我之前写过一个简易版的自动+手动轮播图:简易轮播图
但是这个轮播图在切换的时候是没有实现无缝滚动的,每张图片都是单张切换的,而不是滑动。现在用JQuery实现无缝连接的轮播图。
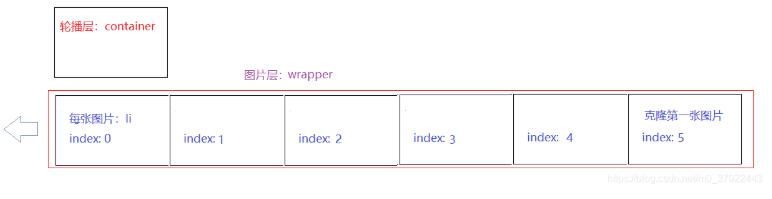
无缝连接的轮播图的原理如下:

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>无缝轮播图</title></head><style type="text/css"> * { margin: 0; padding: 0; list-style: none; text-decoration: none; } #container { position: relative; /*轮播图容器的宽高*/ width: 500px; height: 260px; margin: 20px auto; overflow: hidden; /*溢出隐藏:只显示一张图片*/ } #container .wrapper { position: absolute; top: 0; left: 0; /*每张图片的宽度和轮播图容器的宽度相等, 整个图片层长度:500*5=2500,由于克隆了一张,多加一张宽度*/ width: 3000px; height: 100%; } #container .wrapper li { width: 500px; height: 100%; float: left; } #container .wrapper li img { width: 100%; height: 100%; vertical-align: middle; /*去掉未浮动时图片间的上下空隙*/ } #container .btnLeft, #container .btnRight { display: none; z-index: 999; width: 30px; height: 30px; position: absolute; top: 50%; margin-top: -15px; background-color: #9E9E9E; border-radius: 20%; opacity: 60%; font-size: 20px; color: #673ab7; text-align: center; line-height: 30px; } #container .btnLeft { left: 0; } #container .btnRight { right: 0; } #container .btnLeft:hover, #container .btnRight:hover { opacity: 70%; cursor: pointer; } /* 鼠标滑过图片的时候显示按钮 */ #container:hover .btnLeft, #container:hover .btnRight { display: block; } /*圆点层*/ #container .dots { background: rgba(0, 0, 0, .3); position: absolute; left: 50%; bottom: 10px; transform: translateX(-50%); z-index: 999; padding: 4px; border-radius: 24px; } #container .dots li { width: 15px; height: 15px; border-radius: 50%; background-color: #9e9e9e; float: left; /*可以使用行块盒*/ /*display: inline-block;*/ margin: 0 5px; cursor: pointer; } #container .dots li.active { background-color: #c74b42; } .clearfix::after { content: ""; display: block; clear: both; }</style><body> <!-- 实现轮播图的容器 --> <div id="container"> <!-- 存放全部图片的容器 --> <div class="wrapper"> <!-- LI: 每张图片 --> <li><img src="0.jpg"></li> <li><img src="1.jpg"></li> <li><img src="2.jpg"></li> <li><img src="3.jpg"></li> <li><img src="4.jpg"></li> <!-- 克隆到末尾 --> <li><img src="0.jpg"></li> </div> <div class="btnLeft"><</div> <div class="btnRight">></div> <!-- 分页器:圆点 --> <div class="dots"> <ul class="clearfix"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <script src="jquery-1.11.3.min.js"></script> <!-- <script src="index.js"></script> --> <script type="text/javascript"> let $container = $('#container'), $wrapper = $container.children('.wrapper'), $btnLeft = $container.find('.btnLeft'), $btnRight = $container.find('.btnRight'), $dots = $container.find('.dots'), $dotList = $dots.find('li'); let autoTimer = null, interval = 2000, imgIndex = 0; //当前轮播的图片索引,默认第一张 // 自动轮播 function autoPlay() { // 让wrapper向左移动 imgIndex++; /* if(imgIndex === 4) imgIndex = 0; 这样写会导致图片会一下变到第一张,不是无缝滚动 无缝滚动: 1. 把第一张克隆一份放到末尾,wrapper中会比真实的图片层多一张 2. 依然一张张往后滚动,滚动到第5张的时候,继续向后走(imgIndex=6),看到了克隆的第一张,再要向后走的时候, 让其“立即”跳转到真实的第一张(肉眼看不出跳转),然后运动到第二张...... */ if (imgIndex > 5) { // 上次显示的是克隆的那张,忽略真实的第一张,让其立即跳转到第二张 $wrapper.css('left', 0); imgIndex = 1; } // 匀速向左移动 // 无动画版:$wrapper.css('transform', 'translate(' + (-imgIndex * 500) + 'px)'); // 动画版: $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); } autoTimer = setInterval(autoPlay, interval); // 圆点对焦 function showDots() { // 由于不能修改imgIndex的值,所以定义一个临时变量 let temp = imgIndex; temp === 5 ? temp = 0 : null; $dotList.each((index, item) => { let $item = $(item); if (index === temp) { $item.addClass('active'); return; } $item.removeClass('active'); }); } // 鼠标进入/离开轮播区域时停止/开启自动轮播 $container.on('mouseenter', () => { clearInterval(autoTimer); }); $container.on('mouseleave', () => { autoTimer = setInterval(autoPlay, interval); }); // 点击圆点 $dotList.click(function () { let index = $(this).index(); imgIndex = index; $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); }); // 左键点击 $btnLeft.click(function () { imgIndex--; if (imgIndex < 0) { // 上次显示的是真实的第一张,忽略克隆的倒数第一张,让其立即跳转倒数第二张 $wrapper.css('left', -2500); imgIndex = 4; } $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); }); // 右键点击:相当于自动轮播 $btnRight.click(function() { autoPlay(); }); </script></body></html> |
这段代码用单例模式优化一下:
