锚点链接点击平滑滚动并自由调整到顶部的位置
一、添加锚点 注意a标签用的nacTo 而不是href;
|
1
2
3
4
5
6
7
8
|
<ul> <li><a class="anchor" navTo="one">目标选择</a></li> <li><a class="anchor" navTo="two">目标客户</a></li> <li><a class="anchor" navTo="three">广告形式</a></li> <li><a class="anchor" navTo="four">广告投放</a></li> <li><a class="anchor" navTo="five">预算和时间安排</a></li> <li><a class="anchor" navTo="six">转化追踪</a></li></ul> |
二、给右侧需要滚动的内容添加对应的id
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
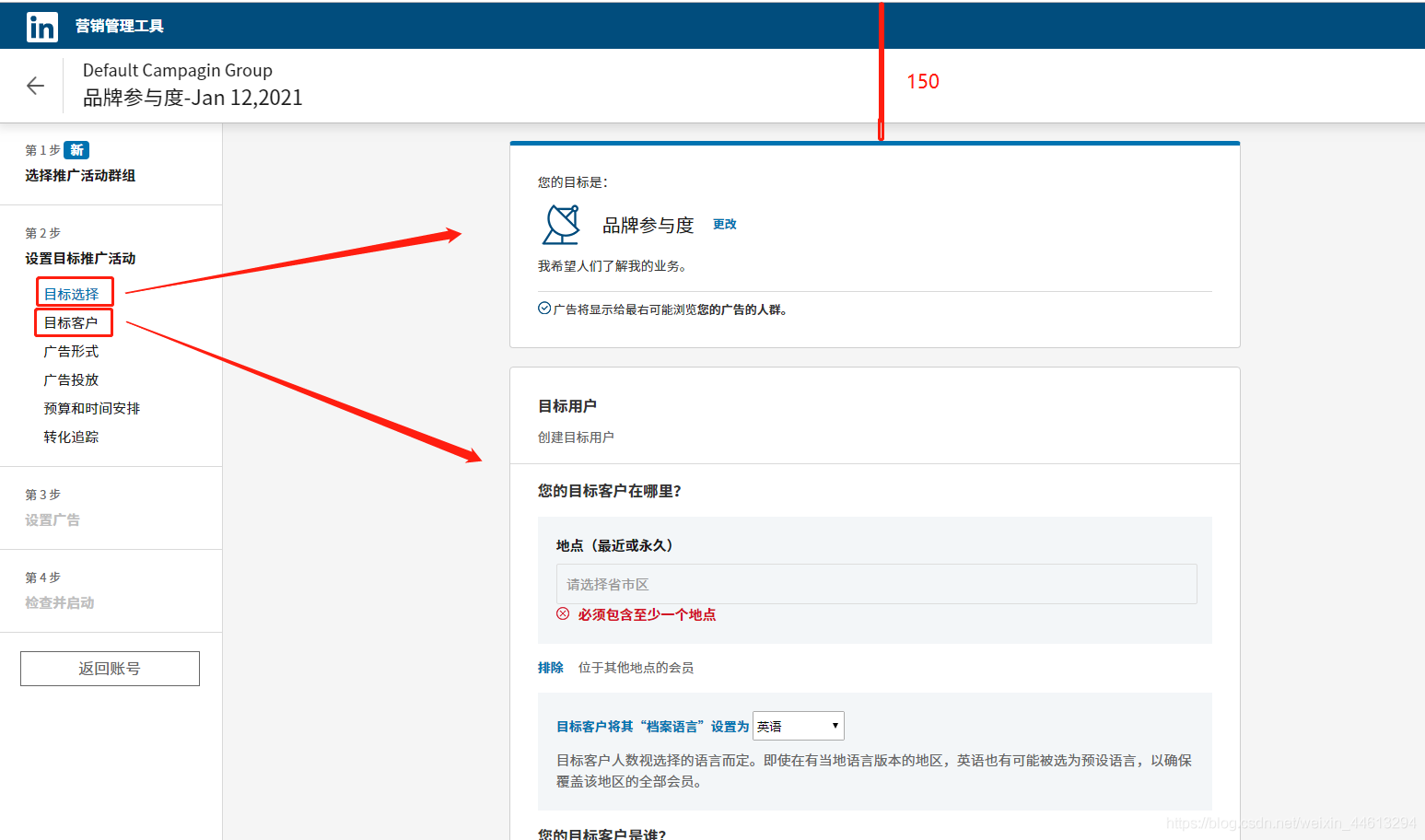
<div class="right"> <div id="one"> <div class="target"> <i>您的目标是:</i> <div class="brand_engagement"><img src="img/signal.png" /><i>品牌参与度</i><b>更改</b></div> <p>我希望人们了解我的业务。</p> <div class="advertising_that"> <img src="img/right.png" /> 广告将显示给最右可能浏览<b>您的广告的人群。</b> </div> </div> </div> <div id="two"> 第二部分内容 </div> <div id="three"> 第三部分内容 </div> <div id="four"> 第四部分内容 </div> <div id="five"> 第五部分内容 </div> </div> |
三、添加js,平滑滚动到顶部的距离 (150是导航的高度,可根据需要自由调整)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$('.anchor').click(function () { var navto = $(this).attr('navto'); if (navto != "#") { var $div = $('#' + navto); var top = $div.offset().top || 0; $('html,body').animate({ 'scroll-top': top - 150 }, 500); } else { $('html,body').animate({ 'scroll-top': 0 }, 500); } }); |
ok啦~ 效果展示

到此这篇关于JS中锚点链接点击平滑滚动并自由调整到顶部位置的文章就介绍到这了,更多相关js锚点链接平滑滚动内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_44613294/article/details/113680046


















