1、什么是ajax
ajax是异步javascript和xml(asynchronous javascript and xml)的英文缩写。"ajax"这个名词的发明人是jesse james garrett,而大力推广并且使ajax技术炙手可热的是google。ajax的核心理念在于使用xmlhttprequest对象发送异步请求。
2、为什么使用
- ajax减轻服务器的负担。ajax的原则是"按需取数据",可以最大程序地减少冗余请求,减轻服务器的负担。
- 无需刷新页面,减少用户心理和实际的等待时间。特别是在读取大量数据时,不会像刷新页面那样出现白屏的情况,ajax使用xmlhttprequest对象发送请求并且得到服务器响应,在不重新载入整个页面的情况下,用javascript操作dom更新页面。因此在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加入一个"loading"的提示框让用户知道目前正在读取的数据),只有在数据接收完毕之后才更新社会相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
- 带来更好的用户体验
- 可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
- 可以调用外部数据
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
- 进一步促进页面呈现与数据的分离
3、ajax应用场景
场景1:数据验证
场景2:按需取数据
场景3:自动更新页面
4、ajax开发框架
- jquery
- ext
- yui
- qooxdoo
- dwr(direct web remoting)
目前该产品被加入到webwork中,开源(apache)。可以在javascript代码中直接调用java方法的应用框架,可以把javascript中的请求调用转递到java方法中并将执行结果返回给javascript。
ajaxpro
ajaxpro是首家支持以各种方式通过javascript访问服务端.net的免费库,类似于sajax。它能把javascript请求发送到.net方法,服务端传回给javascript,甚至包括串行化自定义类。其主要特点如下:
可以在javascript中访问session和application数据;
缓存查询结果
免费使用源代码
所有类支持javascript客户端返回数据,可以在javascript中使用dataset
使用htmlcontrols组件访问和返回数据
页面无需重载,用事件代理(数据访问层)
因为只提供一个调用接口方法,所以服务端cpu占用非常少。
magicajax
magicajax以最简单的方式将ajax功能整合到页面中,不需要修改asp.net控件,也不需要编写新的控件,更不需要撰写javascript,它有如下的特性:
应用配置简单,易于上手;
只用一个ajaxpanel就实现ajax功能,只要把需要无刷的控件放进ajaxpanel就可以了。
ajax功能和普通的postback可以共存于一个webform,magicajax处理模块只处理包含在ajaxpanel中的控件的callback动作。
viewstate的内容对于postback和callback来说,都是可见的,因此,无论是callback产生的viewstate,还是postback产生的,都是可见的;
提供一个类似postback的callback的事件模型
支持ie和firefox
anthem.net
和传统的ajax技术相比,anthem.net有以下优点:
不需要任何技术升级,以前不会使用ajax技术的人员,按照以往的编程方式就可以实现异步交互;
支持asp.net 1.1和asp.net 2.0
5、ajaxpro说明
本文档将使用ajaxpro.net框架实现ajax功能:在客户端异步调用服务端方法。ajaxpro.net是一个优秀的.net环境下的ajax框架,用法很简单,可以查阅相关资料,本文档以一个简单的实例讲述使用ajaxpro的几个关键点,本例实现一个简单的功能,服务器端将页面中输入的数字加1后的结果返回给客户端(注意,必须有ajaxpro包,即ajaxpro.dll文件,可以在vss上下载)。
6、ajaxpro实例说明
6.1、添加ajaxpro.dll应用
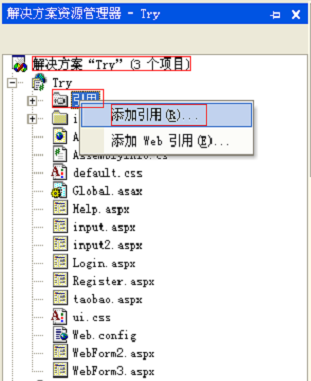
2.1.1用vs打开项目,在其资源管理器中,右击引用,左击"添加引用",如图1_1所示

