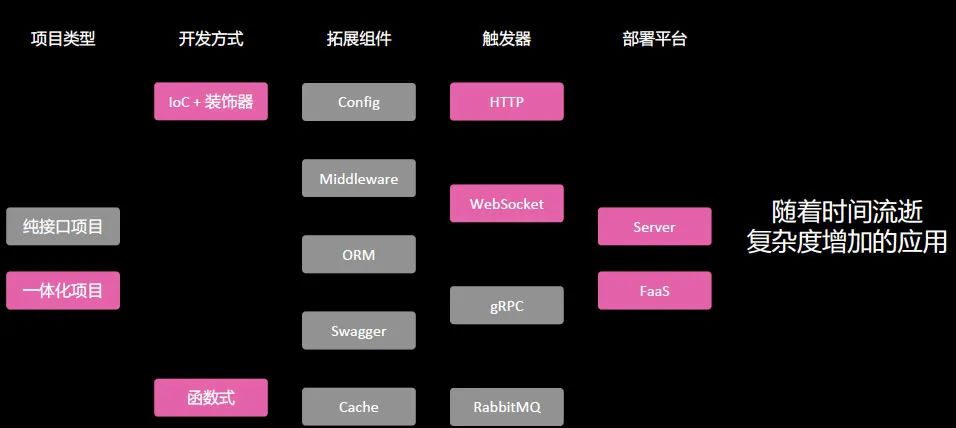
把Midway支持的功能按照项目类型、开发方式、拓展组件、触发器、部署平台进行罗列,可以像像搭积木一样,选择相应的积木就可以实现。比如面向前端一体化应用,可以选择一体化项目、函数式、Config、HTTP、FaaS,如下图:

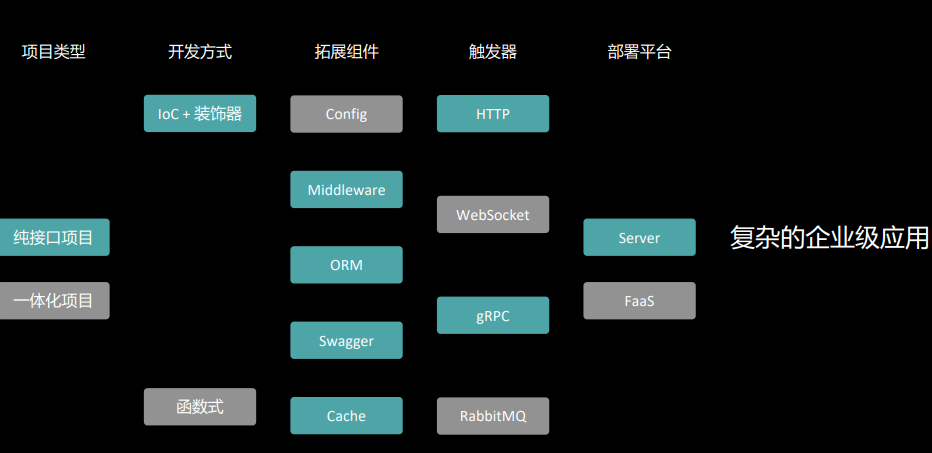
如果是面向后端,可以使用IoC+装饰器、Middleware、ORM、Swagger、Cache、HTTP、gRPC,部署在Server上,实现复杂的企业级应用。

也可以面向随着时间流逝复杂度增加的应用,如下图:

落地情况

Hooks于2020年4月发布,有2500多个应用,是阿里前端的主流模式。
总结
- 企业内仍存在简单场景与复杂场景,框架设计应考虑到此问题;
- Node.js Web 框架应关注开发者体验,面向前端工程师设计;
- 云 + 端的研发模式将成为未来的主流研发模式。
未来 - 面向标准&规划
类型安全
例如社区的Prisma框架,可以生成ORM,ORM可以根据数据库实时生成。如果前端也是自动生成,那么将会实现前端到后端再到数据库全链路的类型安全,如果后端修改了,那么前端也将会自动报错。
展望:云端融合
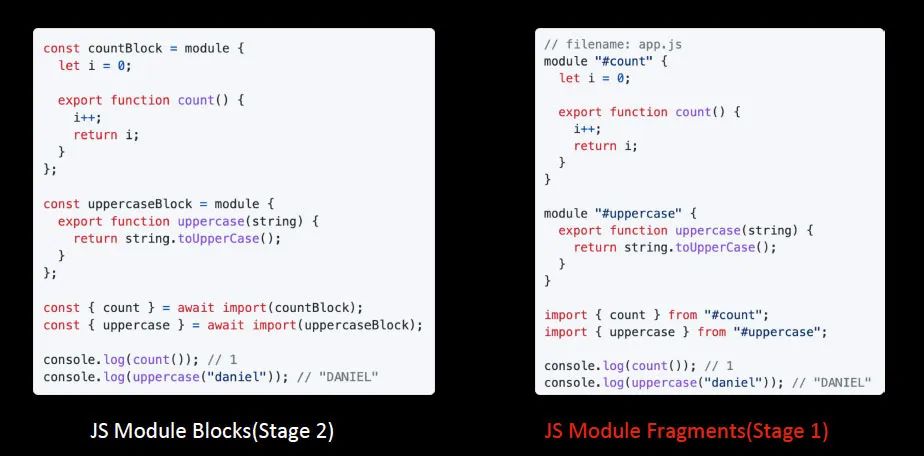
目前有两个在推的提案,分别为JS Module Blocks(动态引入代码)和JS Module Fragments(模块可以命名,模块可以静态导入)。

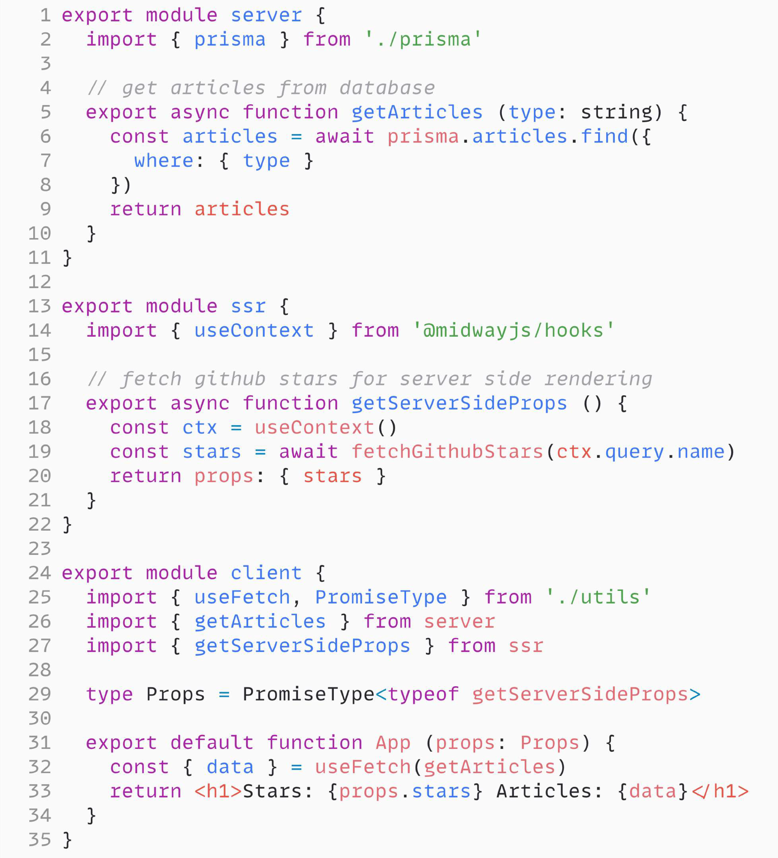
根据这两个提案,引入我们的第三个方向,最终实现在一个文件中,可以实现server端和ssr端以及client端融合。
 方向示例
方向示例
目前正在与前端委员会标准化小组推进TC39 提案,反馈场景,谋求推进至Stage 2。
项目网址:https://github.com/tc39/proposal-module-fragments/issues/14
原文地址:https://mp.weixin.qq.com/s?__biz=MzAxNDEwNjk5OQ==&mid=2650458797&idx=1&sn=b3a29bd7ac6bbba6002f67dcf44ae3ba&chksm=839602b5b4e18ba358e0f38b226a29da3e18673819bf981166a4cb7924c898f9b7d6d42ae816&mpshare=1&scene=1&srcid=04249g53vavakNVb7d2A9xJ2&sharer_sharetime=1650783568638&sharer_shareid=e0b14e5adceaed36eaa50484295bd3a0&exportkey=A29aR0z3vnqrGwi6rSohvdM%3D&acctmode=0&pass_ticket=Y6syaXJJEFkWGe9TfrmIozarBSuByzqk2Av6RxQdjMmufwvtYg%2FohwkvyVNvoV1J&wx_header=0#rd


















