Android 使用RadioGroup 实现底部导航菜单栏。
一、主界面布局的实现:
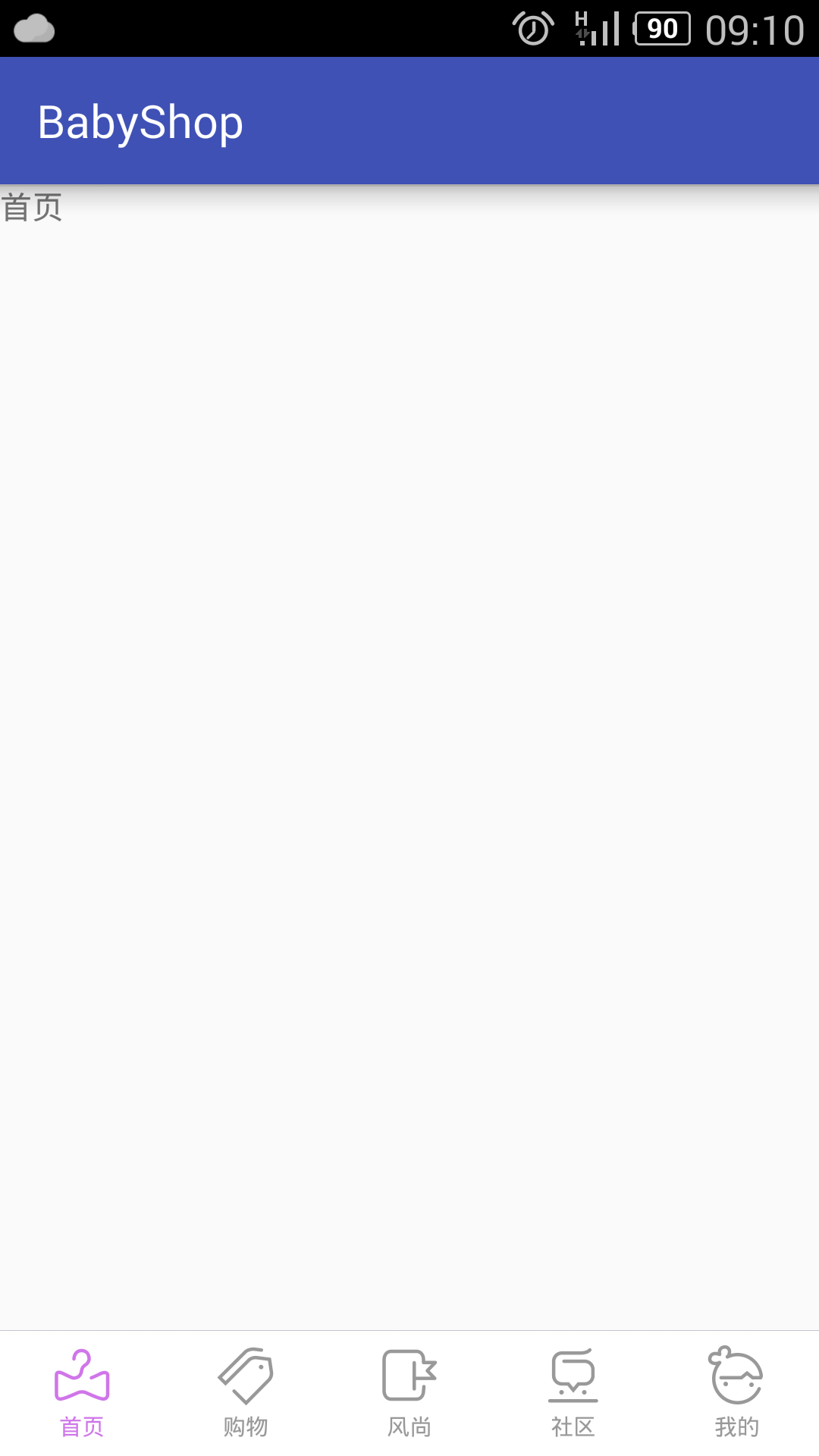
先来张效果图:

介绍一下总体界面包括的内容:底部五个导航按钮,主界面包括一个FrameLayout用来放五个Fragment。点击底部按钮会对应跳转到指定的界面。
实现布局:activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.garvey.activitys.MainActivity"> <FrameLayout android:id="@+id/id_fragment_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/id_diverline"></FrameLayout> <View android:id="@+id/id_diverline" android:layout_above="@+id/id_bottom_tags" android:layout_width="match_parent" android:layout_height="0.1dp" android:background="#C2C5CE"/> <LinearLayout android:id="@+id/id_bottom_tags" android:layout_width="match_parent" android:layout_height="55dp" android:layout_alignParentBottom="true" android:background="@drawable/bt_tag_bg" android:orientation="horizontal"> <RadioGroup android:id="@+id/id_navcontent" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="@color/transparent" android:gravity="center" android:orientation="horizontal"> <RadioButton android:id="@+id/id_nav_btshouye" android:layout_width="0dp" android:checked="true" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@color/transparent" android:button="@null" android:clickable="true" android:drawablePadding="2dp" android:drawableTop="@drawable/x_nav_menu_sy" android:gravity="center" android:onClick="switchView" android:text="首页" android:textColor="@drawable/x_nav_menu_color" android:textSize="10sp" /> <RadioButton android:id="@+id/id_nav_btgouwu" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@color/transparent" android:button="@null" android:clickable="true" android:drawablePadding="2dp" android:drawableTop="@drawable/x_nav_menu_gw" android:gravity="center" android:onClick="switchView" android:text="购物" android:textColor="@drawable/x_nav_menu_color" android:textSize="10sp" /> <RadioButton android:id="@+id/id_nav_btfengshang" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@color/transparent" android:button="@null" android:clickable="true" android:drawablePadding="2dp" android:drawableTop="@drawable/x_nav_menu_fs" android:gravity="center" android:onClick="switchView" android:text="风尚" android:textColor="@drawable/x_nav_menu_color" android:textSize="10sp" /> <RadioButton android:id="@+id/id_nav_btshequ" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@color/transparent" android:button="@null" android:clickable="true" android:drawablePadding="2dp" android:drawableTop="@drawable/x_nav_menu_sq" android:gravity="center" android:onClick="switchView" android:text="社区" android:textColor="@drawable/x_nav_menu_color" android:textSize="10sp" /> <RadioButton android:id="@+id/id_nav_btwode" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:background="@color/transparent" android:button="@null" android:clickable="true" android:drawablePadding="2dp" android:drawableTop="@drawable/x_nav_menu_wd" android:gravity="center" android:onClick="switchView" android:text="我的" android:textColor="@drawable/x_nav_menu_color" android:textSize="10sp" /> </RadioGroup> </LinearLayout></RelativeLayout> |