图1-1
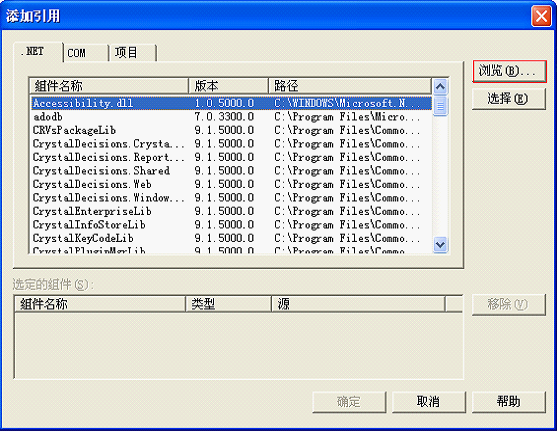
2.1.2出现如图1_2所示的对话框,点击浏览,找到ajaxpro.dll文件所在的位置,双击ajaxpro.dll,然后点击确定。

图1-2
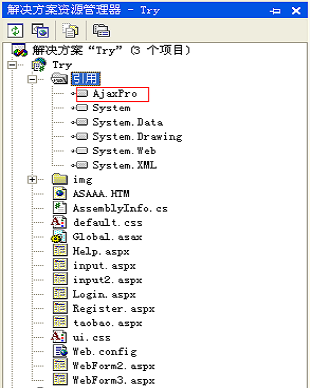
2.1.3在资源管理器的引用文件夹下,就可以看到ajaxpro了,说明添加引用成功,如图1_3所示。

图1-3
2.2、配置web.config
这一步的作用是保证客户端向"ajaxpro/*.ashx"的请求(post和get)都被ajaxpro.ajaxhandlerfactory拦截。
打开web.config文件,在<configuration><system.web>后添加以下代码,
<httphandlers>
<addverb="post,get"path="ajaxpro/*.ashx"type="ajaxpro.ajaxhandlerfactory, ajaxpro"/>
</httphandlers>
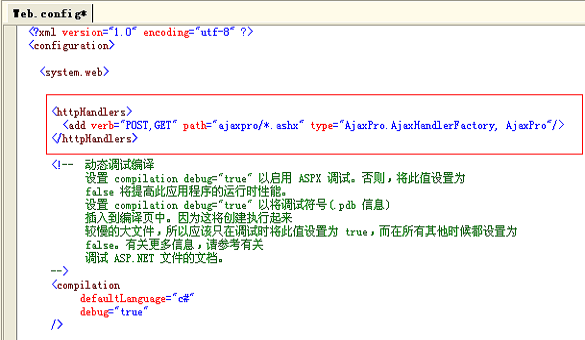
如图2_1所示。

图2-1
2.3、添加服务端方法
2.3.1打开后台代码,在page_load方法体内加上如下代码,
ajaxpro.utility.registertypeforajax(typeof(所在类的类名));
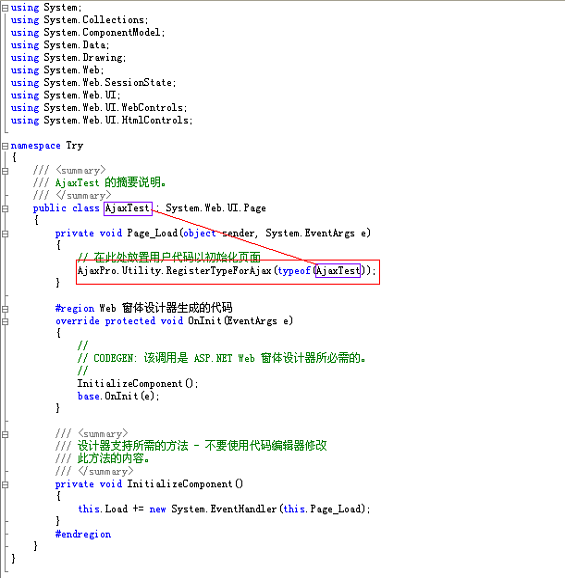
如图3-1所示。