html部分:test.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>无缝轮播图</title></head><style type="text/css"> * { margin: 0; padding: 0; list-style: none; text-decoration: none; } #container { position: relative; /*轮播图容器的宽高*/ width: 500px; height: 260px; margin: 20px auto; overflow: hidden; /*溢出隐藏:只显示一张图片*/ } #container .wrapper { position: absolute; top: 0; left: 0; /*每张图片的宽度和轮播图容器的宽度相等, 整个图片层长度:500*5=2500,由于克隆了一张,多加一张宽度*/ width: 3000px; height: 100%; } #container .wrapper li { width: 500px; height: 100%; float: left; } #container .wrapper li img { width: 100%; height: 100%; vertical-align: middle; /*去掉未浮动时图片间的上下空隙*/ } #container .btnLeft, #container .btnRight { display: none; z-index: 999; width: 30px; height: 30px; position: absolute; top: 50%; margin-top: -15px; background-color: #9E9E9E; border-radius: 20%; opacity: 60%; font-size: 20px; color: #673ab7; text-align: center; line-height: 30px; } #container .btnLeft { left: 0; } #container .btnRight { right: 0; } #container .btnLeft:hover, #container .btnRight:hover { opacity: 70%; cursor: pointer; } /* 鼠标滑过图片的时候显示按钮 */ #container:hover .btnLeft, #container:hover .btnRight { display: block; } /*圆点层*/ #container .dots { background: rgba(0, 0, 0, .3); position: absolute; left: 50%; bottom: 10px; transform: translateX(-50%); z-index: 999; padding: 4px; border-radius: 24px; } #container .dots li { width: 15px; height: 15px; border-radius: 50%; background-color: #9e9e9e; float: left; /*可以使用行块盒*/ /*display: inline-block;*/ margin: 0 5px; cursor: pointer; } #container .dots li.active { background-color: #c74b42; } .clearfix::after { content: ""; display: block; clear: both; }</style><body> <!-- 实现轮播图的容器 --> <div id="container"> <!-- 存放全部图片的容器 --> <div class="wrapper"> <!-- LI: 每张图片 --> <li><img src="0.jpg"></li> <li><img src="1.jpg"></li> <li><img src="2.jpg"></li> <li><img src="3.jpg"></li> <li><img src="4.jpg"></li> <!-- 克隆到末尾 --> <li><img src="0.jpg"></li> </div> <div class="btnLeft"><</div> <div class="btnRight">></div> <!-- 分页器:圆点 --> <div class="dots"> <ul class="clearfix"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <script src="jquery-1.11.3.min.js"></script> <script src="index.js"></script></body></html> |
JS部分:index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
function debounce(func, wait, immediate) { let timer = null, result = null; return function anonymous(...args) { let context = this, now = immediate && !timer; clearTimeout(timer); timer = setTimeout(() => { timer = null; !immediate ? (result = func.call(context, ...args)) : null; }, wait); now ? (result = func.call(context, ...args)) : null; return result; };}let bannerModule = (function () { let $container = $("#container"), $wrapper = $container.children(".wrapper"), $btnLeft = $container.find(".btnLeft"), $btnRight = $container.find(".btnRight"), $dots = $container.find(".dots"), $dotList = $dots.find("li"); let autoTimer = null, interval = 2000, imgIndex = 0; //当前轮播的图片索引,默认第一张 // 自动轮播 function autoPlay() { // 让wrapper向左移动 imgIndex++; /* if(imgIndex === 4) imgIndex = 0; 这样写会导致图片会一下变到第一张,不是无缝滚动 无缝滚动: 1. 把第一张克隆一份放到末尾,wrapper中会比真实的图片层多一张 2. 依然一张张往后滚动,滚动到第5张的时候,继续向后走(imgIndex=6),看到了克隆的第一张,再要向后走的时候, 让其“立即”跳转到真实的第一张(肉眼看不出跳转),然后运动到第二张...... */ if (imgIndex > 5) { // 上次显示的是克隆的那张,忽略真实的第一张,让其立即跳转到第二张 $wrapper.css("left", 0); imgIndex = 1; } // 匀速向左移动 // 无动画版:$wrapper.css('transform', 'translate(' + (-imgIndex * 500) + 'px)'); // 动画版: $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); } // 圆点对焦 function showDots() { // 由于不能修改imgIndex的值,所以定义一个临时变量 let temp = imgIndex; temp === 5 ? (temp = 0) : null; $dotList.each((index, item) => { let $item = $(item); if (index === temp) { $item.addClass("active"); return; } $item.removeClass("active"); }); } //点击圆点 function clickDots() { $dotList.click(debounce(function () { let index = $(this).index(); imgIndex = index; $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); },300,true)); } // 左右按键 function btnClick() { $btnLeft.click(function () { imgIndex--; if (imgIndex < 0) { // 上次显示的是真实的第一张,忽略克隆的倒数第一张,让其立即跳转倒数第二张 $wrapper.css('left', -2500); imgIndex = 4; } $wrapper.stop().animate({ left: -imgIndex * 500 //JQ自动补'px' }, 300); showDots(); }); // 右键点击:相当于自动轮播 $btnRight.click(debounce(autoPlay, 300, true)); } return { init: function () { autoTimer = setInterval(autoPlay, interval); // 鼠标进入/离开轮播区域时停止/开启自动轮播 $container.on("mouseenter", () => { clearInterval(autoTimer); }); $container.on("mouseleave", () => { autoTimer = setInterval(autoPlay, interval); }); clickDots(); btnClick(); }, };})();bannerModule.init(); |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/m0_37922443/article/details/111663614


