编写selector 用来设置点击后的背景变化:
x_nav_menu_fs.xml,x_nav_menu_gw.xml,x_nav_menu_sq.xml,x_nav_menu_sy.xml,x_nav_menu_wd.xml
例如x_nav_menu_sy.xml文件的书写为:
|
1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/tabitem_0" android:state_checked="true"></item> <item android:drawable="@mipmap/tabitem0"></item></selector> |
编写文字点击后颜色的变化drawable:x_nav_menu_color.xml
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="UTF-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#CF75E9" android:state_checked="true"></item> <item android:color="#989898"></item></selector> |
编写底部菜单栏背景的drawablebt_tag_bg.xml:
|
1
2
3
4
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /></shape> |
按照上述方式的就完成了底部菜单栏的布局方式,同时在布局的时候我们为每个RadioButton设置了点击监听器,监听方法是:switchView(View view)。
二、布局的代码实现
创建五个fragment,分别对应每个按钮的界面,Fragment的代码非常简单,例如下面一个Fragment:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.garvey.modules;import android.os.Bundle;import android.support.v4.app.Fragment;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import com.garvey.babyshop.R;/** * 作者: Garvey on 2016/6/13. * 邮箱: lianjiawei18@163.com */public class ShouYeFragment extends Fragment{ // 缓存Fragment view private View rootView; private static ShouYeFragment shouYeFragment; public ShouYeFragment(){} public static ShouYeFragment getNewInstance(){ if (shouYeFragment ==null){ shouYeFragment =new ShouYeFragment(); } return shouYeFragment; } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { if (rootView == null) { rootView = inflater.inflate(R.layout.fragment_shouye, container, false); } // 缓存的rootView需要判断是否已经被加过parent, // 如果有parent需要从parent删除,要不然会发生这个rootview已经有parent的错误。 ViewGroup parent = (ViewGroup) rootView.getParent(); if (parent != null) { parent.removeView(rootView); } return rootView; } @Override public void onResume() { super.onResume(); }} |
然后编写MainActivity的代码,首先确立界面对应的索引:
|
1
2
3
4
5
6
|
public static final int VIEW_SHOUYE_INDEX = 0;public static final int VIEW_GOUWU_INDEX = 1;public static final int VIEW_FENGSHANG_INDEX = 2;public static final int VIEW_SHEQU_INDEX = 3;public static final int VIEW_WODE_INDEX = 4;private int temp_position_index = -1; |
然后书写对应的switchView(View view )方法来实现对应的界面切换:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
public void switchView(View view) { switch (view.getId()) { case R.id.id_nav_btshouye: if (temp_position_index != VIEW_SHOUYE_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, syFragemnt); mTransaction.commit(); } temp_position_index = VIEW_SHOUYE_INDEX; break; case R.id.id_nav_btgouwu: if (temp_position_index != VIEW_GOUWU_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, gwFragment); mTransaction.commit(); } temp_position_index = VIEW_GOUWU_INDEX; break; case R.id.id_nav_btfengshang: if (temp_position_index != VIEW_FENGSHANG_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, fsFragment); mTransaction.commit(); } temp_position_index = VIEW_FENGSHANG_INDEX; break; case R.id.id_nav_btshequ: if (temp_position_index != VIEW_SHEQU_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, sqFragment); mTransaction.commit(); } temp_position_index = VIEW_SHEQU_INDEX; break; case R.id.id_nav_btwode: if (temp_position_index != VIEW_WODE_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, wdFragment); mTransaction.commit(); } temp_position_index = VIEW_WODE_INDEX; break; } } |