图3-1
其作用是向客户端输出下面的代码:
<script type="text/javascript" src="/ch33/ajaxpro/core.ashx"></script>
<script type="text/javascript" src="/ch33/ajaxpro/ch33.verify,ch33.ashx"></script>
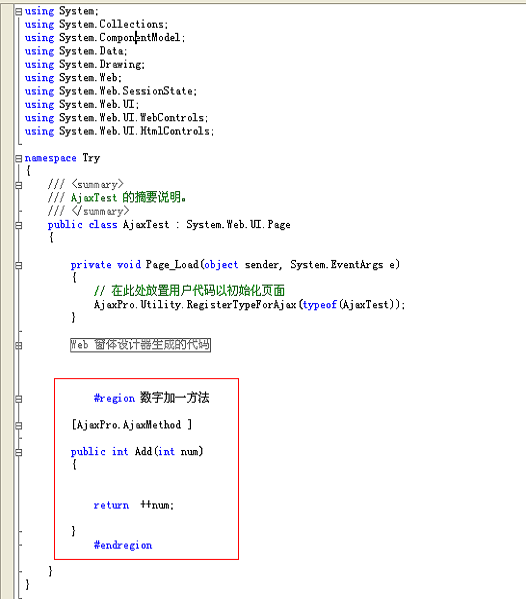
2.3.2、添加数字加一的方法,首先在方法前加[ajaxpro.ajaxmethod],然后像写c#方法一样写方法,如图3-2

图3-2
注意:需要加上[ajax.ajaxmethod]标识,这样才能够被客户端访问
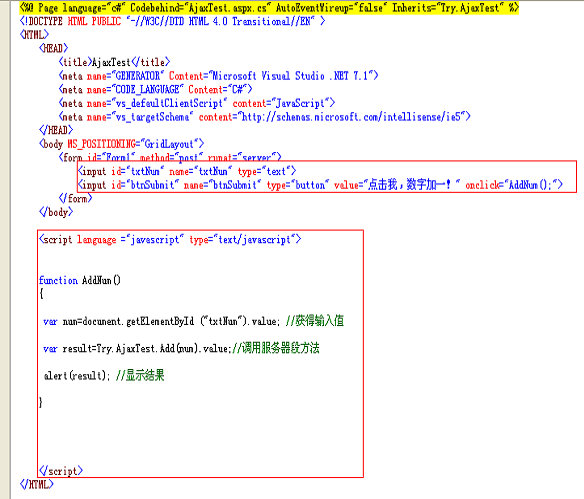
2.4、添加前台代码
在前台添加js脚本,调用服务器端方法,如图4-1所示(try.ajaxtest.add(num),try为页面类,即ajaxtest类所在的命名空间,这里是try;而ajaxtest即为类名,add为方法名)

图4-1
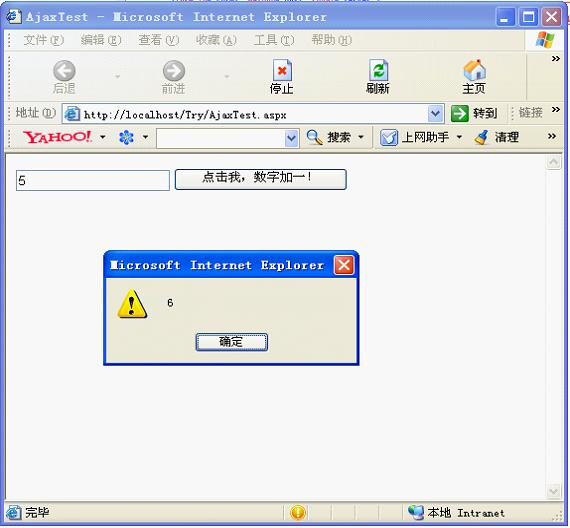
2.5、运行程序,检验结果
按以上四个步骤,就可以实现预期的效果,如图5-1所示。

到此这篇关于浅谈ajaxpro.dll,asp.net 前台js调用后台方法的文章就介绍到这了,更多相关ajaxpro.dll,asp.net 前台js调用后台内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/raphael5200/p/5114852.html