MainActivity的总代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
package com.garvey.activitys;import android.os.Bundle;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentTransaction;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.RadioGroup;import com.garvey.babyshop.R;import com.garvey.modules.FengShangFragment;import com.garvey.modules.GouWuFragment;import com.garvey.modules.SheQuFragment;import com.garvey.modules.ShouYeFragment;import com.garvey.modules.WoDeFragment;public class MainActivity extends AppCompatActivity { /** * 底部导航栏的widdget */ private RadioGroup mNavGroup; private FragmentTransaction mTransaction; /** * 五个Fragments */ Fragment syFragemnt, gwFragment, fsFragment, sqFragment, wdFragment; public static final int VIEW_SHOUYE_INDEX = 0; public static final int VIEW_GOUWU_INDEX = 1; public static final int VIEW_FENGSHANG_INDEX = 2; public static final int VIEW_SHEQU_INDEX = 3; public static final int VIEW_WODE_INDEX = 4; private int temp_position_index = -1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { mNavGroup = (RadioGroup) findViewById(R.id.id_navcontent); syFragemnt = ShouYeFragment.getNewInstance(); gwFragment = GouWuFragment.getNewInstance(); fsFragment = FengShangFragment.getNewInstance(); sqFragment = SheQuFragment.getNewInstance(); wdFragment = WoDeFragment.getNewInstance(); //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, syFragemnt); mTransaction.commit(); } public void switchView(View view) { switch (view.getId()) { case R.id.id_nav_btshouye: if (temp_position_index != VIEW_SHOUYE_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, syFragemnt); mTransaction.commit(); } temp_position_index = VIEW_SHOUYE_INDEX; break; case R.id.id_nav_btgouwu: if (temp_position_index != VIEW_GOUWU_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, gwFragment); mTransaction.commit(); } temp_position_index = VIEW_GOUWU_INDEX; break; case R.id.id_nav_btfengshang: if (temp_position_index != VIEW_FENGSHANG_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, fsFragment); mTransaction.commit(); } temp_position_index = VIEW_FENGSHANG_INDEX; break; case R.id.id_nav_btshequ: if (temp_position_index != VIEW_SHEQU_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, sqFragment); mTransaction.commit(); } temp_position_index = VIEW_SHEQU_INDEX; break; case R.id.id_nav_btwode: if (temp_position_index != VIEW_WODE_INDEX) { //显示 mTransaction = getSupportFragmentManager().beginTransaction(); mTransaction.replace(R.id.id_fragment_content, wdFragment); mTransaction.commit(); } temp_position_index = VIEW_WODE_INDEX; break; } }} |
源码下载
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://blog.csdn.net/u014022205/article/details/51668694















